Was macht die Komponente?
- Klappt einen bestehenden Text weiter auf, um noch mehr Informationen anzuzeigen.
Wann soll die Komponente eingesetzt werden?
- Bei langen Zusatzinformationen.
Regeln
- Der Textexpand darf nur für Texte eingesetzt werden.
- Im aufgeklappten Zustand dürfen nebst dem
Link «Weniger anzeigen» keine weiteren Interaktionselemente eingesetzt werden. - Die Trennung der Texte muss so erfolgen, dass der Kontext der gesamten Information bereits im zugeklappten Zustand klar ist.
- Darf nur bei mehrzeiligen Texten eingesetzt werden.
- Mehrfachverschachtelungen sind nicht erlaubt.
- Der Textexpand darf nicht zur Strukturierung von Inhalten verwendet werden.
- Titel und andere Strukturmittel sind im ausgeblendeten Zustand nicht erlaubt.
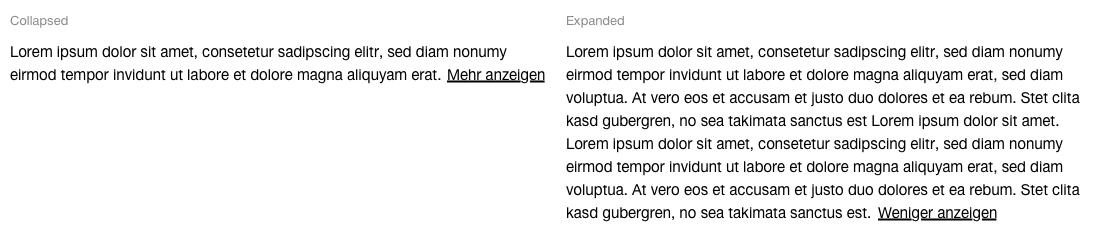
Zustände
Die Komponente hat folgende Zustände:
- Collapsed
- Expanded
Varianten
Standard