Was macht die Komponente?
- Dient zum Hochladen von Dateien.
Wann soll die Komponente eingesetzt werden?
- Wenn eine Anwendung eine oder mehrere Dateien der Benutzer*innen verlangt.
Regeln
- Mit Klick auf den
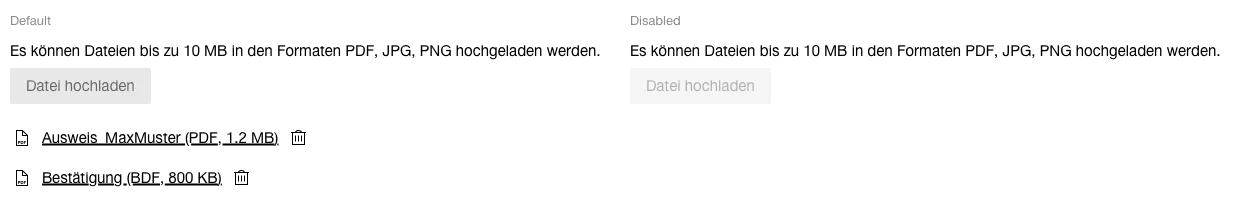
Button «Datei hochladen» öffnet sich der Datei-Browser des Systems. - Die hochgeladenen Dateien werden in einer Liste angezeigt.
- Die Liste ist sortiert nach der chronologischen Reihenfolge des Hochladens.
- Mittels dem Papierkorb-Icon kann eine einzelne Datei wieder aus der Liste entfernt werden.
- Der Listeneintrag beinhaltet das Icon des Dateityps, den Dateinamen sowie in Klammern den Dateityp und die Dateigrösse.
- Der Datei-Upload hat über dem
Button immer einen Hinweis, welche Dateitypen und -grössen hochgeladen werden können.
Zustände
Die Komponente hat folgende Zustände:
- Default
- Disabled
Varianten
Standard