Was macht die Komponente?
Strukturierte Darstellung von Daten.
Wann soll die Komponente eingesetzt werden?
- Einsatz bei der Darstellung von Daten, nicht zur Strukturierung von Content.
- Tabellen sollen so aufgebaut werden, dass diese beim Hinzufügen von Datensätzen in der Vertikalen (Zeilen) wächst.
Regeln
- Headertext kann mehrzeilig sein.
- Inhaltszeilen werden alternierend mit weissem und grauem Hintergrund ausgezeichnet; die erste Inhaltszeile startet immer mit weissem Hintergrund.
- Header- und Inhaltstexte können innerhalb der Tabellenzelle links-, rechtsbündig oder zentriert sein.
- Legenden und Tabellenunterschriften werden direkt unter der Tabelle linksbündig aufgelistet.
- In Tabellen sind keine Bilder zugelassen.
- Leere Tabellenzellen werden mit einem Divis ausgefüllt.
- Im Headertext sind keine Auszeichnungen oder Links erlaubt.
- Jede Spalte hat zwingend einen Headertext (Barrierefreiheit).
- Für Tablet und Mobile Ansichten gilt: Wenn die Tabelle breiter als der Viewport und die erste Spalte als Headerspalte definiert ist, wird die erste Spalte fixiert. Die restlichen Spalten können dann nach links geswiped werden.
- Masseinheiten von Inhalten werden im Spalten- oder im Zeilenheader angezeigt.
Varianten
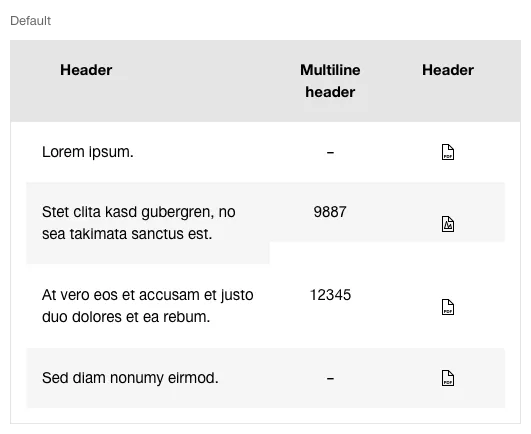
Einfach

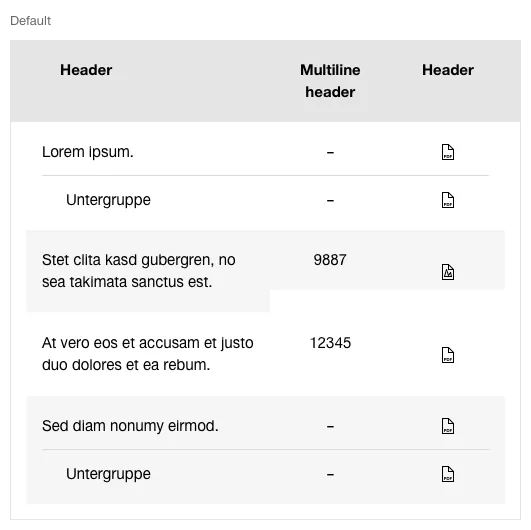
Gruppiert

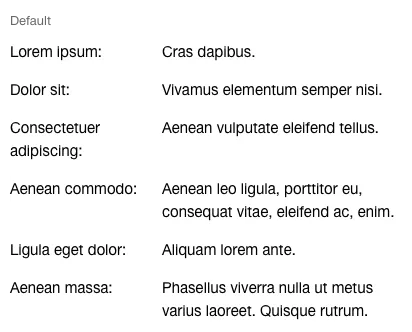
Titel - Wert