Was macht die Komponente?
- Anzeige von Meldungen.
Wann soll die Komponente eingesetzt werden?
- Bei Informationen zum Status der Applikation.
- Beim Auftreten von technischen oder fachlichen Fehlern.
- Beim Durchführen von länger dauernden Aktionen.
Regeln
- Für Fehleingaben werden Feldvalidierungen (z.B. beim
text input ) verwendet. - Wird die Illustration von SBB Mitarbeitenden verwendet, wird zufällig eine Frau oder ein Mann dargestellt.
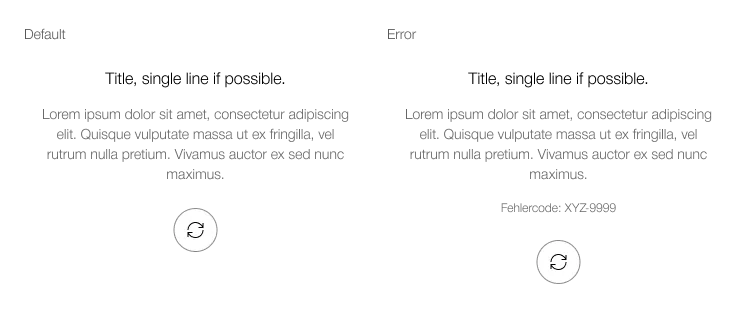
Zustände
Die Komponente hat folgende Zustände:
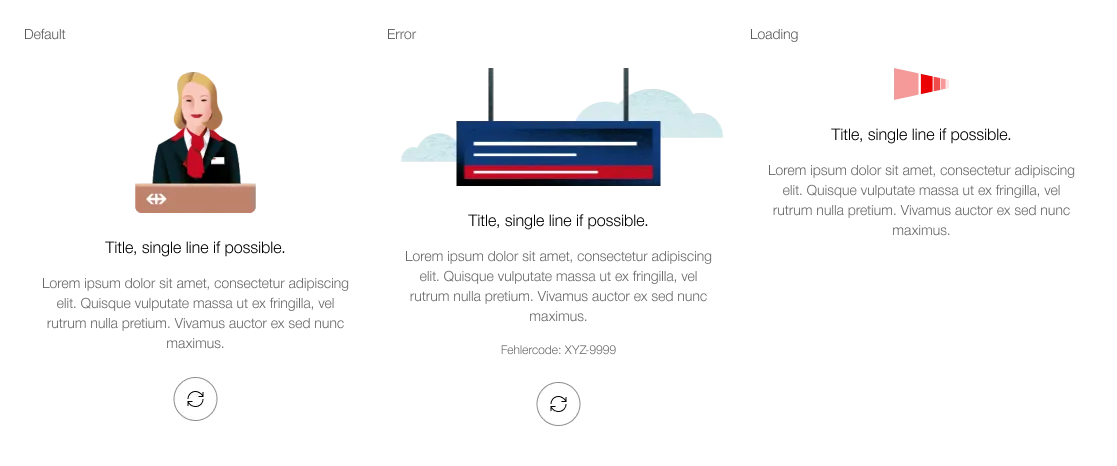
- Default
- Error
- Loading
Varianten
Die Komponente hat folgende Varianten:
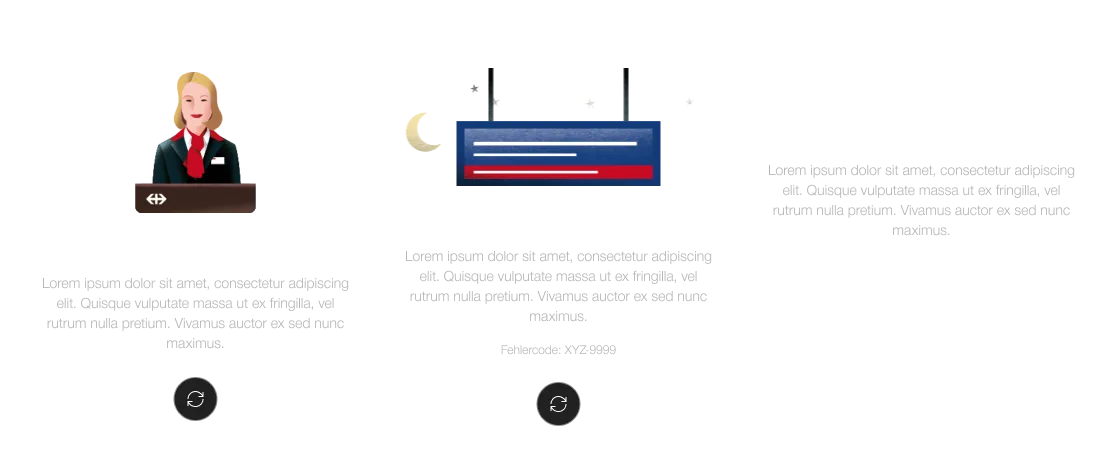
- Illustration: Optional
- Fehlercode: Optional
- Retry-Button: Optional
Message mit Illustration


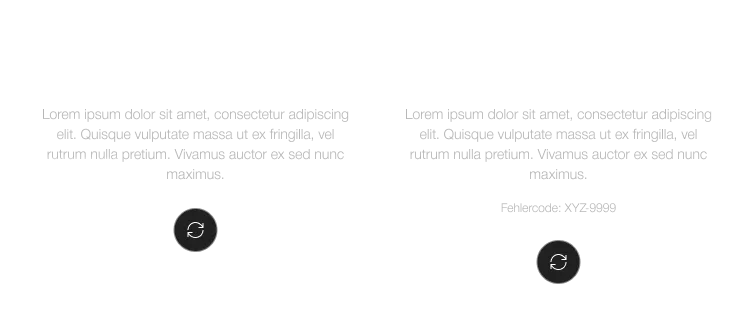
Message ohne Illustration