Was macht die Komponente?
Bietet dem Benutzer eine Auswahl aus mehreren Optionen an.
Wann soll die Komponente eingesetzt werden?
- Bei Listen mit zwei oder mehr Auswahlmöglichkeiten, bei denen der Benutzer mehrere oder keine auswählen kann.
- Bei Auswahlmöglichkeiten, welche mehrere Informationen beinhalten.
Regeln
- Der Titeltext der Optionen ist immer einzeilig.
- Die ganze Fläche der Optionenwahl ist klickbar und ändert den Zustand.
- Die verschiedenen Optionen sind immer untereinander aufgelistet.
- Es können mehrere Optionen angewählt sein.
- Keine Auswahl ist erlaubt.
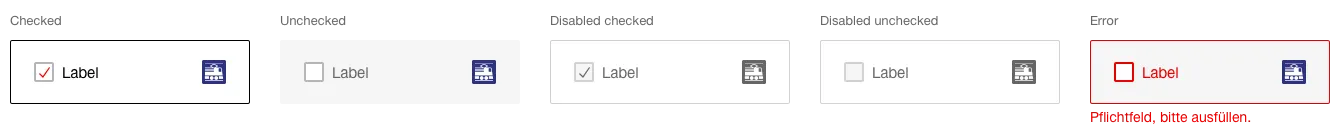
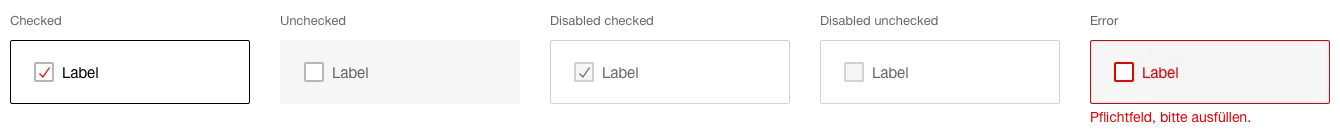
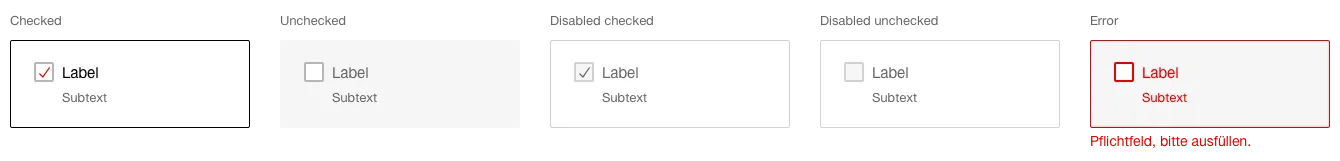
Zustände
Die Komponente hat folgende Zustände:
- Checked
- Unchecked
- Disabled checked
- Disabled unchecked
- Error
Varianten
Standard

Mit Infotext

Mit Piktogramm / Logo