
Nos solutions accompagnent nos utilisateurs dans l’accomplissement d’une tâche spécifique dans un souci de simplification et d’efficacité. Le système ne propose que les informations et les fonctions nécessaires à l’utilisateur pour l’étape de processus en cours. Nous évitons ainsi de saturer le cerveau d’informations.
Example

Nous ne proposons que les informations nécessaires et pertinentes pour l’utilisateur et évitons les contenus complexes.
L’omission ou le masquage intentionnel d’informations au premier plan rendent l’utilisation plus simple et plus fluide.
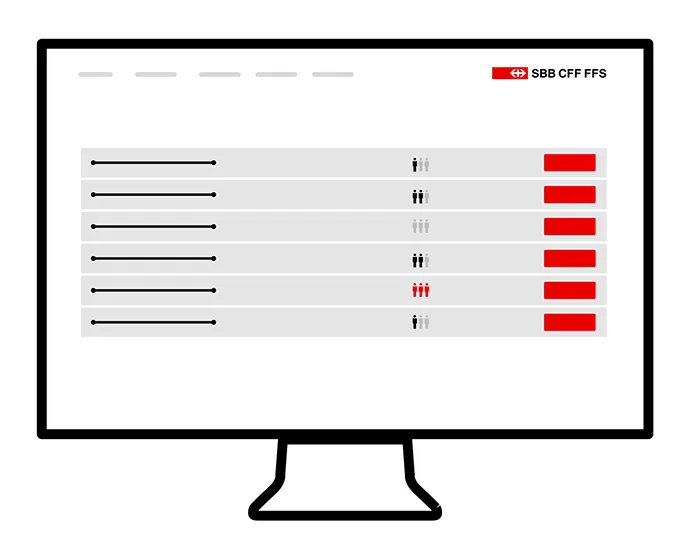
Exemple: les liaisons proposées dans l’horaire n’affichent dans un premier temps que le point de départ, la destination et le nombre de changements.