Verwendung
Werden immer bei Web-Anwendungen angezeigt, auch wenn die Web-Anwendung auf einem kleinen Screen geöffnet ist.
Regeln
- Platzierung oben rechts.
- Ist die maximale bzw. minimale Zoomstufe erreicht, ändert sich der Zustand auf "disabled".
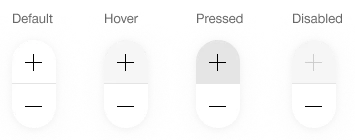
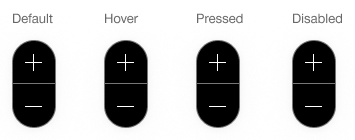
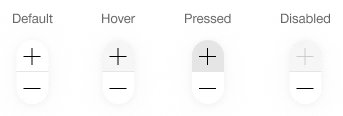
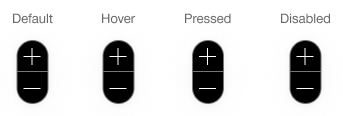
Zustände
Die Komponente hat folgende Zustände:
- Mode: Light/Dark
- Size: Default/Small
Varianten
Default


Small


Die Variante "Small" darf nicht für Mobile-Anwendungen verwendet werden.