Was macht die Komponente?
- Strukturierte Darstellung von Daten innerhalb einer Tabelle.
Wann soll die Komponente eingesetzt werden?
- Einsatz bei der Darstellung von Daten, nicht zur Strukturierung von Content.
- Tabellen sollen so aufgebaut werden, dass diese beim Hinzufügen von Datensätzen in der Vertikalen (Zeilen) wächst.
Regeln
- Tabellenzellen können entweder nur Information (z.B. Text, Person, Statusanzeige, Icon, ...) oder Interaktionselemente (z.B. Textfeld, Select, Button, ...) enthalten.
- Jede Spalte hat zwingend einen Header (mit Text oder Icon).
- Header können zusätzlich zum Titel noch Untertitel beinhalten.
- Header- und Zeileninhalte können innerhalb der Tabellenzelle links-, rechtsbündig oder zentriert sein: Text linksbündig, Icons zentriert, Zahlen rechtsbündig
- Masseinheiten von Inhalten werden optimalerweise auf der zweiten Zeile des Spaltenheaders eingefügt. Alternativ können sie direkt neben der Spaltenheader-Bezeichnung in runden Klammern angezeigt.
- Horizontales Scrolling sollte wo möglich vermieden werden.
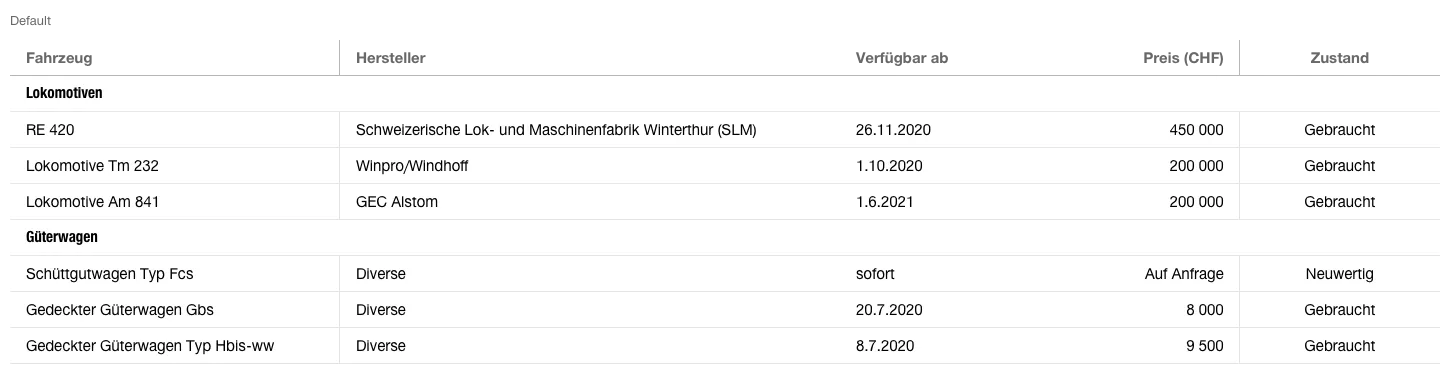
- Spalten können zu logischen Gruppen zusammengefasst werden. Zwischen gruppierten Spalten gibt es keine Trennlinie.
- Mittels
Pagination können grosse Datenmengen aufgeteilt werden. Alternativ kann je nach Bedarf auch ein Infinite Scrolling verwendet werden. - Tastaturbedienung: Zwischen den Zeilen kann mittels Pfeiltasten (hoch, runter) navigiert werden.
Zustände
Die Komponente hat folgende Zustände:
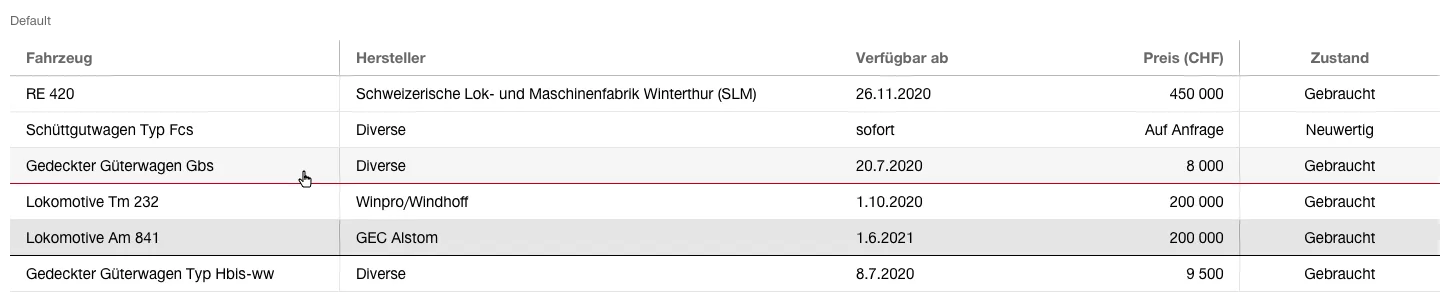
- Default
- Hover
- Active
Varianten
Standard

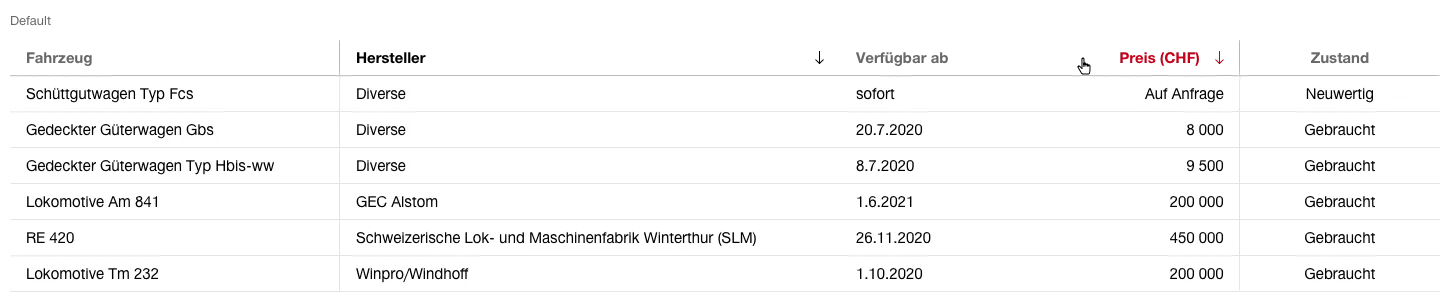
Sortierbar
Diese Variante hat folgende Zustände:
- Unsorted
- Sorted

Gruppierbar

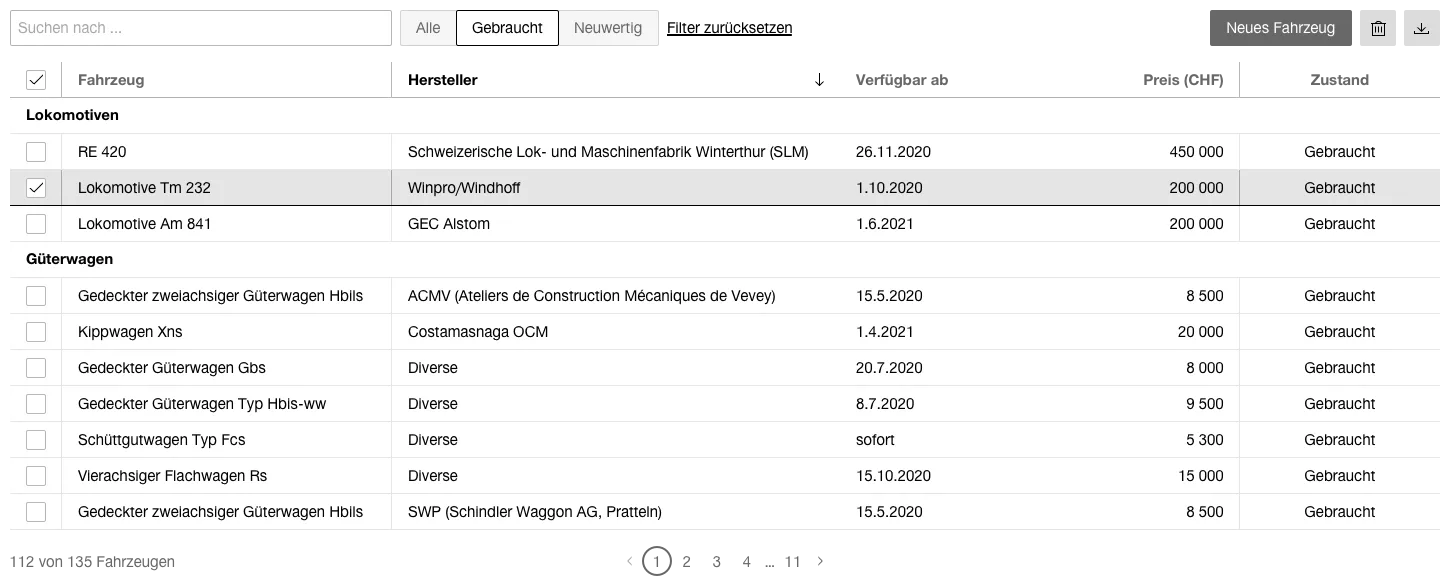
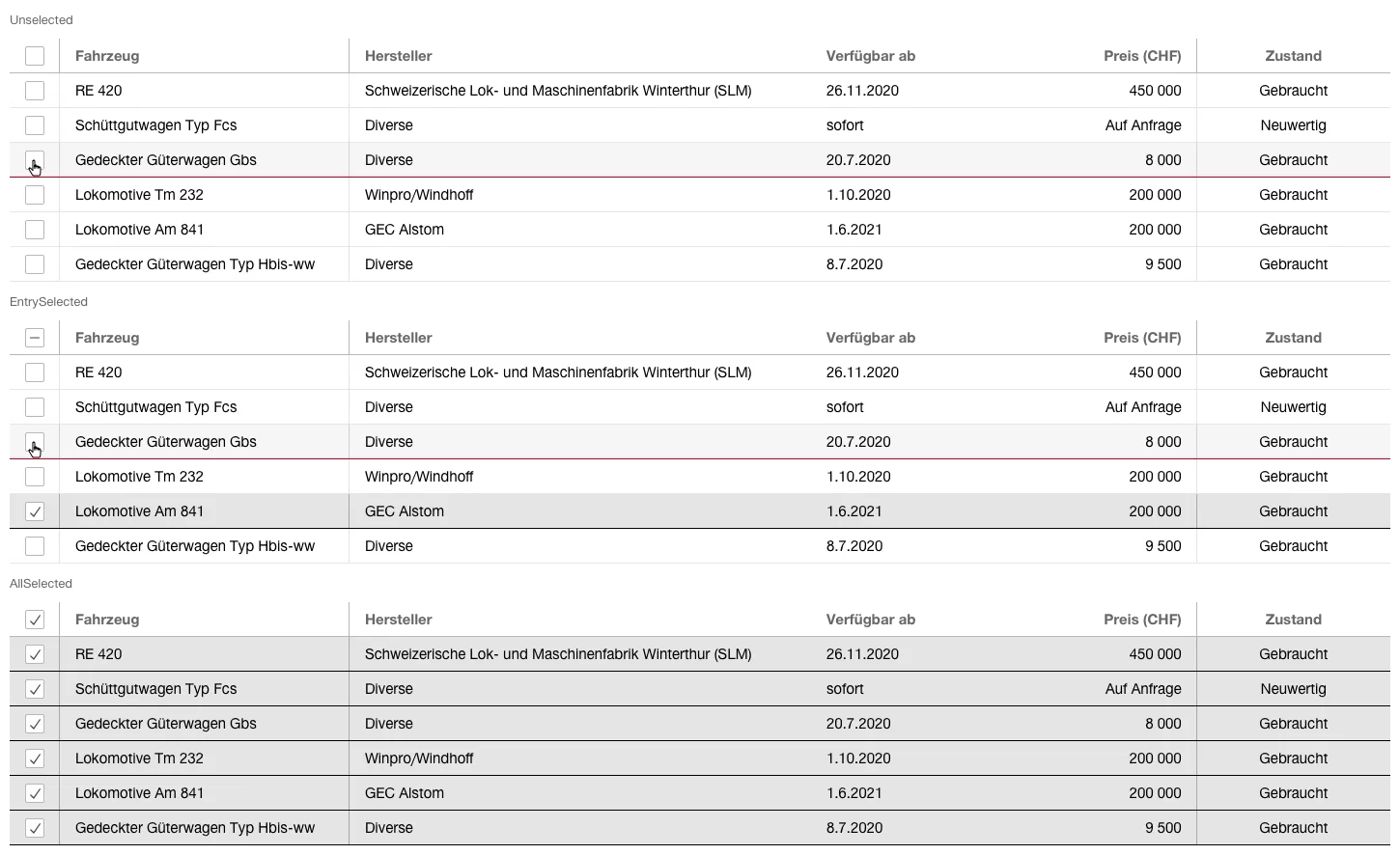
Selektierbar
Diese Variante hat folgende Zustände:
- Unselected
- EntrySelected
- AllSelected

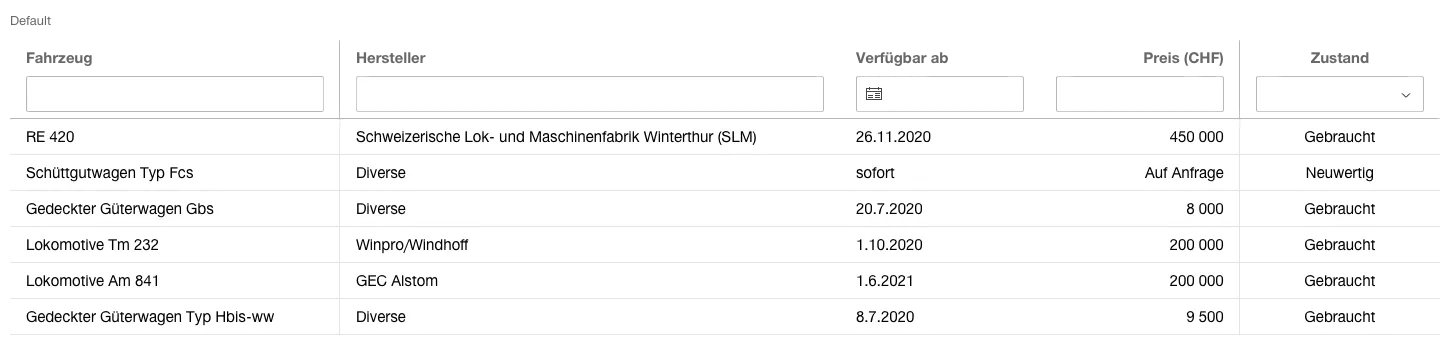
Filtrierbar
Diese Variante hat folgende Zustände:
- Unfiltered
- Filtered

- Die einzelnen Spalten können je nach Inhaltstyp (Text, Datum, Wert etc.) mittels den passenden Komponenten (
Textfield ,Datepicker ,Select etc.) gefiltert werden. - Es kann auch ein übergreifender
Filter zum Einschränken von grossen Datenmengen eingesetzt werden. - Es empfiehlt sich, die Anzahl der gefilterten Elemente den Benutzer*innen anzuzeigen, z.B. "34 von 3890"
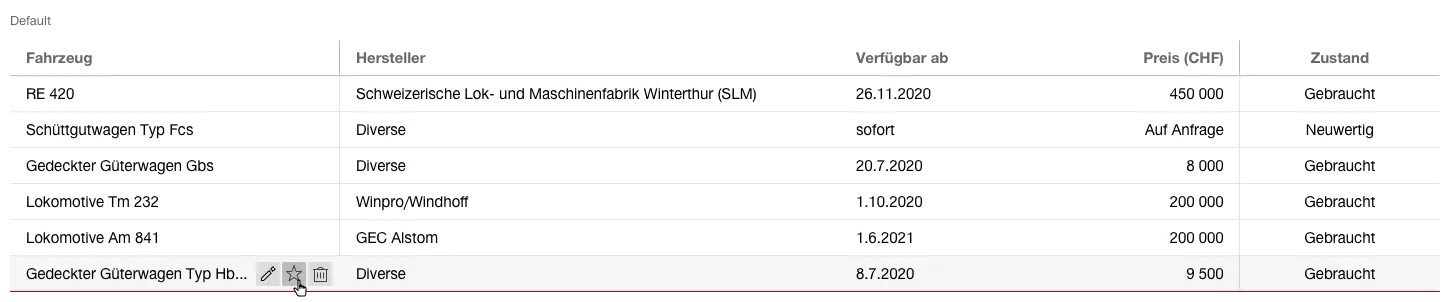
Inline Aktionen

- Beim Hover über Zeilen bzw. Fokussierung mittels Tab-Navigation über die Tastatur können Aktionen auf den Elementen angeboten werden.
- Die Aktionen werden mittels
Icon Button angeboten. Je nach Anwendungsfall wird entschieden, in welcher Spalte (erste oder letzte Spalte) sie platziert werden. Dort überlagern sie jeweils den bestehenden Content. - Es sollen maximal 3 Aktionen angeboten werden. Braucht es mehr, sollte ein
Contextmenu verwendet werden. - Tastaturbedienung: Bei Fokus auf einer Zeile der Tabelle kann mittels 'Tab' auf die Aktionen gesprungen werden.
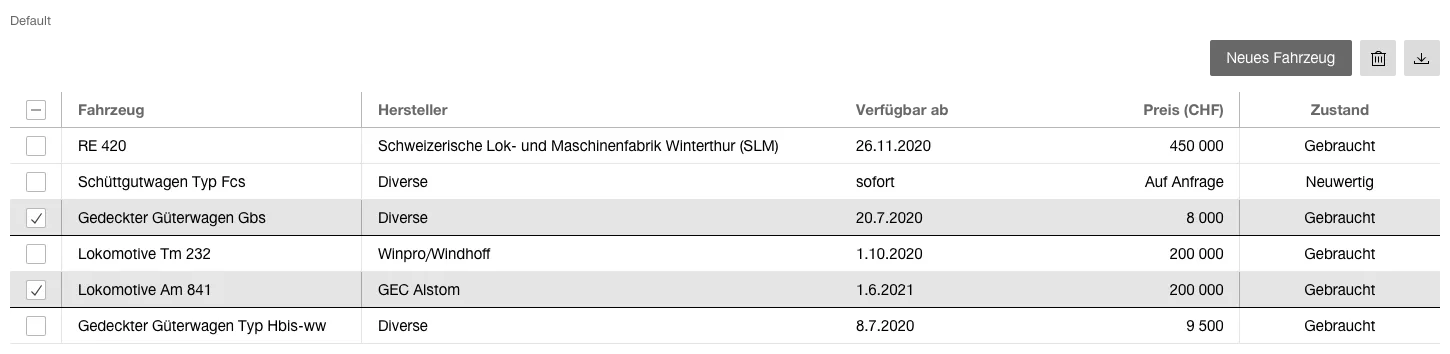
Übergreifende Aktionen

- Bei (Mehrfach-)Selektion von Elementen können übergreifende Aktionen angeboten werden.
- Für die Aktionen können alle Varianten von
Buttons verwendet werden. - Die primäre Aktion ist links, die sekundären Aktionen stehen rechts davon.
- Es sollen maximal 3 Aktionen angeboten werden. Braucht es mehr, sollte ein
Contextmenu verwendet werden. - Die übergreifenden Aktionen werden rechts oberhalb der Tabelle angeordnet.
Beispielanwendung