Les directives de conception SAP sont encore en cours d'élaboration. Actuellement il s'agit des premières informations pour une expérience cohérente pour l'ensemble des applications CFF SAP. Le
Thème CFF
Introduction
Pour réaliser des applications SAP CFF avec une expérience utilisateur cohérente, les
Le thème CFF est disponible avec le logo CFF intégré et des valeurs de couleur modifiées pour les applications internes sur SAP Fiori Launchpad et SAP Business Technology Platform (BTP).
Contact:
Pour une conception étendue utilisant HTML et CSS pour des interfaces utilisateur modifiées ou des thèmes pour des portails clients ou ERP spécifiques, tels que le "Real Estate Customer Cockpit", veuillez contacter la
Exemples


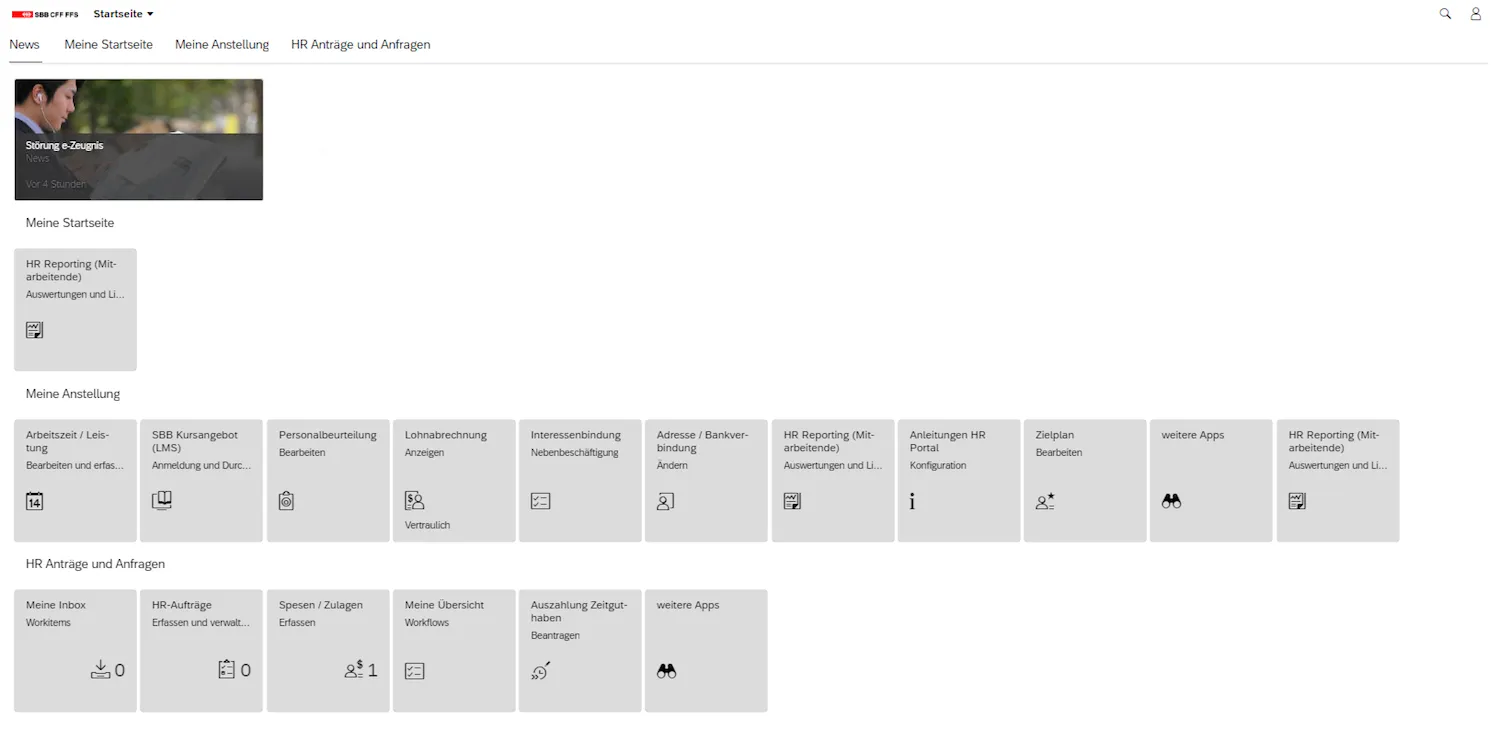
Logo
Utilisation
- Le logo est utilisé dans toutes les applications web SAP des CFF et est déjà intégré dans le thème des CFF.
Règles
- Le logo apparaît exactement une fois par page et se trouve toujours dans l'en-tête.
- Le positionnement est toujours en haut à gauche.
- Les variations du logo ne sont pas autorisées.
- Le logo est lié à la page de base de l'environnement SAP.
Icônes
Utilisation
Les icônes sont utilisées pour soutenir visuellement les sujets et les actions des utilisateurs. Pour les applications SAP des CFF, la police d'icônes SAP doit être utilisée.
Si le jeu d'icônes existant de SAP n'est pas suffisant, de nouvelles icônes dans le style SAP peuvent être commandées auprès des experts UX de votre solution digitale ou du
L'auto-compilation d'icônes est autorisée, mais celle-ci doit être approuvée par la direction de la marque CFF ou par DSRV UX avant d'être utilisée. Dans les produits numériques et les applications, il faut veiller à ce que les icônes ne soient pas utilisées dans des épaisseurs de ligne différentes.
Règles
- Pour les applications SAP CFF, la police d'icônes SAP doit être utilisée.
- La taille vectorielle de base des icônes SAP est de 16px pour les icônes utilisées dans les contrôles de l'interface utilisateur. Les autres tailles répertoriées, de 18 à 40 px, dépendent des besoins de l'interface utilisateur.
- L'utilisation d'icônes dans un texte doit être évitée autant que possible.
- Les icônes sans texte doivent être explicites ou faciles à apprendre. Plus il y a d'icônes dans une application, plus il est difficile de comprendre leur signification. Les icônes sans texte doivent inclure un texte alternatif décrivant la fonction de l’icône (par ex. "Fermer le menu").
- Les icônes doivent toujours avoir la même signification (cohérence) dans toutes les applications (dans les solutions numériques).
Liens