Was macht die Komponente?
Löst eine Aktion auf einer Seite aus.
Wann soll die Komponente eingesetzt werden?
- Beim Starten oder Beenden eines Prozesses.
- Beim Absenden eines Formulars.
- Beim Aufrufen einer Funktion auf einer Seite.
Regeln
- Darf nicht innerhalb von Fliesstext eingesetzt werden.
- Darf nicht im Header als Navigation oder Funktion eingesetzt werden.
- Die Mindestbreite beträgt 60px, die Maximalbreite 400px.
- Die Breite wächst mit der Textlänge. Beim Einsatz im
Next Best Click (NBC) oder in mobilen Ansichten ist die Breite 100%. - Ist der Text beim Erreichen der Maximallänge immer noch zu lang, wird dieser mit «...» abgekürzt.
- Der Text ist immer einzeilig.
- In Ausnahmefällen darf das Pfeil-Icon durch ein anderes, passendes Icon ersetzt werden.
- Pro Seite darf nur ein Primary Button eingesetzt werden.
- Secondary, Ghost und Frameless Buttons dürfen nur eingesetzt werden, wenn bereits ein Primary Button vorhanden ist.
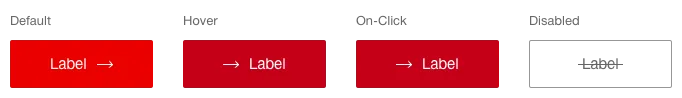
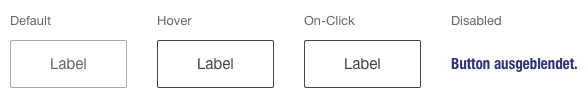
Zustände
Die Komponente hat folgende Zustände:
- Default
- Hover
- On-click
- Disabled
Varianten
Primary Button

Secondary Button

Ghost Button

Frameless Button
