Verwendung
Ein Carousel wird eingesetzt, wenn auf der Karte an einem Ort viele Map Marker vorhanden sind und ein Vergleich der einzelnen Punkte Sinn macht.
Regeln
- Für die Map Marker im Kartenausschnitt werden komprimierte Informationen in Cards angezeigt.
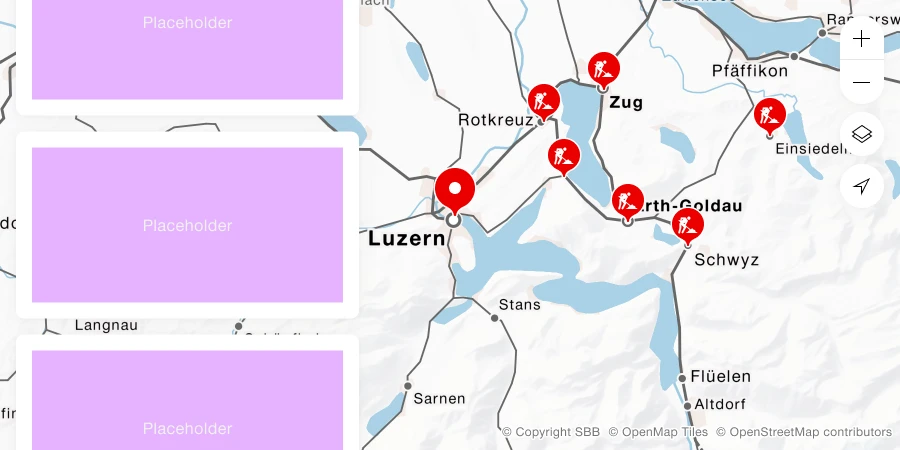
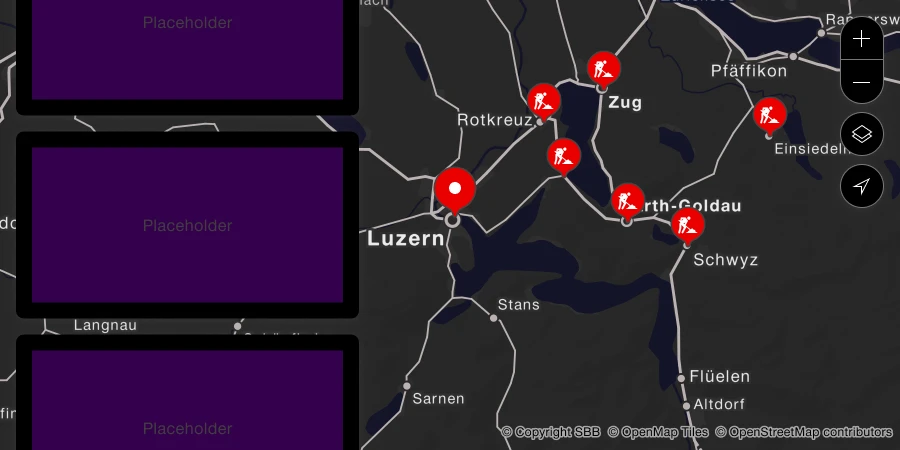
- Bei grösseren Screens werden die Cards auf der linken Seite untereinander dargestellt. Wird über eine der Cards gefahren, wird der entsprechende Map Marker hervorgehoben.
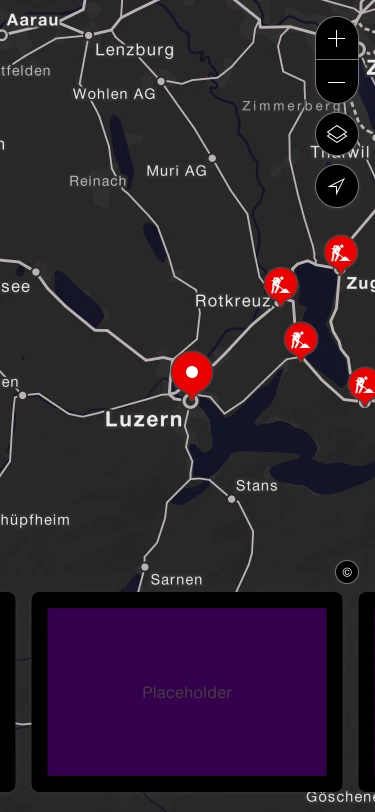
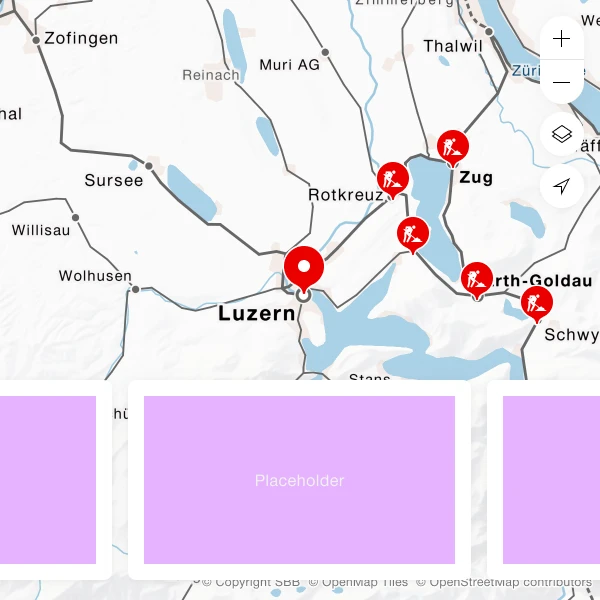
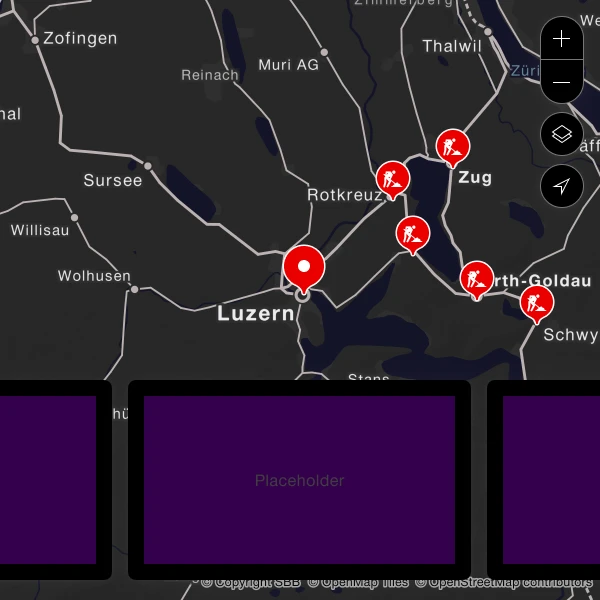
- Bei kleinen Screens sowie in Mobile-Anwendungen werden die Cards am unteren Bildschirmrand dargestellt. Der Bereich mit den Cards kann vergrössert (über die gesamte Kartenhöhe) oder verkleinert (keine Card mehr angezeigt) werden.
- Wird ein Marker auf der Karte angewählt, wird die entsprechende Card hervorgehoben, bzw. dargestellt (kleine Screens und Mobile).
Varianten
Die Komponente hat folgende Varianten:
- Mode: Light/Dark
- Orientation: Left/Bottom
Links - grosse Screens


Unten - kleine Screens


Mobile