Was macht die Komponente?
- Die Komponente zeigt einen Wert, welchen mann erhöhen oder mindern kann.
Wann soll die Komponente eingesetzt werden?
- Wenn der User zwischen vielen numerischen Werten wählen soll.
Regeln
- Die Komponente enthält einen Standardwert, welcher mihilfe von zwei Schaltflächen verändert werden kann.
- Die Schaltflächen beinhalten jeweils ein Plus- und ein Minus-Icon
- Falls der Standardwert 0 beträgt, wird die Minus-Schaltfläche deaktiviert.
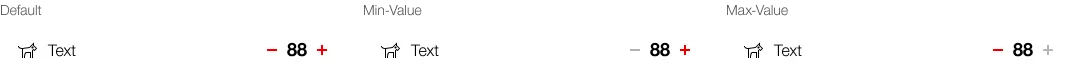
Zustände
DIe Komponente hat folgende Zustände:
- Default
- Min-Value
- Max-Value
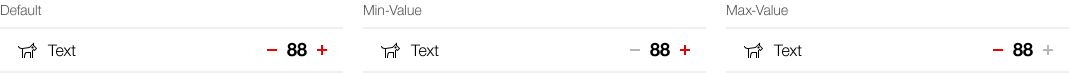
Varianten
Die Komponente hat folgende Varianten:
- listed / boxed
Listed


Boxed