Toutes les icônes doivent respecter le
Applications externes
ouleurs: arrière-plan en blanc, icône en noir
Applications pour iOS
Les icônes doivent être de forme carrée et au format png. Veuillez pour cela tenir compte des exigences d’iOS. Les icônes sont automatiquement arrondies dans l’environnement iOS.

Applications pour Android
Les icônes doivent être de forme carrée et au format svg. Veuillez pour cela tenir compte des exigences d’Android. L’utilisateur peut déterminer ultérieurement leur forme.

L’utilisateur peut choisir entre les masques suivants:

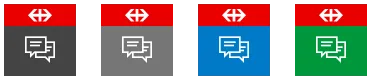
Applications internes
Couleurs: arrière-plan en couleur, icône en blanc. Le contraste des couleurs doit correspondre au niveau d’accessibilité AA des WCAG. Exemples d’utilisation: