Verwendung
Auf der Karte können Routing-Informationen dargestellt werden - sowohl Fusswege wie auch ÖV-Routen. Ist auf einer Karte eine ÖV-Route eingezeichnet, wird das restliche Streckennetz in xx dargestellt.
Regeln
- ÖV-Routen werden schwarz/weiss dargestellt. Dabei wird keine Unterscheidung zwischen den Verkehrsmitteln gemacht.
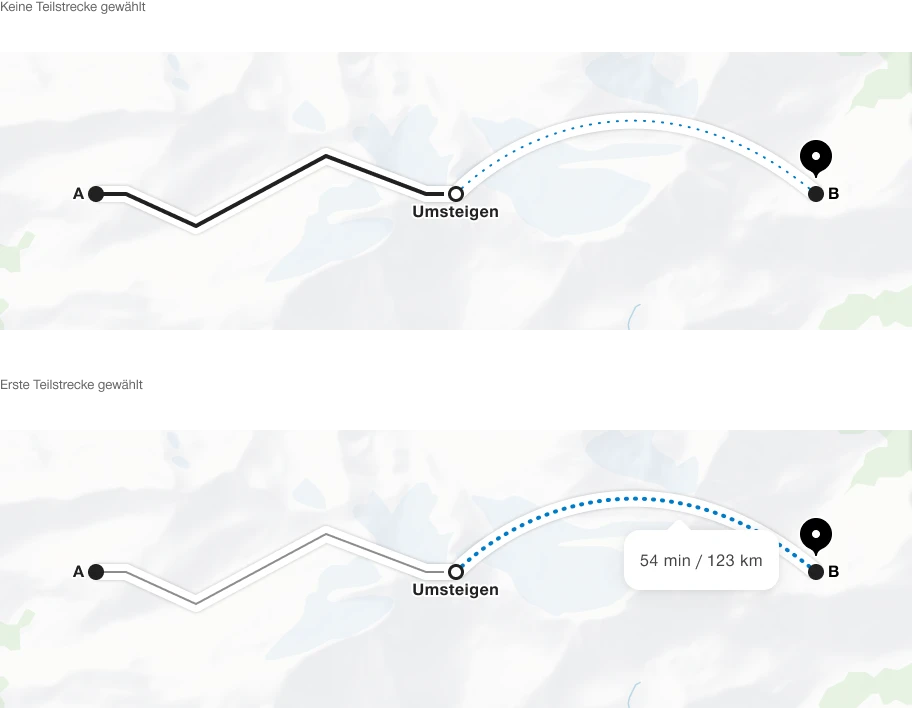
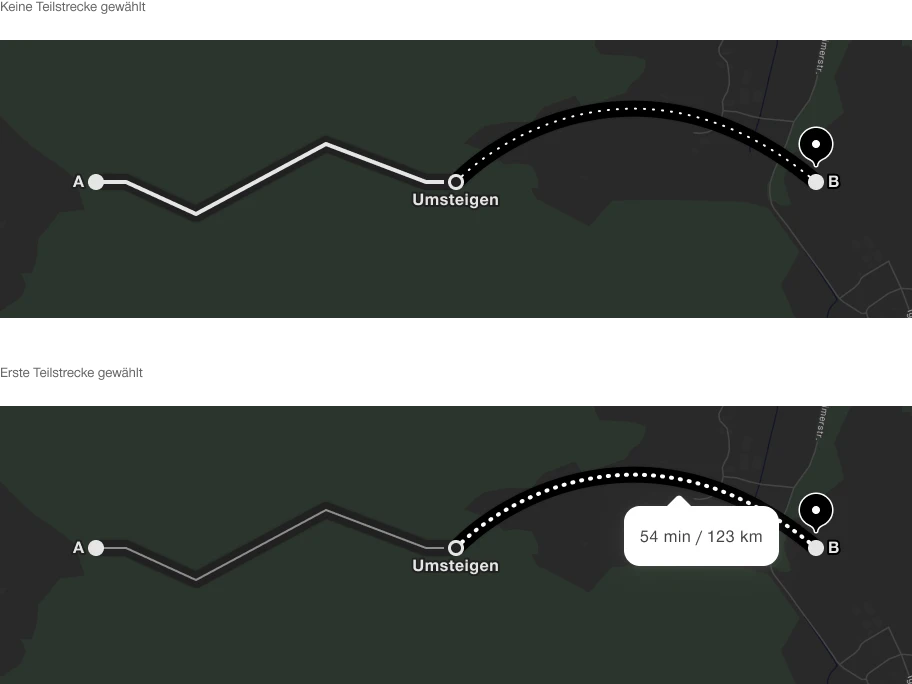
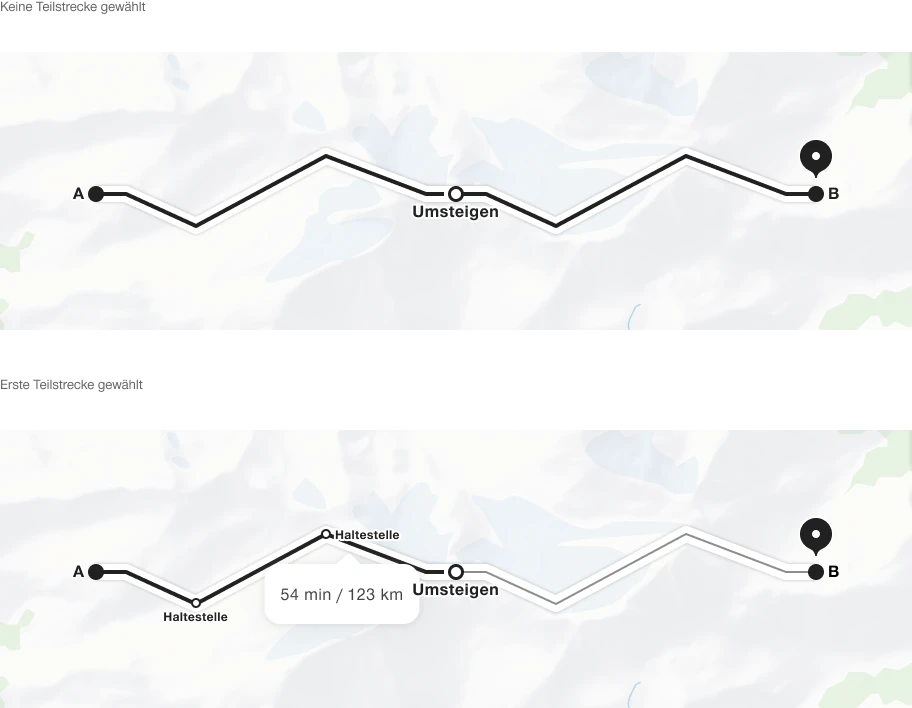
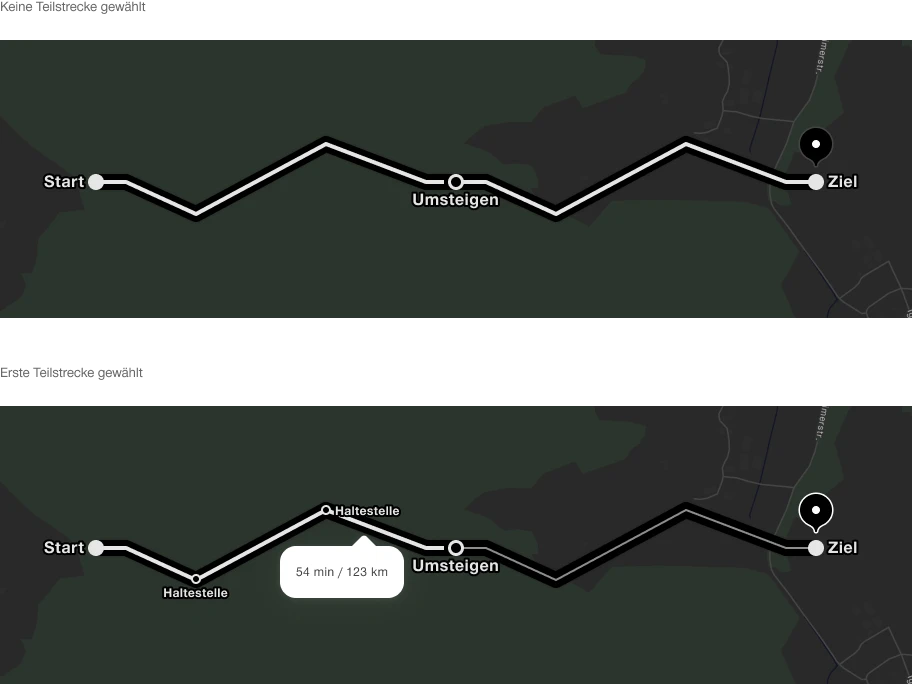
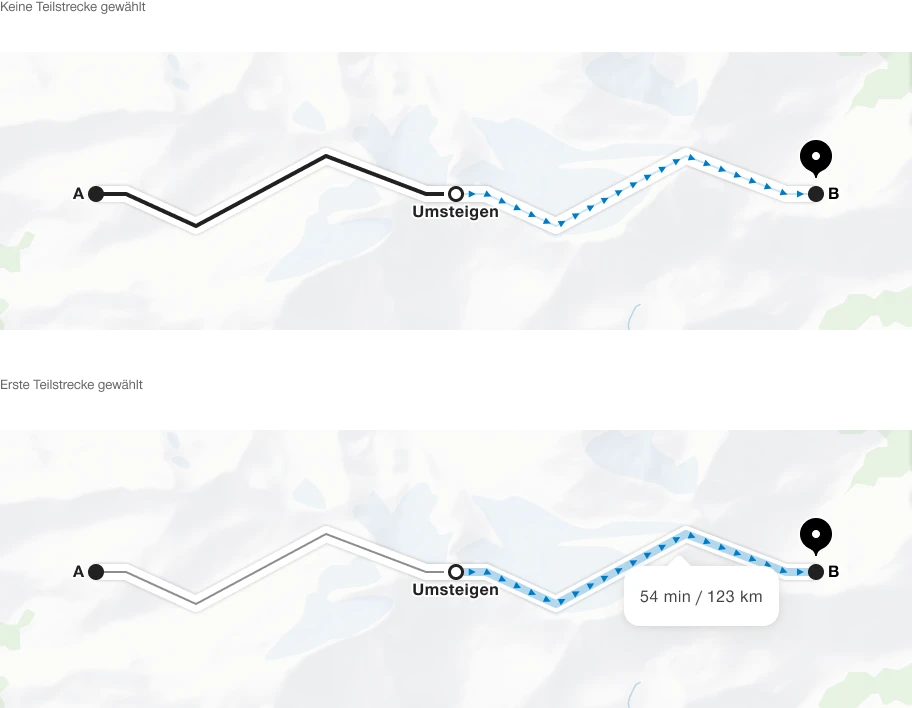
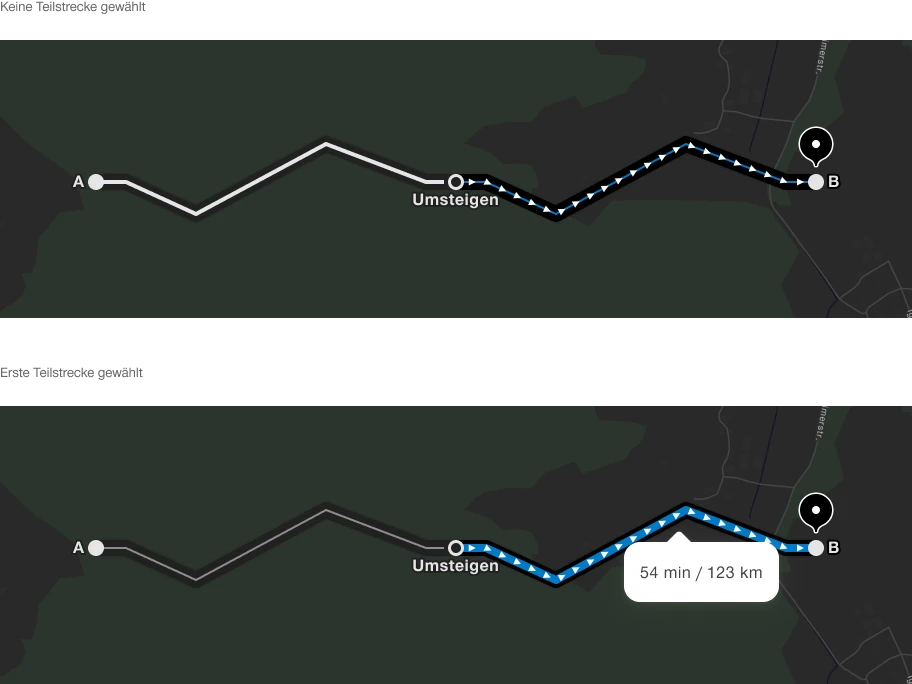
- Die Darstellung der ÖV-Route ist angelehnt an die Perlschnur aus der Fahrplanabfrage. Vor jedem Umsteigepunkt hat es einen Abstand zwischen der Führungslinie und dem Punkt. Bei Klick oder Hover auf eine ÖV-Route werden die Unterwegshalte dargestellt.
- Streckenabschnitte welche von einem Ereignis betroffen sind, werden rot und gestrichelt dargestellt.
- Fusswege werden in blau auf neutralem Grund dargestellt. In eingezoommten Zustand inklusive Pfeilspitzen, zur Indikation der Gehrichtung. Im ausgezoomten Zustand als blaue, durchgezogene Linie.
- Liegen für eine Strecke keine Routinginformationen vor, wird die Linie bogenförmig dargestellt.
- Labels zu Start-/End- und Umsteigepunkte können oberhalb, rechts, unterhalb oder links des Punktes dargestellt werden.
- Mit Klick/Hover können in einem Pop-Up zusätzliche Informationen zu einem Streckenabschnitt (ÖV und Fussweg) dargestellt werden.
Zustände
Die Komponente hat folgende Zustände:
- Default
- On-Klick/Hover
Varianten
Die Komponente hat folgende Varianten:
- Mode: Light/Dark
Track Transport


Track Walk


Track Undefined