Was macht die Komponente?
- Ermöglicht eine schnelle die Auswahl eines Wertes innerhalb eines Wertebereichs.
Wann soll die Komponente eingesetzt werden?
- Zur schnellen Auswahl eines Wertes innerhalb eines Wertebereichs.
Regeln
- Das Textfeld zur Anzeige des aktuell gewählten Wertes ist optional.
- Die Anzeige von min- und max-Werten ist optional.
- Der Wert kann mittels Drag&Drop oder einem Klick auf den Balken geändert werden.
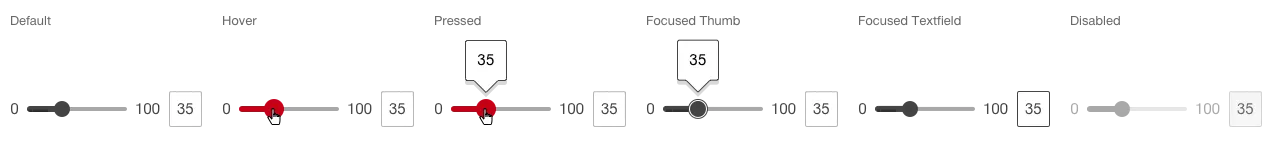
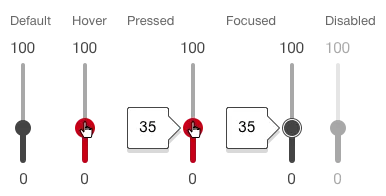
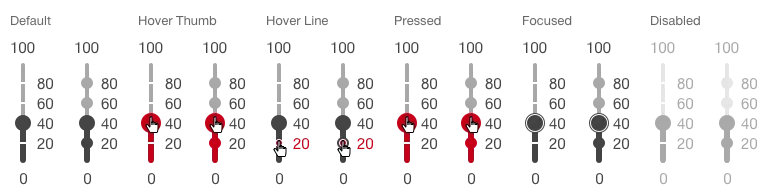
Zustände
Die Komponente hat folgende Zustände:
- Default
- Hover
- Pressed
- Focused
- Disabled
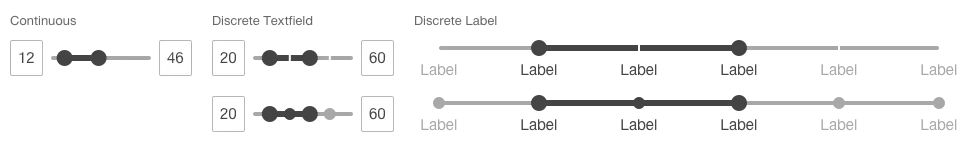
Varianten
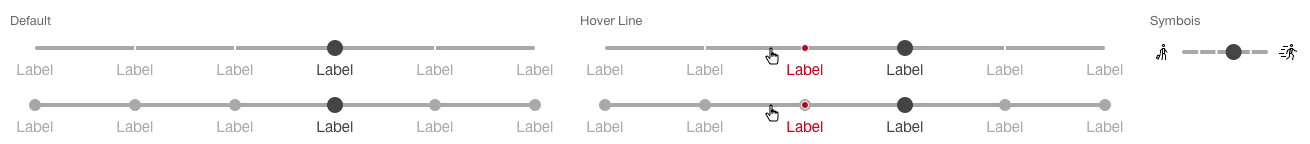
Kontinuierlich


- Diese Variante sollte nicht bei ganz grossen oder sehr kleinen Wertebereichen sondern v.a. bei unpräzisen Wertebereichen verwendet werden (z.B. "leise" - "laut", "wenig" - "viel")
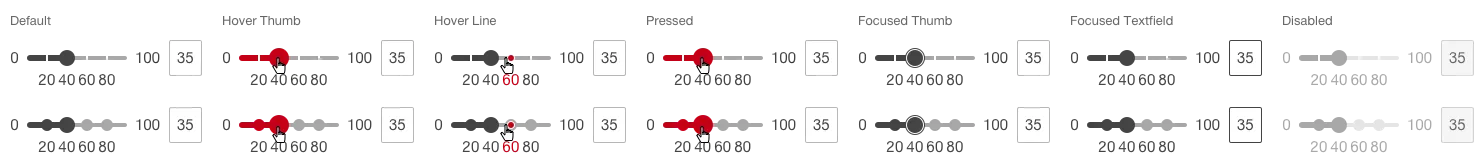
Diskret


Wertebereich

Einzelner Wert