Was macht die Komponente?
- Dient zur Eingabe von Ja/Nein-Werten.
Wann soll die Komponente eingesetzt werden?
- Beim Auswählen einer oder mehrerer, zueinander unabhängigen Optionen.
Regeln
- Eine Vorauswahl ist Pflicht (aktiv oder inaktiv, kein Tristate).
- Mehrere Checkboxen können vertikal oder horizontal angeordnet werden. Die vertikale Anordnung wird bevorzugt, dadurch kann der Benutzer die Auswahlmöglichkeiten schneller erfassen.
- Horizontal Anordnung nur bei zwei bis drei Auswahlmöglichkeiten und kurzen Bezeichnungen.
- Der Text kann mehrzeilig sein.
- Nebst der eigentlich Checkbox dient auch der gesamte Text als Click-Target.
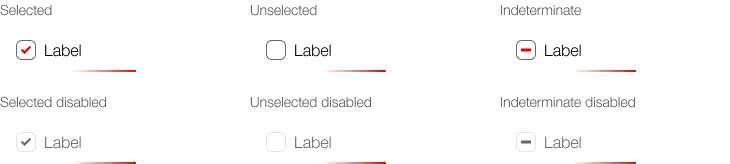
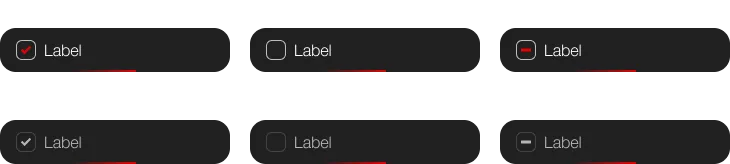
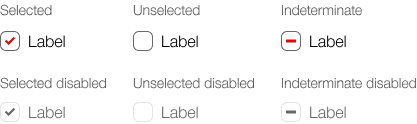
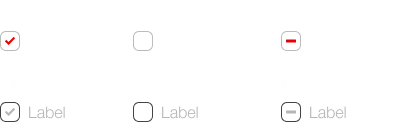
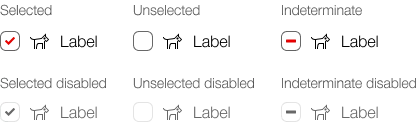
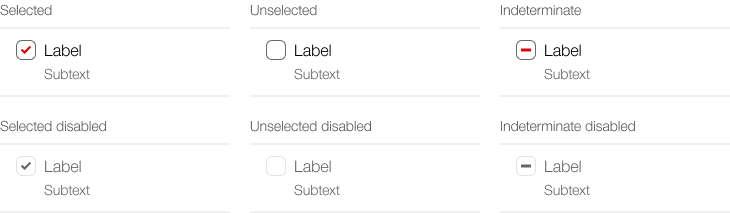
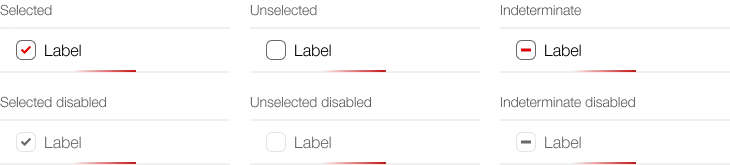
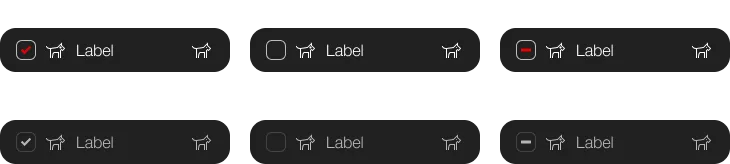
Zustände
DIe Komponente hat folgende Zustände:
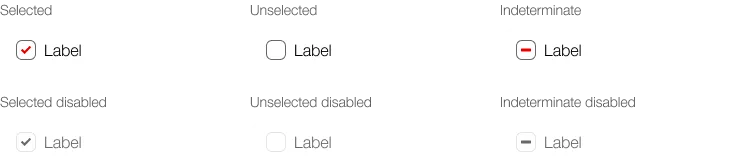
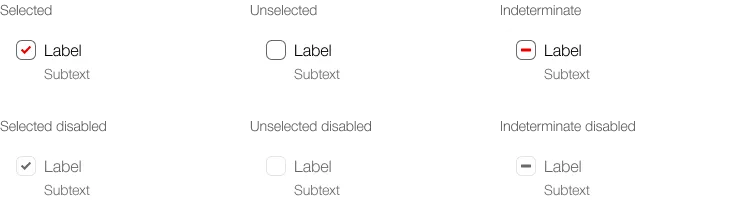
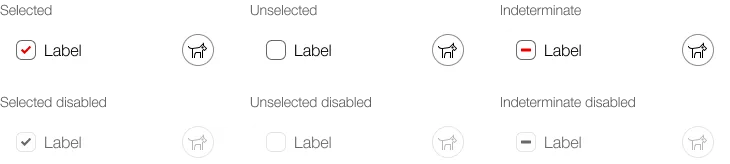
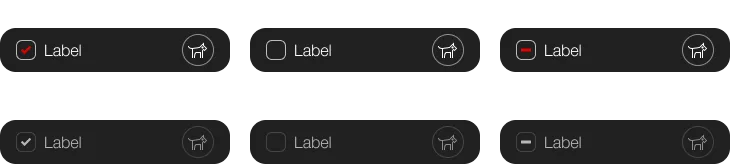
- Selected
- Unselected
- Indeterminate
- Disabled Selected
- Disabled Unselected
- Disabled Indeterminate
- Loading
Varianten
Die Komponente hat folgende Varianten:
- Checkbox
- ohne Icon / mit Icon
- Checkbox-Item
- listed / boxed
- ohne Icon / mit Icon
- ohne Subtext / mit Subtext
- ohne Button / mit Button
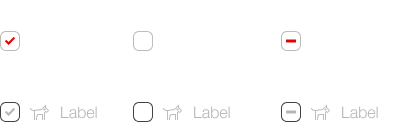
Checkbox
ohne Icon


mit Icon


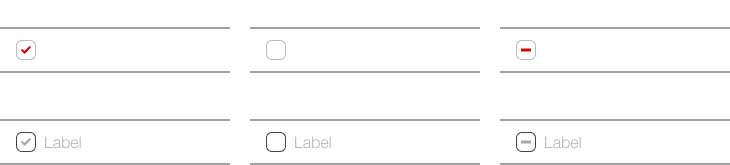
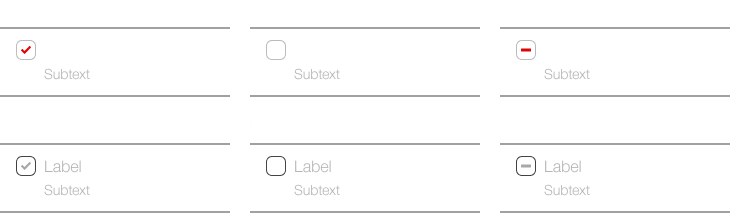
Checkbox-Item
Liste


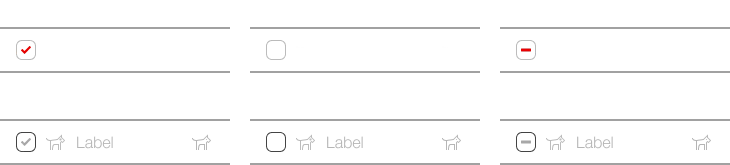
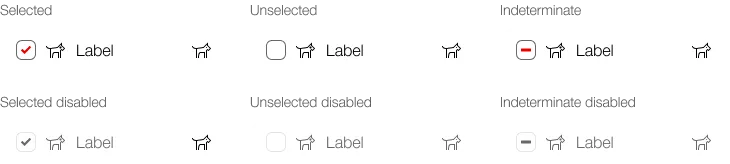
Liste, mit Icons (links und rechts)


Liste, mit Subtext


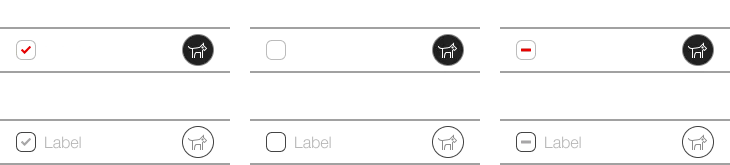
Liste, mit Button


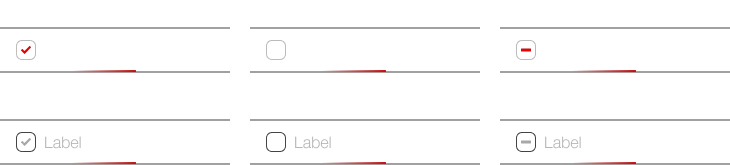
Liste, ladend


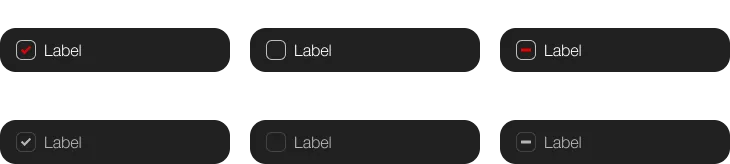
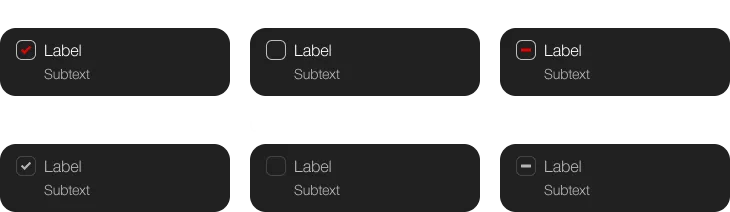
Boxed


Boxed, mit Icons (links und rechts)


Boxed, mit Subtext


Boxed, mit Button


Boxed, ladend