Was macht die Komponente?
Dient zur Eingabe eines Datums.
Wann soll die Komponente eingesetzt werden?
Immer wenn vom Benutzer ein Datumswert verlangt wird.
Regeln
- Datumsangaben sind immer einzeilig.
- Die Datumswahl hat immer ein Label.
- Optionale Datumseingaben werden mit dem Text «(optional)» hinter dem Label versehen. Bei kurzen Feldern kann der Text «(optional)» mit «(opt.)» abgekürzt werden.
- Für detaillierte Erklärungen kann neben dem Label ein Fragezeichen im Kreis dargestellt werden. Beim Klick auf dieses Fragezeichen öffnet sich ein
Tooltip . - Mit Klick ins Datumsfeld kann das Datum von Hand eingetragen werden. Bei Touch-Geräten erscheint die Zahlen-Eingabetastatur des entsprechenden Systems.
- Bei der manuellen Eingabe muss der Punkt immer vom Benutzer eingegeben werden. Danach übernimmt die Komponente die korrekte Formatierung, d.h. es müssen Eingaben wie 1.1.18 akzeptiert und ins gewünschte Format umgesetzt werden.
- Bei Klick auf das Kalender-Icon öffnet sich ein Kalender-Layer zur Auswahl des Datums. Mittels Klick ausserhalb des Kalender-Layers wird dieser wieder geschlossen.
- Auf Touch-Geräten wird nie der System-Datepicker verwendet.
- Im Kalender-Layer können einzelne Tage oder ganze Datumsbereiche deaktiviert werden.
- Die Navigationspfeile im Kalender-Layer (Monat / Jahr) werden nur dargestellt, wenn auch ein vorangehendes/nachfolgende Datum gewählt werden kann.
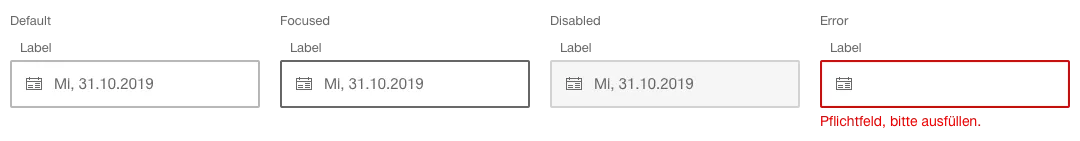
Zustände
Die Komponente hat folgende Zustände:
- Default
- Focused
- Disabled
- Error
Varianten
Standard

- Das gewählte Datum wird im Format Wochentag, TT.MM.JJJJ dargestellt (Beispiel Fr, 04.08.2017).
- Ein Klick auf das Kalender-Icon öffnet den Kalender-Layer.
- Wenn der Fokus im Kalender-Layer liegt, kann dieser wie folgt mittels Tastatur bedient werden:
- Pfeiltasten: Wechseln des markierten Tages.
- Leertaste / Enter: Auswahl des markierten Tages.
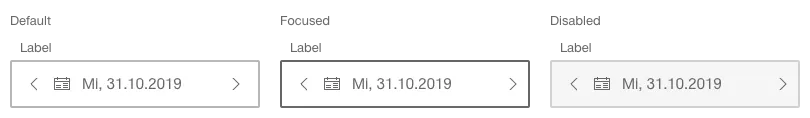
Mit Blätterfunktion

- Das gewählte Datum wird im Format Wochentag, TT.MM.JJJJ dargestellt (Beispiel Fr, 04.08.2017).
- Die Navigationspfeile werden nur dargestellt, wenn auch ein vorangehendes/nachfolgende Datum gewählt werden kann.
- Ein Klick auf das Kalender-Icon öffnet den Kalender-Layer.
- Wenn der Fokus im Kalender-Layer liegt, kann dieser wie folgt mittels Tastatur bedient werden:
- Pfeiltasten: Wechseln des markierten Tages.
- Leertaste / Enter: Auswahl des markierten Tages.
- In dieser Variante ist immer ein gültige Datum vorausgewählt.
Datumsbereich
- Um einen Datumsbereich zu wählen, werden zwei Datepicker kombiniert.
- Wird das Von-Datum mittels Kalender-Layer gewählt und das Bis-Datum ist noch nicht definiert, öffnet sich der Kalender-Layer des Bis-Feldes. Wurde bereits ein Bis-Datum gewählt, öffnet sich der Kalender-Layer nicht.
- Wählt der Benutzer ein Von-Datum > Bis-Datum, wird das Bis-Datum gelöscht und dessen Kalender-Layer eingeblendet.
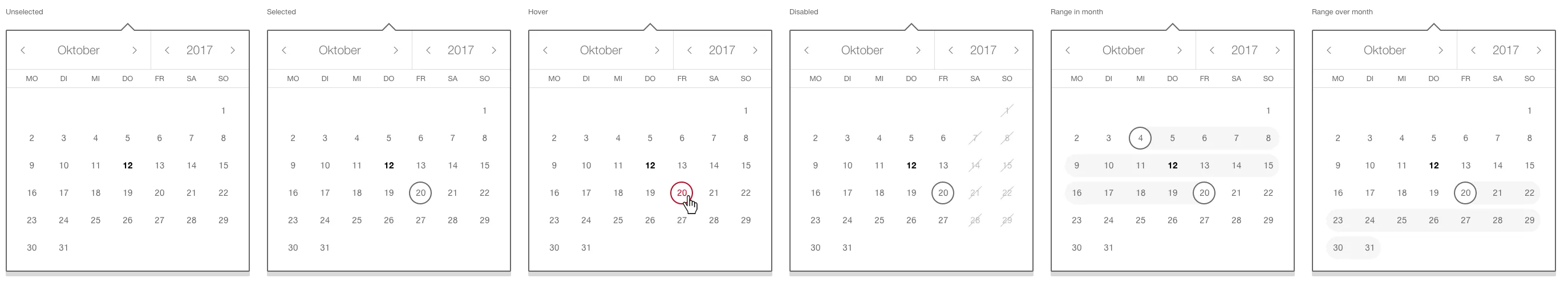
- Sind beide Daten gewählt, wird im Kalender der gewählte Bereich farblich hinterlegt.
- Die gewählten Daten wird im Format Wochentag, TT.MM.JJJJ dargestellt (Beispiel Fr, 04.08.2017).
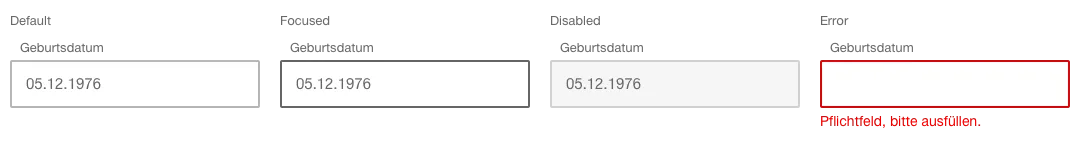
Geburtsdatum

- Das Geburtsdatum wird im Format TT.MM.JJJJ dargestellt (Beispiel 02.09.1986).
Kalender-Layer

Die Tab-Reihenfolge innerhalb des Kalender-Layers ist wie folgt defniert:
- Monat zurück
- Monat vor
- Jahr zurück
- Jahr vor
- Bereich der einzelnen Tage. Wenn der Fokus im Bereich der Tageliegt, kann mittels Pfeiltasten links, rechts, auf und ab innerhalb der Tage navigiert werden.