Was macht die Komponente?
Bietet den Benutzer*innen eine Auswahl aus zwei oder mehr Optionen an.
Wann soll die Komponente eingesetzt werden?
Bei Entweder-Oder Auswahl von wichtigen Werten welche prominent angezeigt werden sollen.
Regeln
- Standardmässig ist immer die erste Option vorausgewählt.
- Dem Text der Option darf ein Icon zur besseren Verständlichkeit vorangestellt werden.
Zustände
Die Komponente hat folgende Zustände:
- Active
- Inactive
Es kann nur eine Option gewählt werden (active). Die restlichen Optionen sind inaktiv.
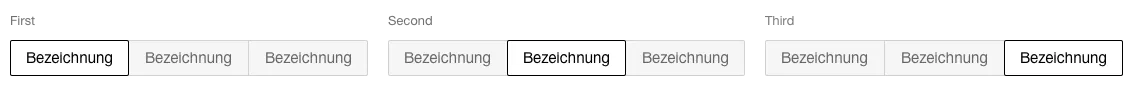
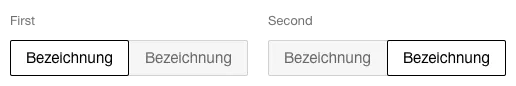
Varianten
Double

Triple