Was macht die Komponente?
Die Chip-Komponente ist ein kompaktes UI-Element, das zur Darstellung von ausgewählten Werten innerhalb eines Form-Fieldes dient. Jeder Chip repräsentiert eine Auswahl und kann bei Bedarf wieder entfernt werden.
Wann soll die Komponente eingesetzt werden?
- Wenn Benutzer mehrere Werte aus einer Liste auswählen können.
- Wenn die ausgewählten Werte im Eingabefeld visuell dargestellt werden sollen.
- Wenn eine einfache Möglichkeit zur Entfernung einzelner Einträge erforderlich ist.
Regeln
- Jeder Chip sollte einen klar lesbaren Labeltext enthalten, möglichst kurz und prägnant.
- Bei der Beschriftung ist darauf zu achten, dass sie gut voneinander unterscheidbar sind.

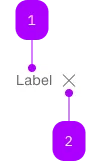
| Nummer | Typ | Beschreibung | Optional | Hinweis |
|---|---|---|---|---|
| 1 | Text | Label | Nein | |
| 2 | Button | Close-Action | Nein |
The sbb-chip is a component meant to be used in combination with the sbb-chip-group to display a list of string user inputs.
<sbb-chip-group>
<sbb-chip value="Value 1"></sbb-chip>
...
</sbb-chip-group>
Slots
It is possible to provide a label via the unnamed slot. If not present, the value will be used.
States
The disabled/readOnly properties are controlled by the sbb-chip-group.
Accessibility
Use the accessibility-label property to add info on the chip content.
Properties
| Name | Attribute | Privacy | Type | Default | Description |
|---|---|---|---|---|---|
disabled | disabled | public | boolean | false | Whether the component is disabled. |
negative | negative | public | boolean | false | Negative coloring variant flag. |
readOnly | readonly | public | boolean | false | Whether the component is readonly. |
value | value | public | (T = string) | null | null | The value of chip. Will be used as label if nothing is slotted. |
Slots
| Name | Description |
|---|---|
| Use the unnamed slot to add the display value. If not provided, the 'value' will be used. |