Was macht die Komponente?
- Ermöglicht die Filterung einer grossen Anzahl von Informationen.
Wann soll die Komponente eingesetzt werden?
- Zum Einschränken grosser Datenmengen nach ausgewählten Kategorien und Attributen.
Regeln
- Ein Filter hat immer einen Indikator, welcher angibt, dass der Filter aktiv ist und wie viele Ergebnisse in der gefilterten Ansicht dargestellt werden, z.B. 100/500 Einträge.
- Ein Filter kann über unterschiedliche Komponenten verfügen, z.B.
Autocomplete ,Checkboxen ,Chips ,Datepicker ,Radiobuttons ,Selects (Dropdowns) ,Tags ,Freitextfelder ,Toggle Buttons . - Ein Filter muss mit einer Aktion zurückgesetzt werden können (z.B. Button «Filter zurücksetzen»).
- Mehrere Filter-Elemente können ausgewählt oder abgewählt werden.
Zustände
Die Komponente hat folgende Zustände:
- Filtered
- Not Filtered
Varianten
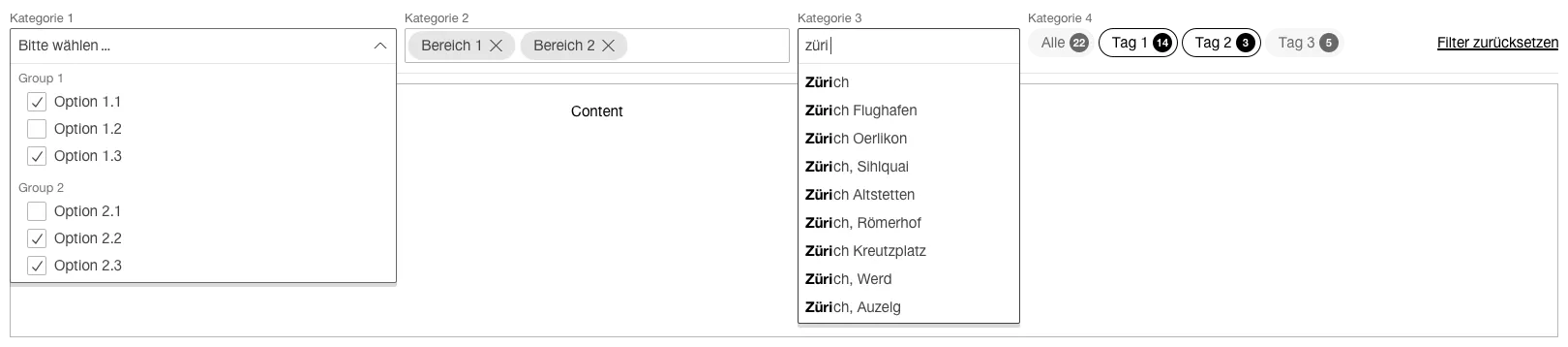
Live Filter

- Der Live Filter enthält die am häufigsten verwendeten Filterkriterien zum Auffinden bestimmter Informationen.
- Beim Verändern eines Filterkriteriums werden die Ergebnisse im Viewport live aktualisiert.
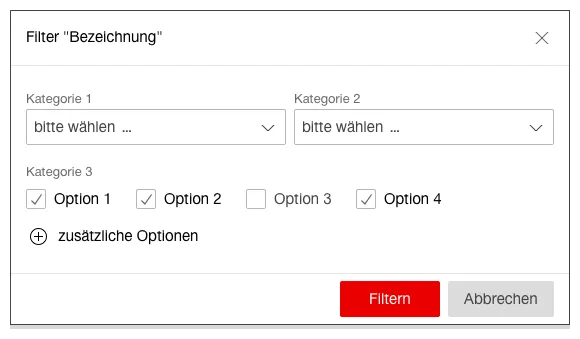
Filter Dialog

- Der Filter Dialog wird mittels eines Buttons oder Links geöffnet.
- Der Filter Dialog enthält eine grosse Anzahl an Filterkriterien zum Auffinden bestimmter Informationen.
- Bei Bedarf können weitere Filterkriterien zum Einblenden im Dialog untergebracht werden, um zusätzliche Filter-Elemente zur Verfügung zu stellen.
- Die Filterung kann mittels «Filtern» (Primary Button) bestätigt oder mittels «Abbrechen» (Secondary Button) abgebrochen werden.
- Die Ergebnisse werden nach der Bestätigung der Filterkriterien im Dialogfenster im Viewport aktualisiert.