Was macht die Komponente?
- Dient zur Eingabe von Texten und Zahlen.
Wann soll die Komponente eingesetzt werden?
- Wenn von den Benutzer*innen eine Eingabe benötigt wird.
Regeln
- Ein Eingabefeld hat immer ein Label.
- Für detaillierte Erklärungen kann neben dem Label ein Fragezeichen im Kreis dargestellt werden. Beim Klick auf dieses Fragezeichen öffnet sich ein
Tooltip . - Der Eingabetext ist immer einzeilig.
- Wird der Text während der Eingabe länger als die Breite des Eingabefeldes wird der geschriebene Text nach links verdrängt, damit das aktuell Geschriebene immer gesehen wird.
- Nach dem Verlassen des Eingabefeldes mit einem langen Text wird dieser am Ende abgeschnitten und mit «...» gekennzeichnet.
- Ein Eingabefeld kann einen Hinweistext (Placeholder) enthalten, welcher direkt im Eingabefeld angezeigt wird, solange von den Benutzer*innen kein Wert eingetragen wurde.
- Können die Benutzer*innen ein Formularfeld nie bearbeiten, so darf kein Eingabefeld verwendet werden (Darstellung als Text).
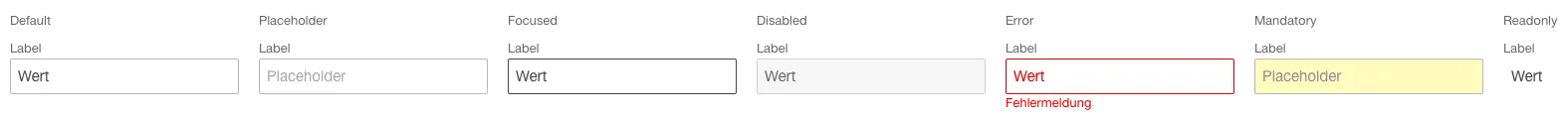
Zustände
Die Komponente hat folgende Zustände:
- Default
- Placeholder
- Focused
- Disabled
- Error
- Mandatory
- Readonly
Varianten
Standard

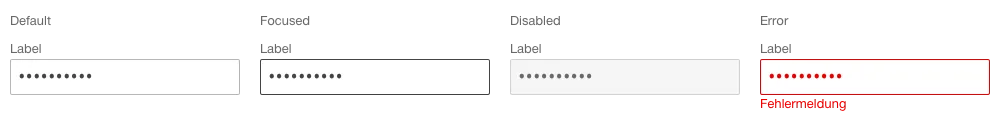
Passworteingabe

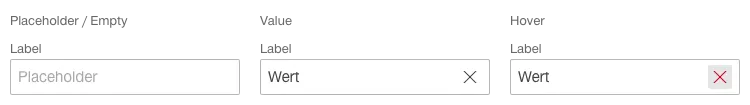
Löschbar