Was macht die Komponente?
- Dient zur Strukturierung der Anzeige von Daten und Formularen.
Wann soll die Komponente eingesetzt werden?
- Wenn innerhalb des gleichen Kontexts zwischen verschiedenen Aspekten gewechselt werden soll.
- Wenn die Inhalte der verschiedenen Aspekte nicht gleichzeitig von den Benutzer*innen angesehen werden müssen.
Regeln
- Per Default ist immer das erste Register ausgewählt.
- Die Registerbezeichungen sind immer einzeilig.
- Die Registerbezeichung sollte möglichst kurz und prägnant sein, damit die Themen schnell erfasst werden können.
- Falls die Register für den Viewport zu lang sind, wird die Breite verkürzt und die Bezeichungen werden mit «...» abgeschnitten. Ein Hover über den Tab blendet den kompletten Namen in einem
Tooltip ein. - Eine weitere Tab-Komponente innerhalb eines Registers (Tab-in-Tab) ist nicht erlaubt.
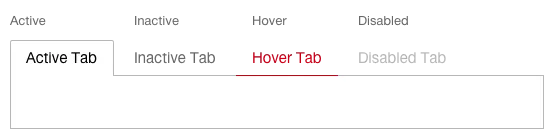
Zustände
Die Komponente hat folgende Zustände:
- Active
- Inactive
- Hover
- Disabled
Varianten
Standard