Was macht die Komponente?
- Dient zur Anzeige in welchem Schritt eines Prozesses sich die Benutzer*innen befindet.
Wann soll die Komponente eingesetzt werden?
- Bei sämtlichen Prozessen bei denen die Benutzer*innen mehrere Schritte/Seiten durchlaufen um diesen abschliessen zu können.
Regeln
- Der Processflow ist immer zuoberst, direkt nach dem
Breadcrumb (falls vorhanden) positioniert. - Die Benutzer*innen können im Processflow auf einen bereits durchlaufenen Prozesschritt zurücknavigieren.
- Vorwärtsnavigation im Prozess ist nur durch den Call-to-Action der entsprechenden Seite erlaubt. Ein Überspringen (vorwärts) von Schritten ist nicht erlaubt.
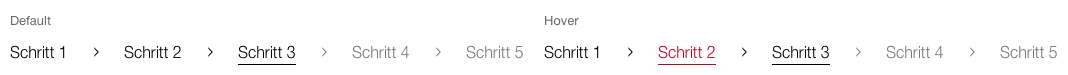
Zustände
Die Komponente hat folgende Zustände:
- Default
- Hover
Varianten
Standard