Was macht die Komponente?
- Es bildet eine Leiste, wo alle Aktionen eines Anwendungsbereichs gesammelt werden.
Wann soll die Komponente eingesetzt werden?
- Wenn in einem Anwendungsbereich mehrere Aktionen ausgeführt werden können.
Regeln
- Die Buttonbar sollte immer unten rechts von einem Container (z.B. Formular oder Dialog) platziert werden.
- Die Buttons werden immer rechts innerhalb der Buttonbar platziert.
- Die primäre Aktion wird links von den sekundären Aktionen platziert.
- Es dürfen nicht mehr als drei
Buttons platziert werden. Wenn mehr Aktionen notwendig sind, dann soll einContextmenu verwendet werden. Dieses wird rechts von den anderen Buttons platziert.
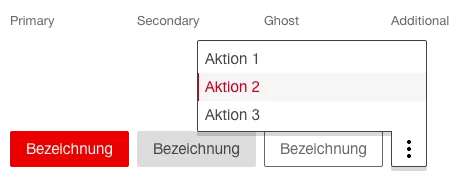
Varianten
Standard