Verwendung
Mittels Map Marker werden Points of Interest auf der Karte markiert. Durch Klick auf den Map Marker können zusätzliche Informationen aufgerufen werden - falls vorhanden. Mehrere Marker können mittels Cluster zusammengefasst werden, welche sich durch Klick oder Zoom schrittweise auflösen.
Regeln
- Map Marker können überlappend dargestellt werden, müssen jedoch anwählbar sein bei grossen Zoomstufen. Alternativ können mehrere Map Marker zu Clustern zusammengefasst werden.
- Wird auf einen Map Marker geklickt, zentriert sich der Kartenausschnitt auf den Map Marker.
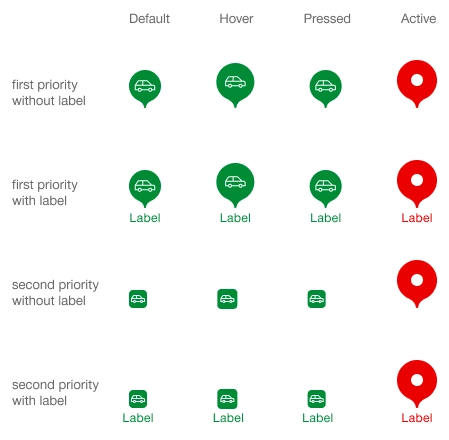
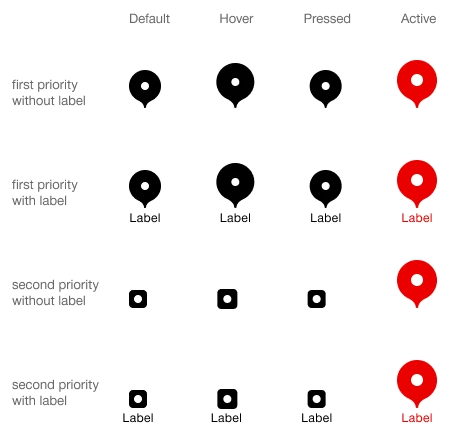
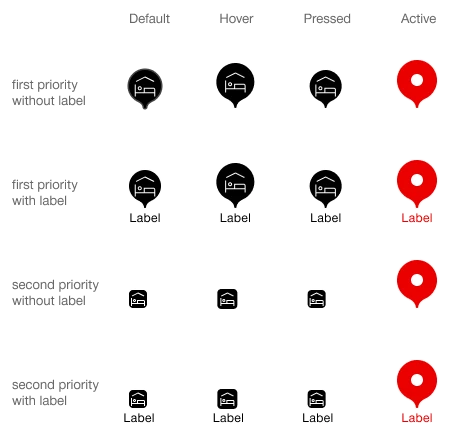
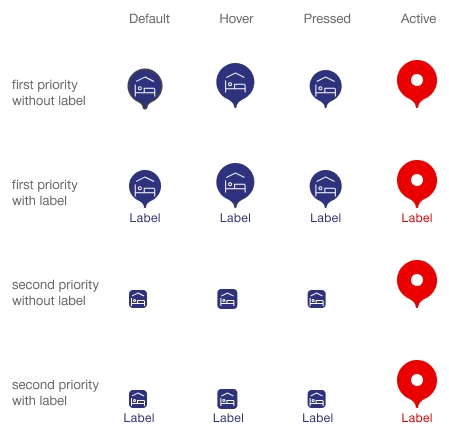
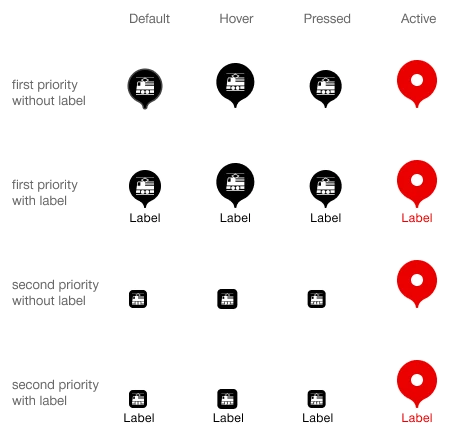
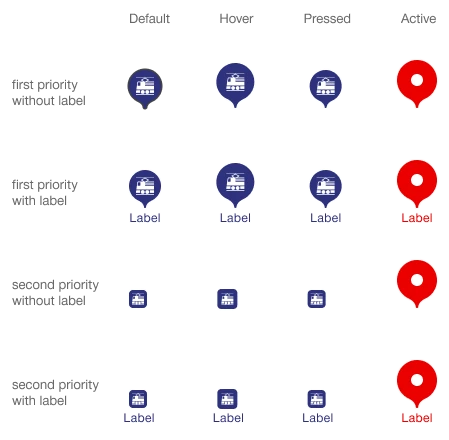
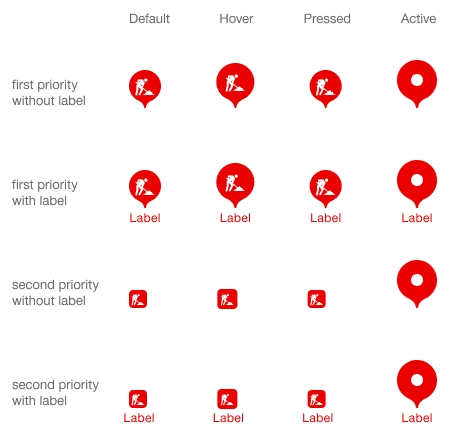
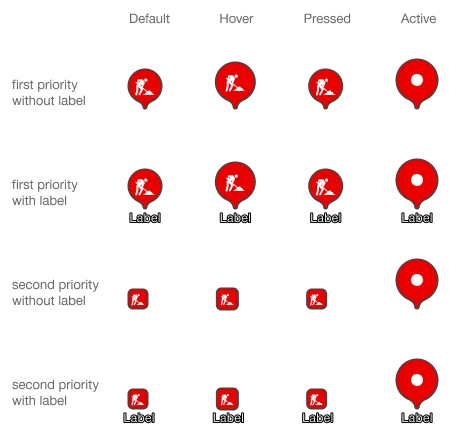
Zustände
Die Komponente hat folgende Zustände:
- Default
- Hover
- Active
- Cummulated
Varianten
Neutral


Icon
Color default


Color blue


Picto
Color default


Color blue


Alert


POI