 Accordion
Accordion  Autocompletion
Autocompletion  Breadcrumb
Breadcrumb  Button
Button  Buttonbar
Buttonbar  Checkbox
Checkbox  Chip
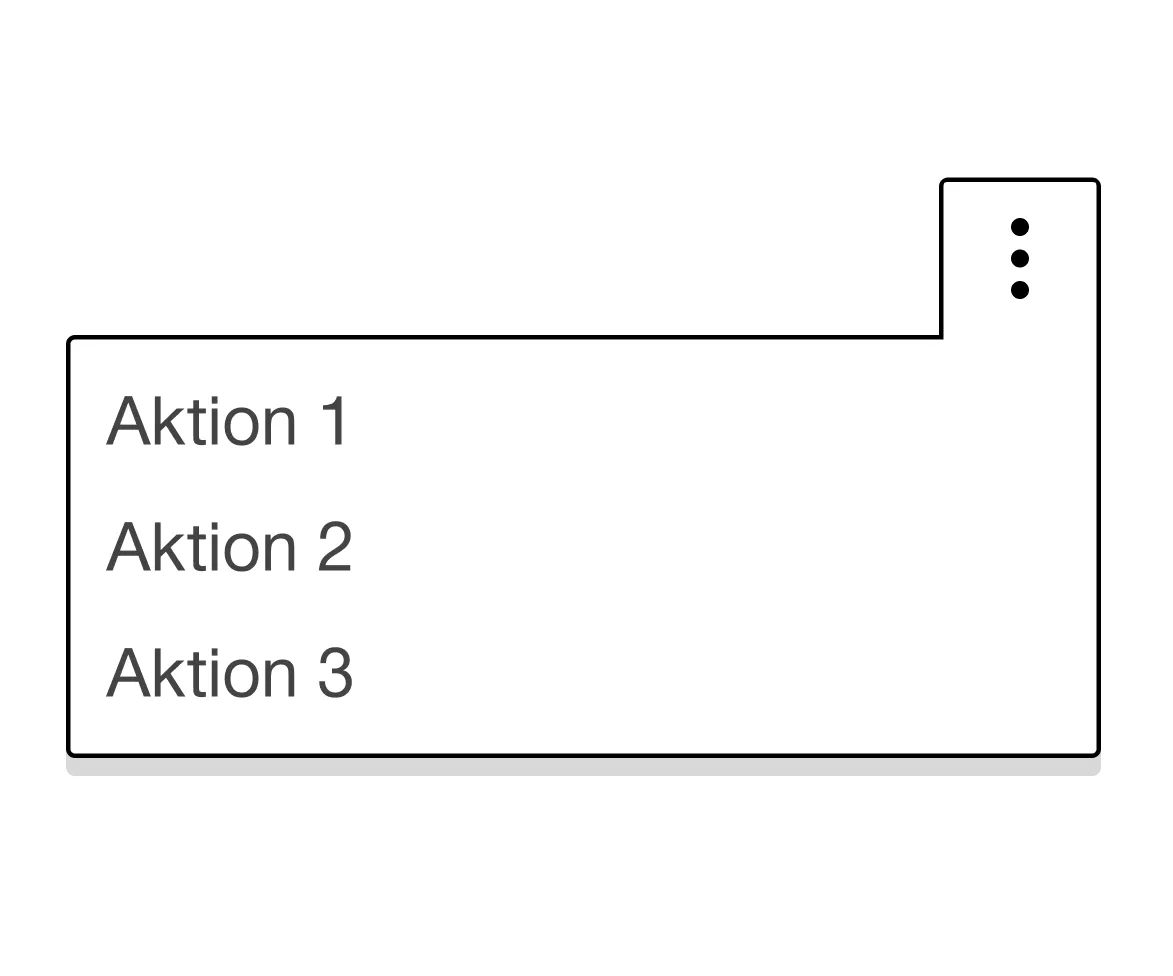
Chip  Contextmenu
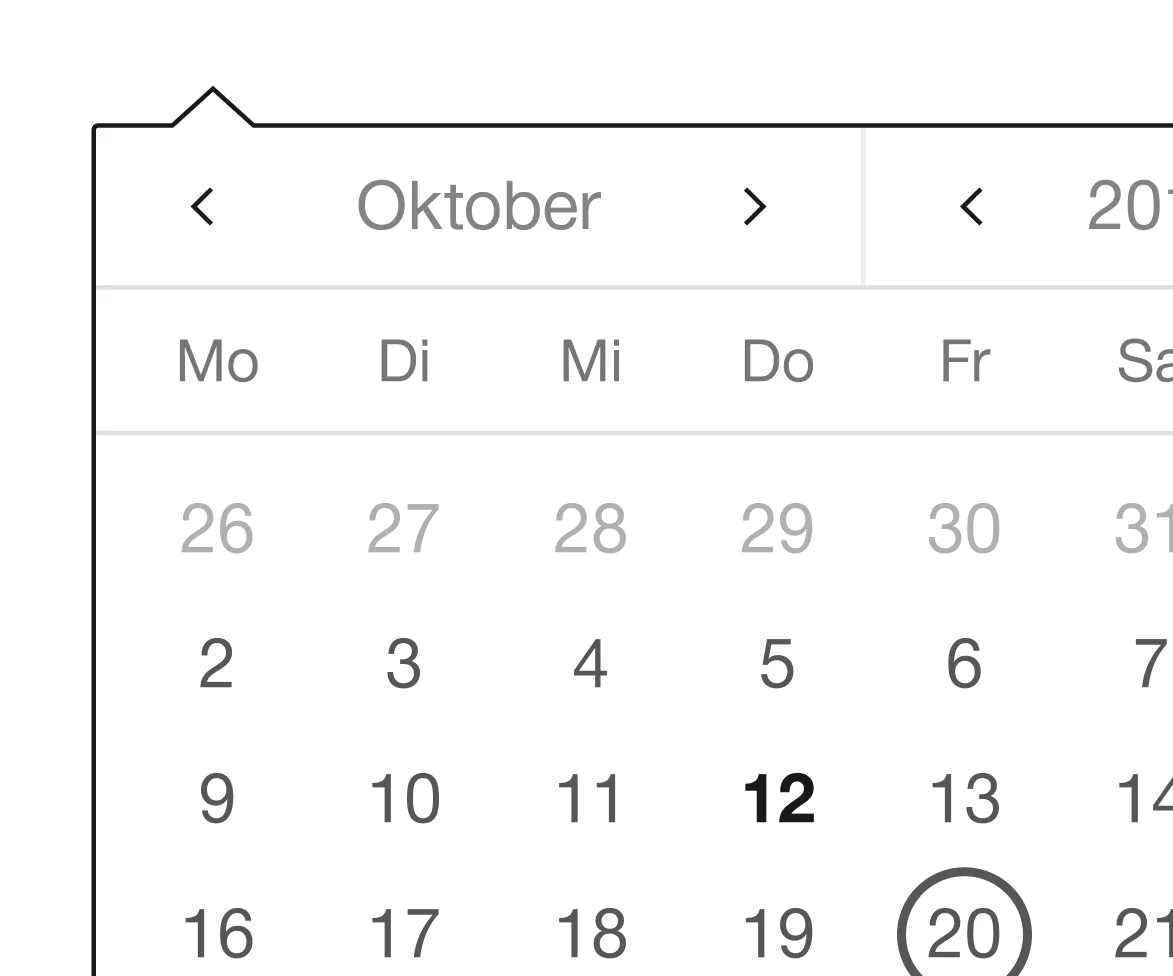
Contextmenu  Datepicker
Datepicker  Dialog
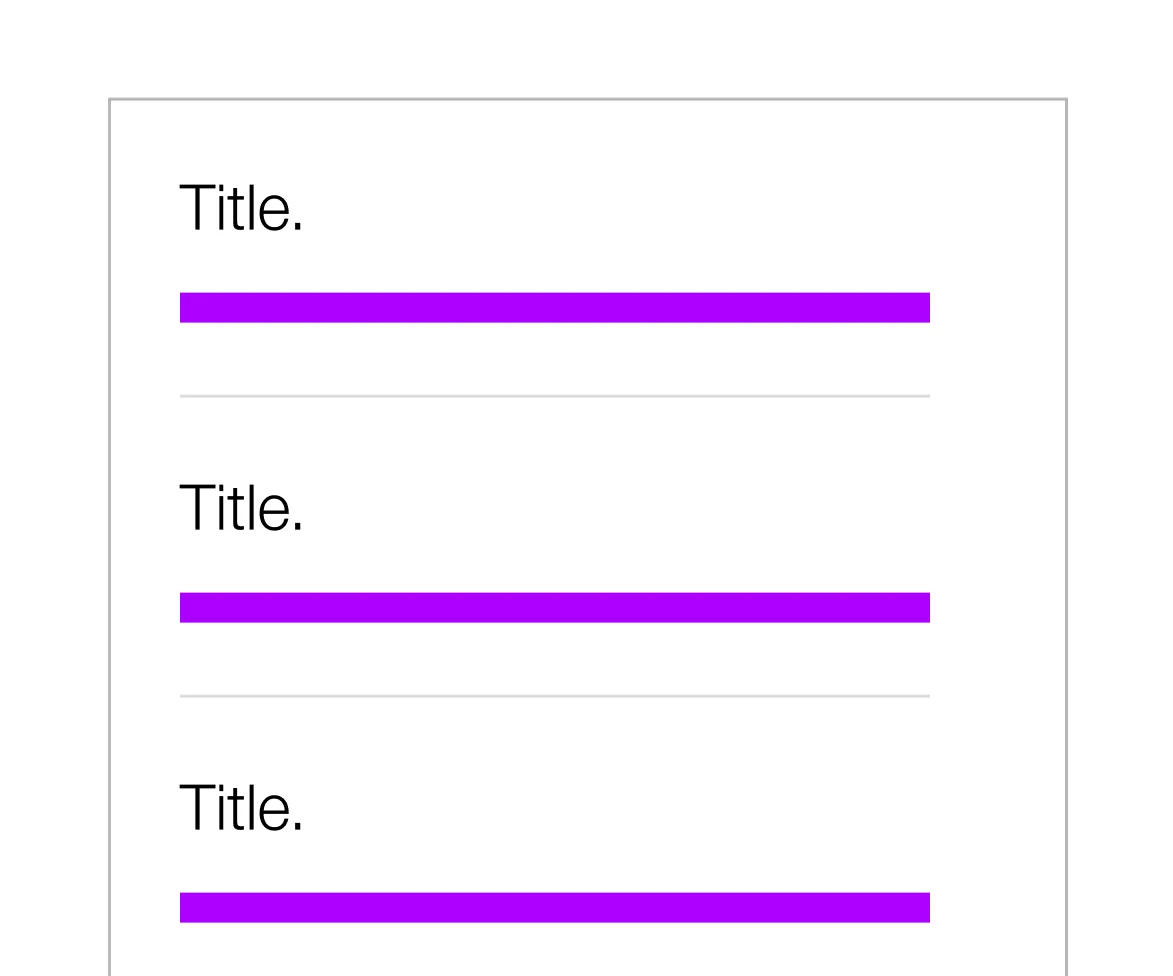
Dialog  Fieldset
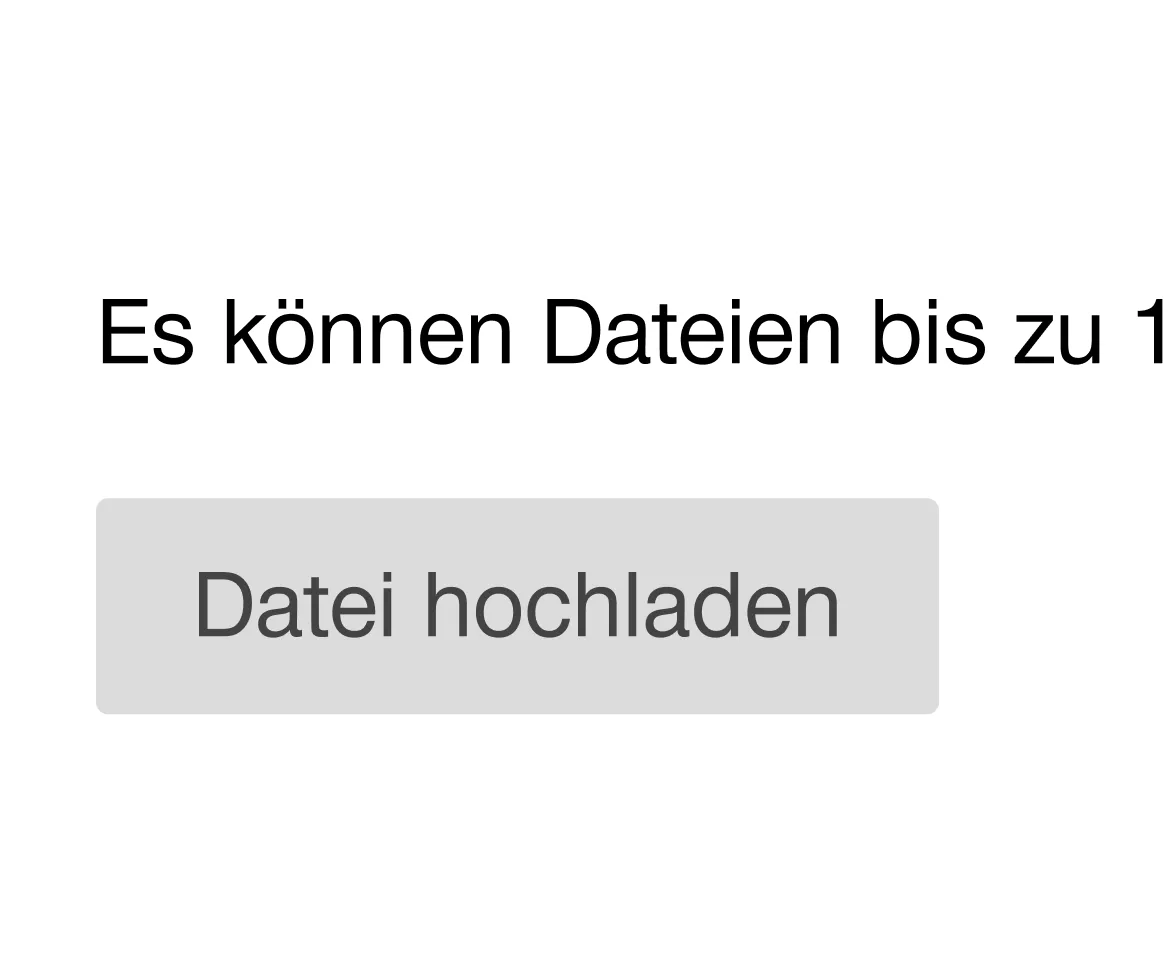
Fieldset  Fileselector
Fileselector  Filter
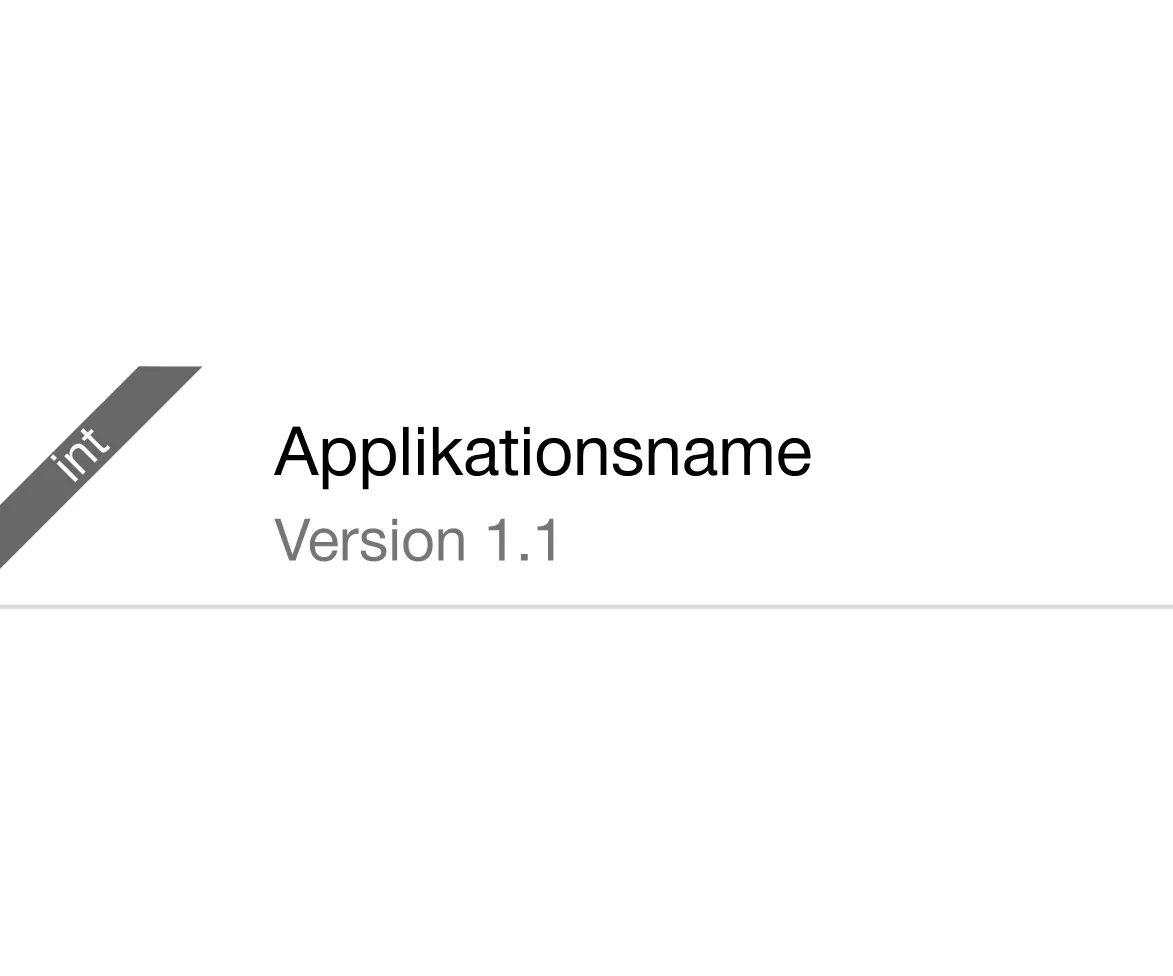
Filter  Header
Header  Link
Link  Loading Indicator
Loading Indicator  Menuitem
Menuitem  Notification
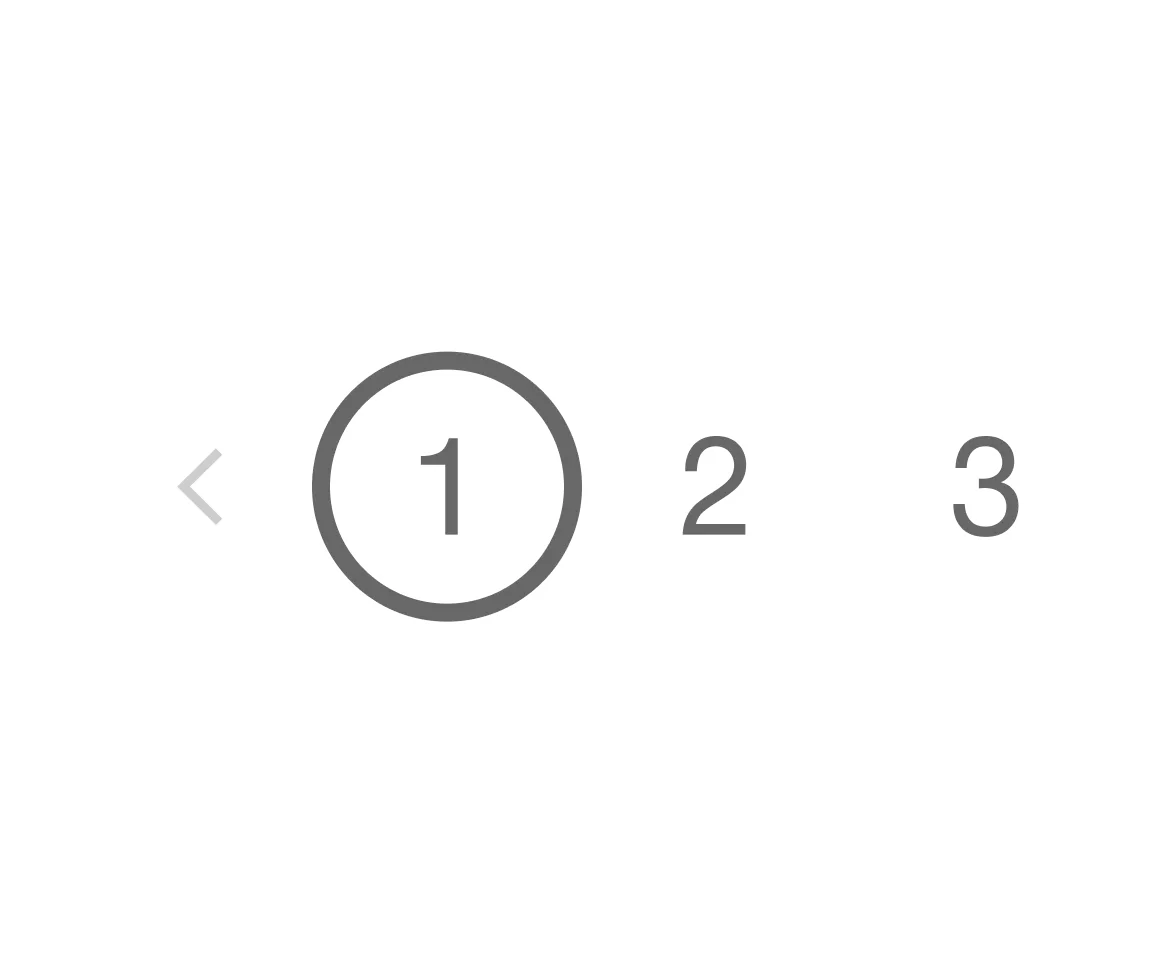
Notification  Pagination
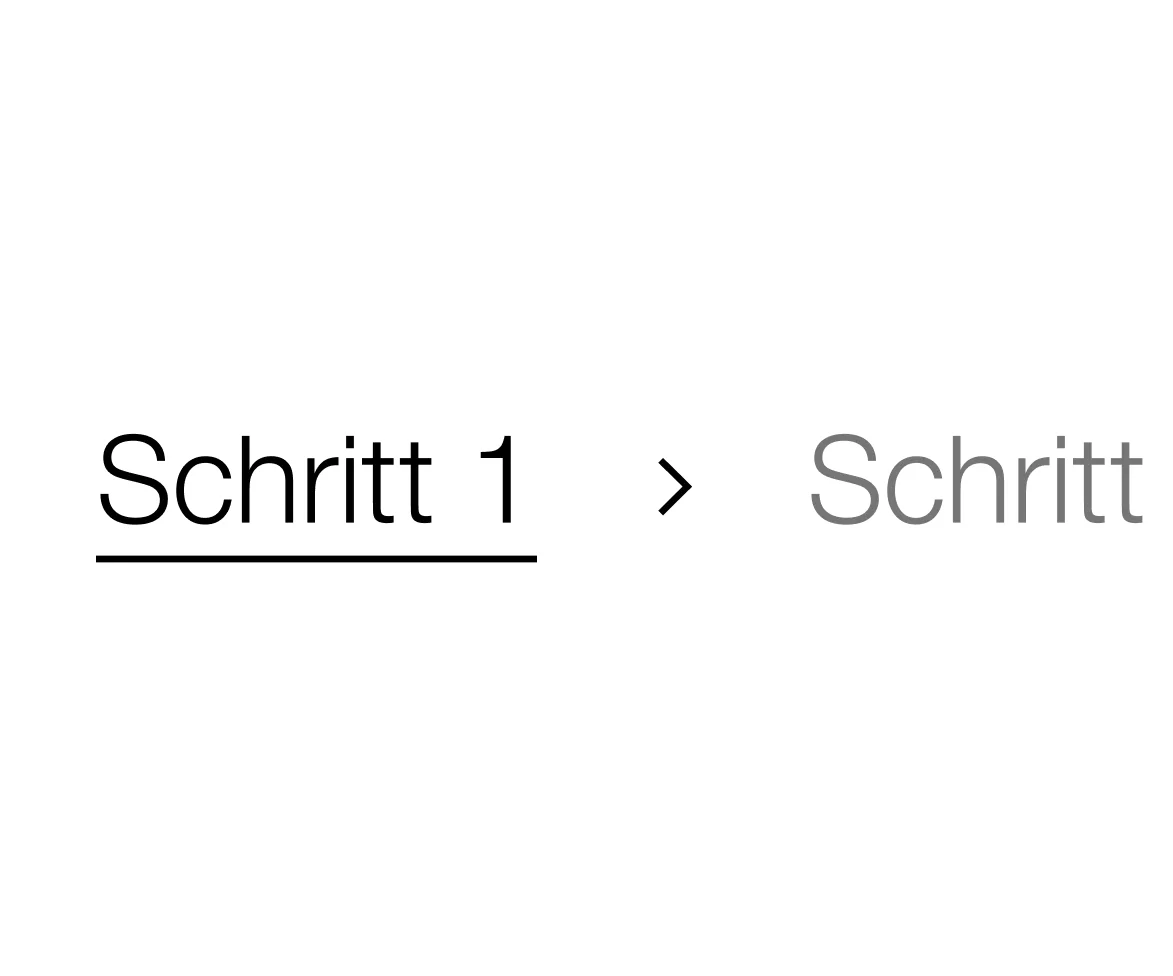
Pagination  Processflow
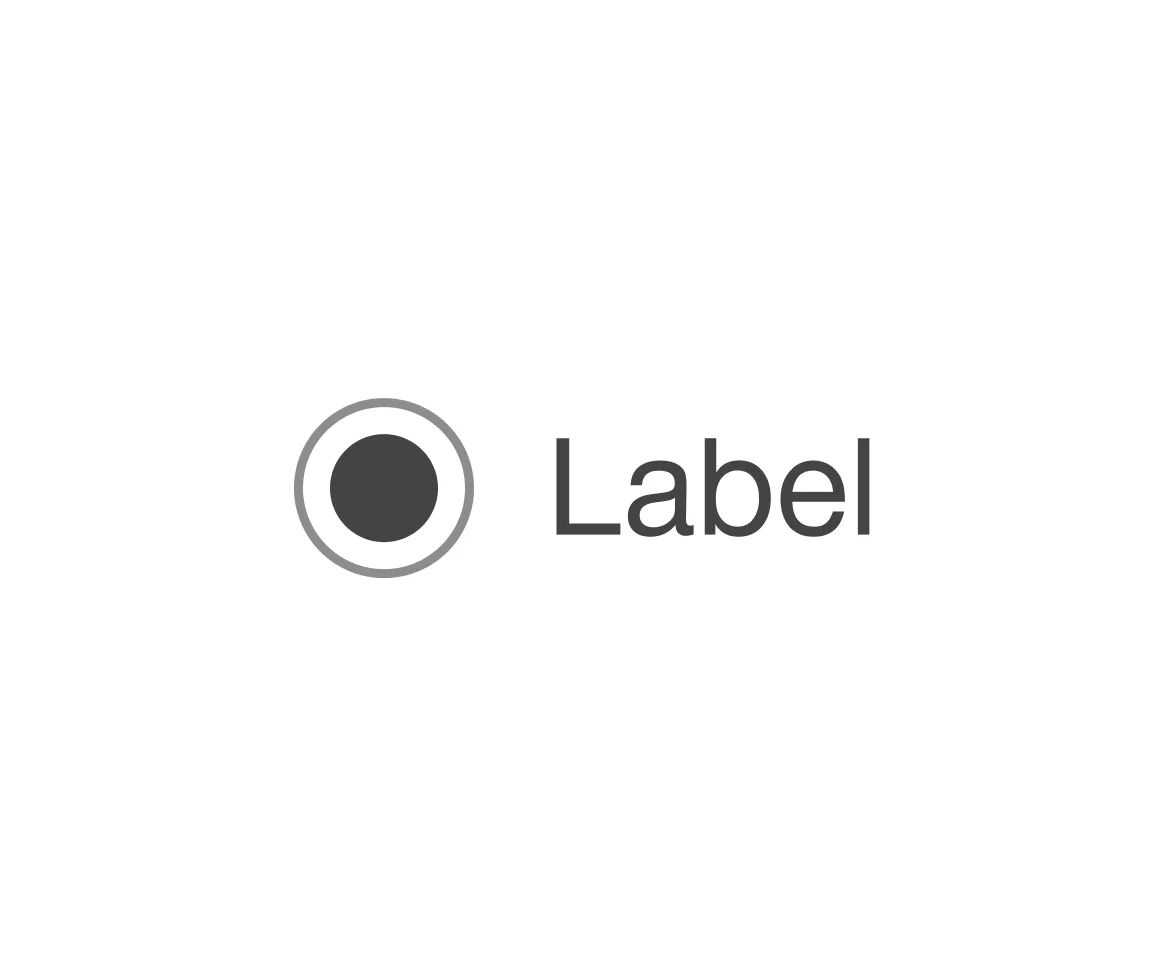
Processflow  Radiobutton
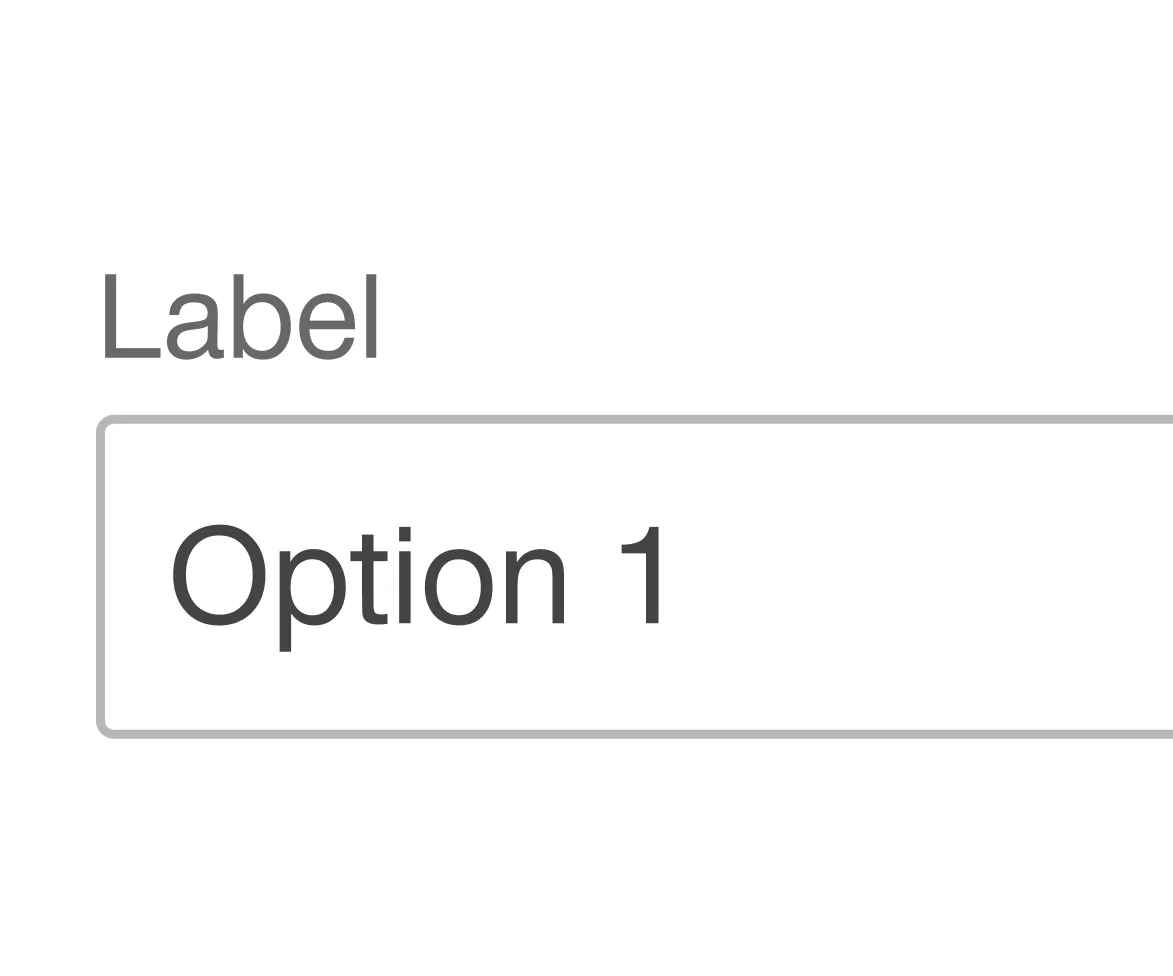
Radiobutton  Select (Dropdown)
Select (Dropdown)  Sidebar
Sidebar  Slider
Slider  Status
Status  Tab
Tab  Table
Table  Tag
Tag  Textarea
Textarea  Textexpand
Textexpand  Textfield
Textfield  Timefield
Timefield  Toggle
Toggle  Tooltip
Tooltip  Tree
Tree  Usermenu
Usermenu