Was macht die Komponente?
Dient zur Eingabe von Ja/Nein-Werten.
Wann soll die Komponente eingesetzt werden?
- Beim Auswählen einer Option.
- Beim Auswählen mehrerer zueinander unabhängigen Optionen.
Regeln
- Eine Checkbox ist nur innerhalb von Formularen erlaubt.
- Eine Vorauswahl ist Pflicht (aktiv oder inaktiv, kein Tristate).
- Mehrere Checkboxen können vertikal oder horizontal angeordnet werden. Die vertikal Anordnung wird bevorzugt, dadurch kann der Benutzer die Auswahlmöglichkeiten schneller erfassen.
- Horizontal Anordnung nur bei zwei bis drei Auswahlmöglichkeiten und kurzen Bezeichnungen.
- Bei mobilen Ansichten ist eine horizontale Anordnung nicht erlaubt.
- Der Text kann mehrzeilig sein.
- Nebst der eigentlich Checkbox dient auch der gesamte Text als Click-Target.
- Oberhalb einer Checkbox-Gruppe kann ein Titel eingesetzt werden.
- Für detaillierte Erklärungen zu einer Checkbox-Gruppe kann neben dem Titel ein Fragezeichen im Kreis dargestellt werden. Beim Klick auf dieses Fragezeichen öffnet sich ein
Tooltip .
Zustände
Die Komponente hat folgende Zustände:
- Checked
- Unchecked
- Focused checked
- Focused unchecked
- Disabled checked
- Disabled unchecked
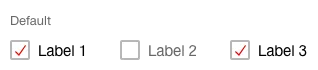
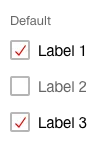
Varianten
Standard

Vertikale Checkbox-Gruppe

Horizontale Checkbox-Gruppe