Was macht die Komponente?
- Dient zur Eingabe eines Datums.
Wann soll die Komponente eingesetzt werden?
- Immer wenn von den Benutzer*innen ein Datumswert verlangt wird.
Regeln
- Datumsangaben sind immer einzeilig.
- Die Datumswahl hat immer ein Label.
- Für detaillierte Erklärungen kann neben dem Label ein Fragezeichen im Kreis dargestellt werden. Beim Klick auf dieses Fragezeichen öffnet sich ein
Tooltip . - Mit Klick ins Datumsfeld kann das Datum von Hand eingetragen werden.
- Bei der manuellen Eingabe werden folgende Eingaben ermöglicht, welche von der Komponente automatisch korrekt formatiert werden (Bsp. 1. Januar 2020):
- '010120'
- '1.1.20'
- '01.01.20'
- Bei der manuellen Eingabe werden folgende Eingaben ermöglicht, welche von der Komponente automatisch korrekt formatiert werden (Bsp. 1. Januar 2020):
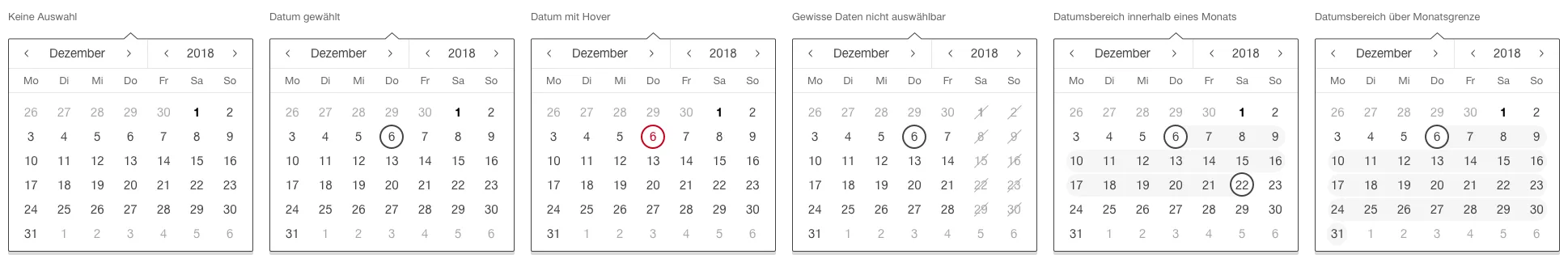
- Bei Klick auf das Kalender-Icon öffnet sich ein Kalender-Layer zur Auswahl des Datums. Mittels Klick ausserhalb des Kalender-Layers wird dieser wieder geschlossen.
- Im Kalender-Layer können einzelne Tage oder ganze Datumsbereiche deaktiviert werden.
- Die Navigationspfeile im Kalender-Layer (Monat / Jahr) werden nur dargestellt, wenn auch ein vorangehendes/nachfolgende Datum gewählt werden kann.
- Wenn der Fokus im Kalender-Layer liegt, kann dieser wie folgt mittels Tastatur bedient werden:
- Pfeiltasten: Wechseln des markierten Tages.
- Leertaste / Enter: Auswahl des markierten Tages.
- Das gewählte Datum wird in der Regel im Format "Wochentag, TT.MM.JJJJ" dargestellt (Beispiel "Fr, 04.08.2017"). Die Anzeige des Wochentags ist dabei optional.
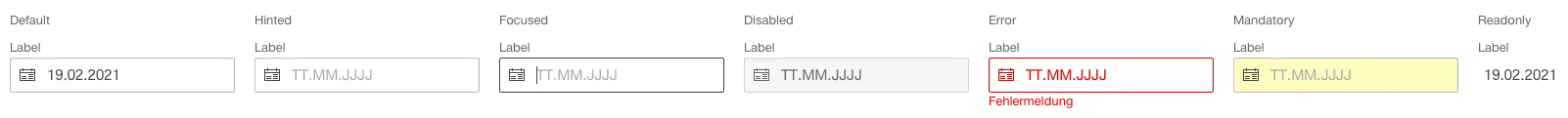
Zustände
Die Komponente hat folgende Zustände:
- Default
- Placeholder
- Focused
- Disabled
- Error
- Mandatory
- Readonly
Varianten
Standard

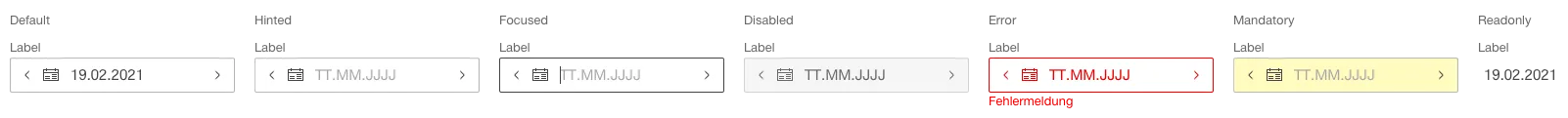
Mit Blätterfunktion

- Die Navigationspfeile werden nur dargestellt, wenn auch ein vorangehendes/nachfolgende Datum gewählt werden kann.
Datumsbereich
- Um einen Datumsbereich zu wählen, werden zwei Datepicker kombiniert.
- Wird das Von-Datum mittels Kalender-Layer gewählt und das Bis-Datum ist noch nicht definiert, öffnet sich der Kalender-Layer des Bis-Feldes. Wurde bereits ein Bis-Datum gewählt, öffnet sich der Kalender-Layer nicht.
- Wählen die Benutzer*innen ein Von-Datum > Bis-Datum, wird das Bis-Datum gelöscht und dessen Kalender-Layer eingeblendet.
- Sind beide Daten gewählt, wird im Kalender der gewählte Bereich farblich hinterlegt.
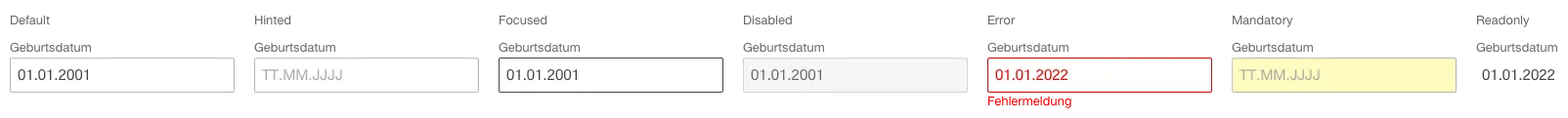
Geburtsdatum

Kalender-Layer (Datepicker)

Die Tab-Reihenfolge innerhalb des Kalender-Layers ist wie folgt defniert:
- Monat zurück
- Monat vor
- Jahr zurück
- Jahr vor
- Bereich der einzelnen Tage. Wenn der Fokus im Bereich der Tage liegt, kann mittels Pfeiltasten links, rechts, auf und ab innerhalb der Tage navigiert werden.