Was macht die Komponente?
Dient zur Darstellung von 2 bis 6 Bildern/Videos in einer Auflistung.
Wann soll die Komponente eingesetzt werden?
Bei einer Auflistung von mehreren Bildern/Videos.
Regeln
- Es dürfen 2 bis 6 Bilder im Slider verwendet werden.
- Bei mehr als 6 Bildern ist Die Komponente «Galerie» einzusetzen.
- Die Bilder/Videos im Slider rotieren nie selbständig.
- Im Default-Zustand ist immer das erste Bild gewählt.
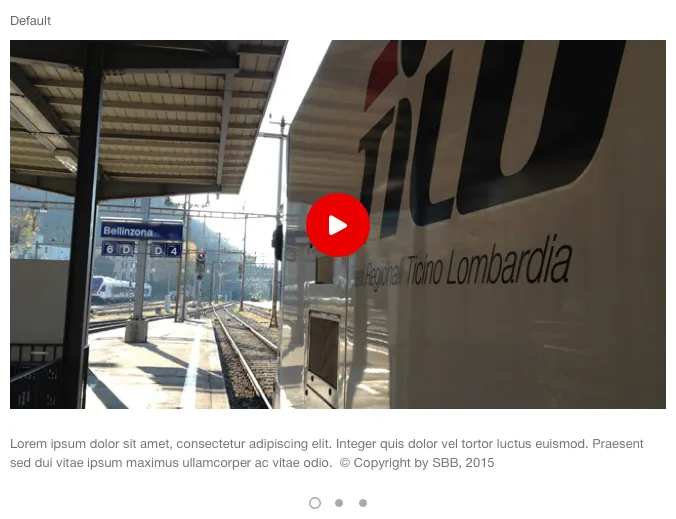
- Bei Hover über einen Video- oder GIF-Eintrag ist der mittlere Teil zusätzlich zum Starten des Videos vorgesehen.
- Bei Hover vergrössert sich die Komponente innerhalb des Containers auf 110% (maskiert).
- Bei Touch-Devices kann durch Swipen das nächste/vorhergehende Element angezeigt werden.
- Die Anzahl der Slider-Elemente sind über die Dots unterhalb des Containers ersichtlich.
- Durch Klick auf einen dieser Dots wird direkt das dahinterliegende Slider-Element angezeigt.
- Das letzte und erste Element können verbunden werden (Karussell-Funktion).
Zustände
Die Komponente hat folgende Zustände:
- Default
Varianten
Standard

Mit zusätzlichem Text