Was macht die Komponente?
- Die Komponente dient zur Eingabe eines Werts innerhalb einer definierten Spannweite.
- Icons am Anfang und Ende des Elements informieren über die definierte Spannweite.
Wann soll die Komponente eingesetzt werden?
- Die Komponente lässt den Nutzer einstellen, welcher Wert seinem Wunsch entspricht.
Regeln
- Der Slider hat eine vorgegebene Anzahl an Auswahlmöglichkeiten.
- Am Anfang und am Ende steht ein Icon.
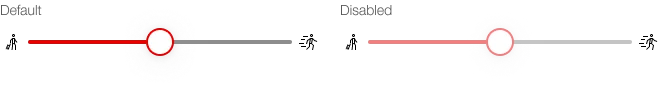
Zustände
DIe Komponente hat folgende Zustände:
- Default
- Disabled
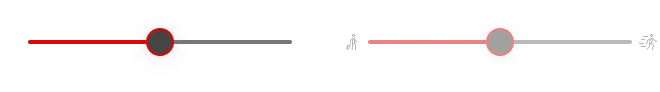
Varianten
Default