Was macht die Komponente?
Dient zum An-/Abmelden und bietet dem angemeldeten Benutzer ein Menü mit übergreifenden Funktionalitäten an.
Wann soll die Komponente eingesetzt werden?
Immer wenn sich der Benutzer bei einer Anwendung anmelden können soll.
Regeln
- Das Benutzermenü ist immer im Header platziert und darf nur dort eingesetzt werden.
- Das aufgeklappte Benutzermenü kann durch Klick ausserhalb des Dropdowns geschlossen werden.
- Der letzte Menüpunkt in der Liste ist immer «Abmelden».
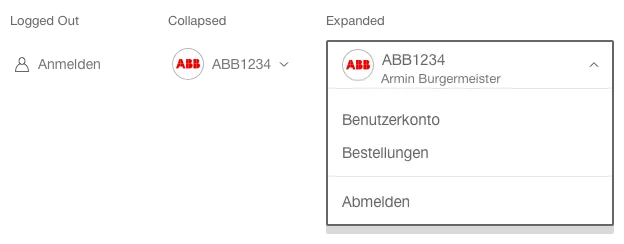
Zustände
Die Komponente hat folgende Zustände:
- Logged out
- Collapsed
- Expanded
Varianten
Standard

Mit Zusatzinfos