Was macht die Komponente?
- Zeigt hierarchisch strukturierte Daten in einer Baumstruktur an.
Wann soll die Komponente eingesetzt werden?
- Zur Darstellung und Auswahl von Elementen in hierarchischer Struktur.
Regeln
- Beim Einsatz eines Trees als Navigationselement ist es sinnvoll, nicht zu viele Hierarchiestufen eizusetzen (Empfehlung max. 3).
- Beim Einsatz eines Trees zur Darstellung von Datenstrukturen (z.B. ein Dossier, analog Filebrowser) ist es abhängig vom Anwendungsfall wieviele Hierarchiestufen benötigt werden.
- Das Icon als Ergänzung zum Text ist optional.
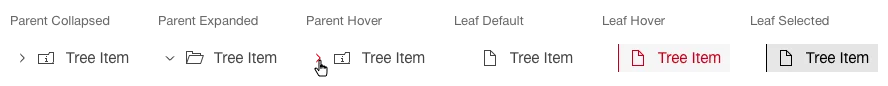
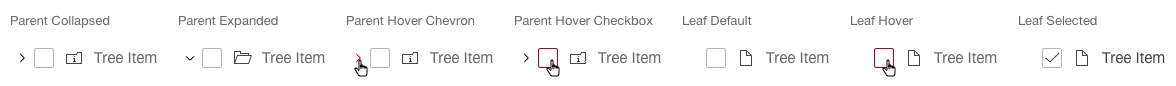
Zustände
Die Komponente hat folgende Zustände:
- Collapsed
- Expanded
- Default
- Hover
- Selected
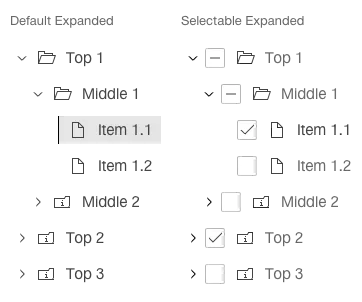
Varianten
Standard

Selektierbar

Beispielanwendung