Das Kartenmaterial und die Services von ROKAS (Routen- und Kartenservices) sollen konsistent über alle Kanäle verwendet werden. Die Komponenten stehen in Figma zur Verfügung.
 Copyright
Copyright  Layer Menu
Layer Menu  Level Menu
Level Menu  Localization
Localization  Zoom
Zoom  Carousel
Carousel  Map-Marker
Map-Marker  Pop-Up
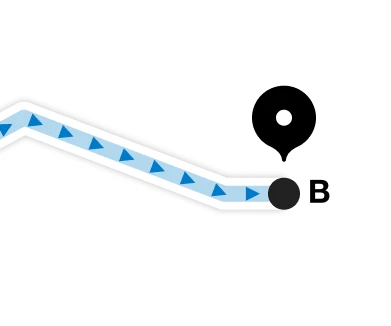
Pop-Up  Routing
Routing  Sidebar
Sidebar