Was macht die Komponente?
- Dient zur Auswahl genau einer Option aus mehreren.
Wann soll die Komponente eingesetzt werden?
- Bei zwei und mehr Auswahlmöglichkeiten, bei der sich die Optionen gegenseitig ausschliessen.
Regeln
- Es müssen mindestens zwei Optionen zur Auswahl stehen.
- Eine Vorauswahl ist Pflicht.
- Radio Buttons können vertikal oder horizontal angeordnet werden. Die vertikale Anordnung wird bevorzugt, dadurch können die Benutzenden die Auswahlmöglichkeiten schneller erfassen.
- Horizontale Anordnung nur bei zwei bis drei Auswahlmöglichkeiten und kurzen Bezeichnungen.
- Der Text kann mehrzeilig sein.
- Nebst dem eigentlichen Radiobutton dient auch der gesamte Text als Click-Target.
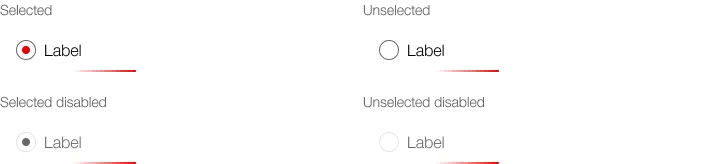
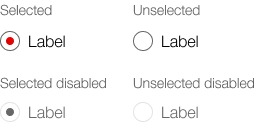
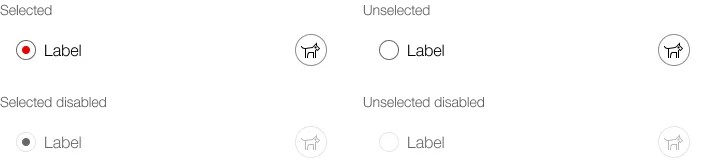
Zustände
DIe Komponente hat folgende Zustände:
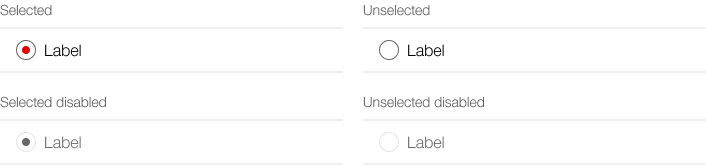
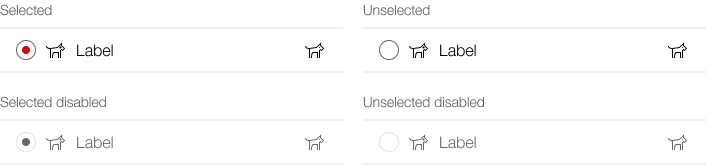
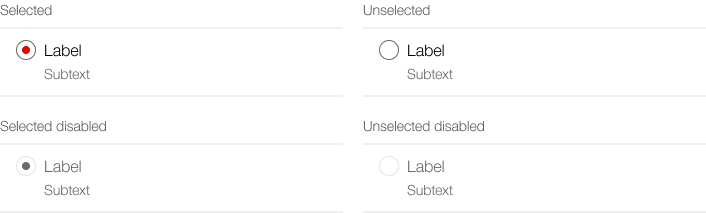
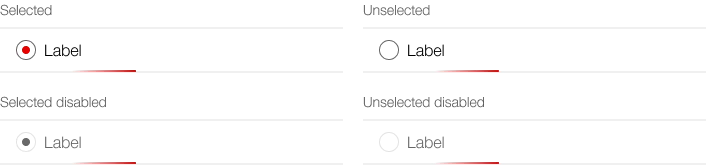
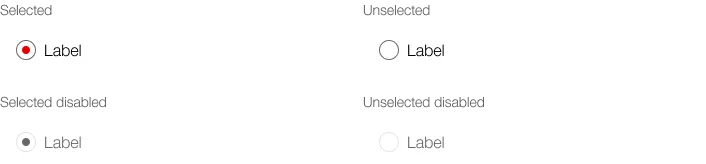
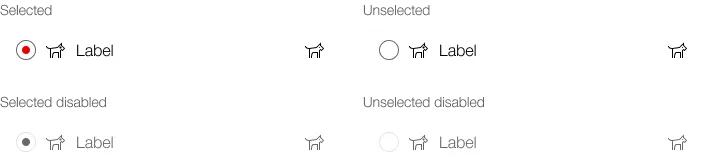
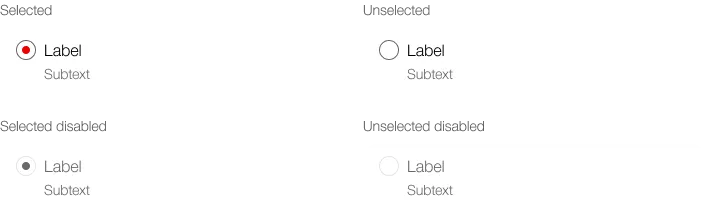
- Checked
- Unchecked
- Disabled checked
- Disabled unchecked
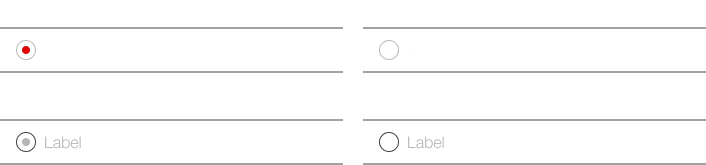
- Loading
Varianten
Die Komponente hat folgende Varianten:
- Radiobutton
- ohne Icon / mit Icon
- Radiobutton-Item
- listed / boxed
- ohne Icon / mit Icon
- ohne Subtext / mit Subtext
- ohne Button / mit Button
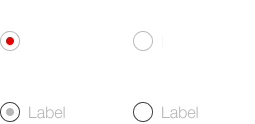
Radiobutton
ohne Icon


mit Icon


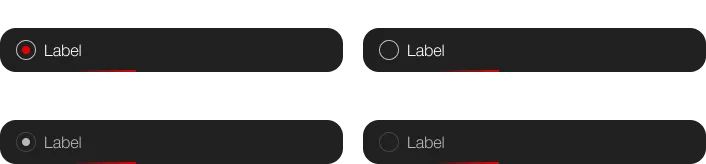
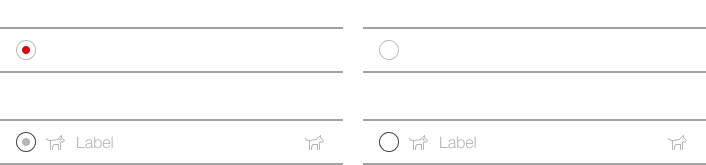
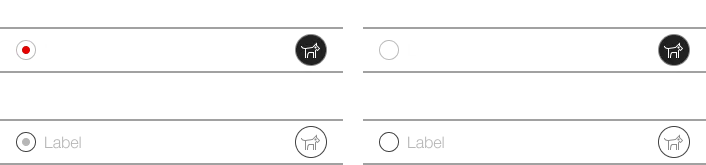
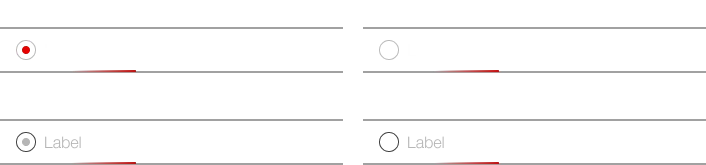
Radiobutton-Item
Liste


Liste, mit Icons (links und rechts)


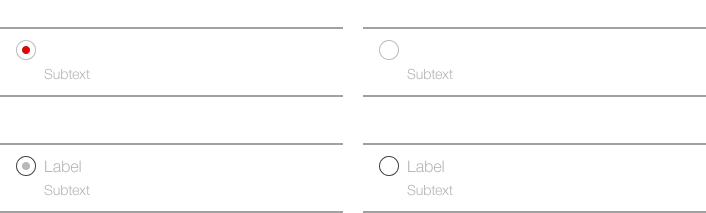
Liste, mit Subtext


Liste, mit Button


Liste, ladend


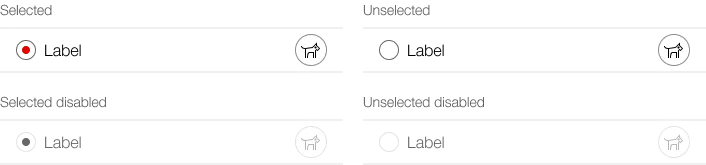
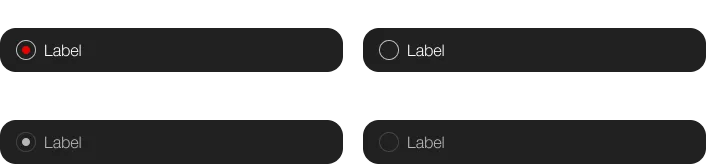
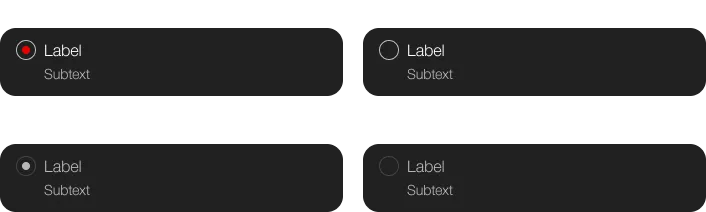
Boxed


Boxed, mit Icons (links und rechts)


Boxed, mit Subtext


Boxed, mit Button


Boxed, ladend