Was macht die Komponente?
- Löst eine Aktion aus.
Wann soll die Komponente eingesetzt werden?
- Beim Starten oder Beenden eines Prozesses.
- Beim Absenden eines Formulars.
- Beim Aufrufen einer Funktion.
Regeln
- Darf nicht innerhalb von Fliesstext eingesetzt werden.
- Der Text ist immer einzeilig.
- Pro Seite/Dialog darf nur ein Primary Button eingesetzt werden.
- Pro Seite/Dialog sind mehrere Secondary Buttons erlaubt.
- Secondary und Tertiary Buttons dürfen nur eingesetzt werden, wenn bereits ein Primary Button vorhanden ist.
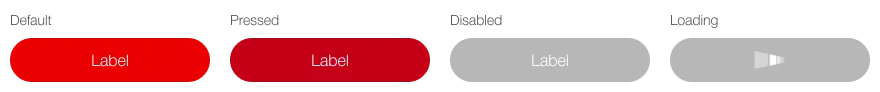
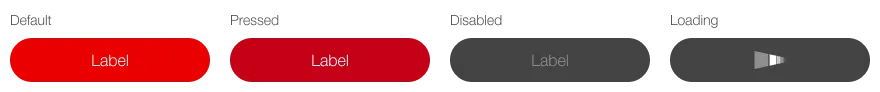
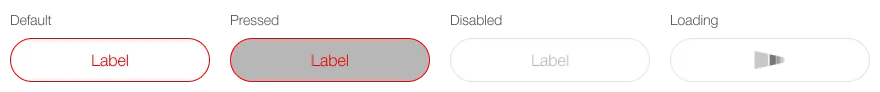
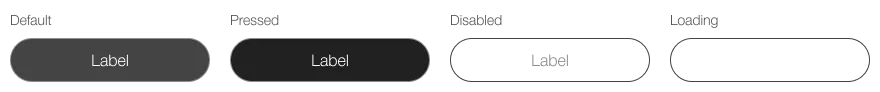
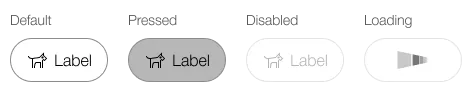
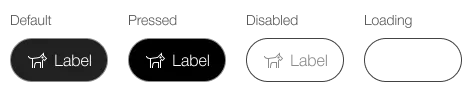
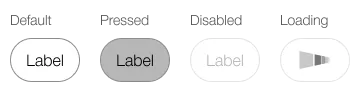
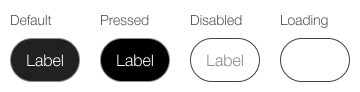
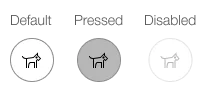
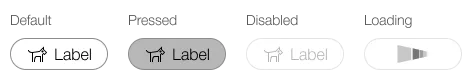
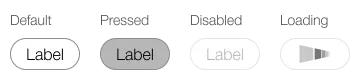
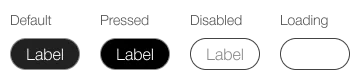
Zustände
Die Komponente hat folgende Zustände:
- Normal
- Pressed
- Disabled
- Loading
Varianten
Primary


Secondary


Tertiary
Label und Icon


Label


Icon


Tertiary small
Label und Icon


Label


Icon

