Was macht die Komponente?
Dient zur Anzeige von seitenübergreifenden Meldungen.
Wann soll die Komponente eingesetzt werden?
Bei Hinweisen und Störungen welche eine ganze Applikation betreffen.
Regeln
- Die Ghettobox kann mit dem X-Icon bis zum nächsten Seiten-Reload ausgeblendet werden.
- Die Ghettobox steht immer direkt unterhalb des Header.
- Die Ghettobox ist nicht sticky sondern scrollt mit dem Inhalt weg.
- Der Text kann mehrzeilig sein.
- Vor dem Text steht immer ein
Icon in roter Fläche (HIM/CUS-Icons). - Wenn mehrere Ghettoboxen gleichzeitig verwendet werden, sind diese untereinander anzuordnen.
Varianten
Standard

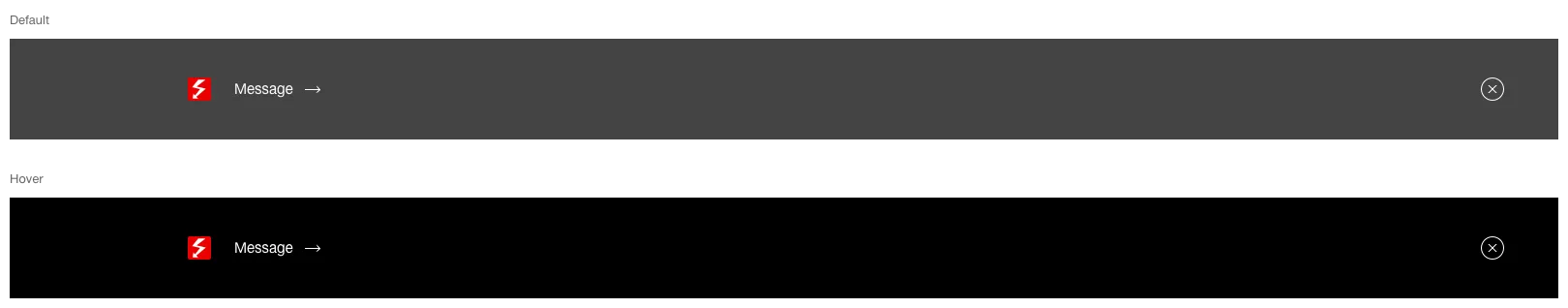
Link
Diese Variante hat folgende Zustände:
- Default
- Hover