Was macht die Komponente?
Dient zur Eingabe von einfachen Suchabfragen.
Wann soll die Komponente eingesetzt werden?
Wenn dem Benutzer die Eingabe einer Suchabfrage mittels einem oder mehreren (Teil-)Wörtern zur Verfügung gestellt werden soll.
Regeln
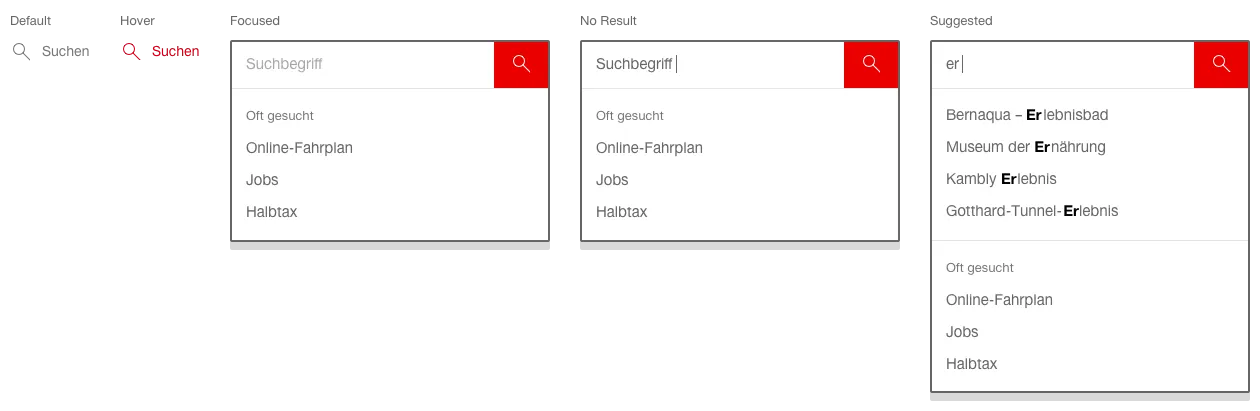
- Das Suchfeld hat immer einen Platzhaltertext, mit einem Hinweis, welche Suchbegriffe akzeptiert werden.
- Sobald der Fokus im Suchfeld ist, können bei Bedarf dem Benutzer bis zu 9 häufigste Stichworte «Oft gesucht» angezeigt werden.
- Nachdem der zweite Buchstaben eingetippt wurde, erscheinen vier mögliche Ergebnisse (Auto-Suggest-Mechanismus).
- Die Übereinstimmung der eingegebenen Buchstaben werden in der Treffer-Liste fett ausgezeichnet.
- Falls es keine Treffer gibt, bleiben die häufigsten Stichworte alleine stehen. Sind keine häufigsten Stichworte definiert und es gibt keine Treffer, ist die Auto-Suggest-Box ausgeblendet.
- Zu lange Auto-Suggest-Begriffe werden abgeschnitten und mit «...» gekennzeichnet.
- Werden als Eingabe Webcodes zugelassen, ist der Auto-Suggest-Mechanismus deaktiviert.
- Durch Klick auf den «Suchen» Button (Lupe) oder durch die Enter-Taste wird die Suche ausgelöst.
- Wird der Text während der Eingabe länger als die Breite des Suchfeldes wird der geschriebene Text nach links verdrängt, damit das aktuell Geschriebene immer gesehen wird.
- Nach dem Verlassen des Suchfeldes mit einem langen Text wird dieser am Ende abgeschnitten und mit «...» gekennzeichnet.
- Wird ein Auto-Suggest Begriff aus der Liste angeklickt, wird direkt zu dieser Seite navigiert.
Zustände
Die Komponente hat folgende Zustände:
- Default
- No Result
- Suggested
Varianten
Standard

Im Header
Diese Variante hat folgende Zustände:
- Default
- Hover
- Focused
- No Result
- Suggested