Verwendung
Sind zu einem Map Marker zusätzliche Informationen vorhanden, können diese in einem Pop-Up dargestellt werden.
Regeln
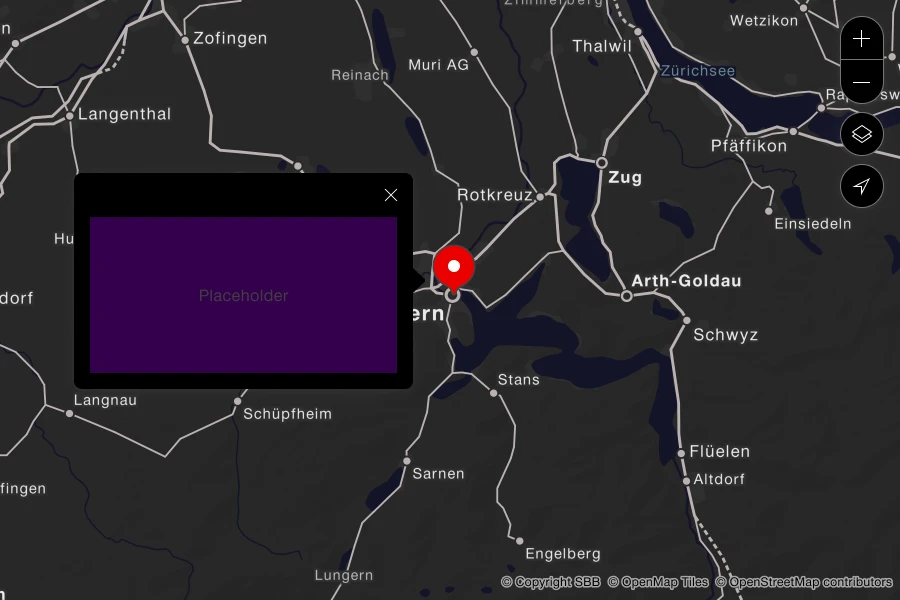
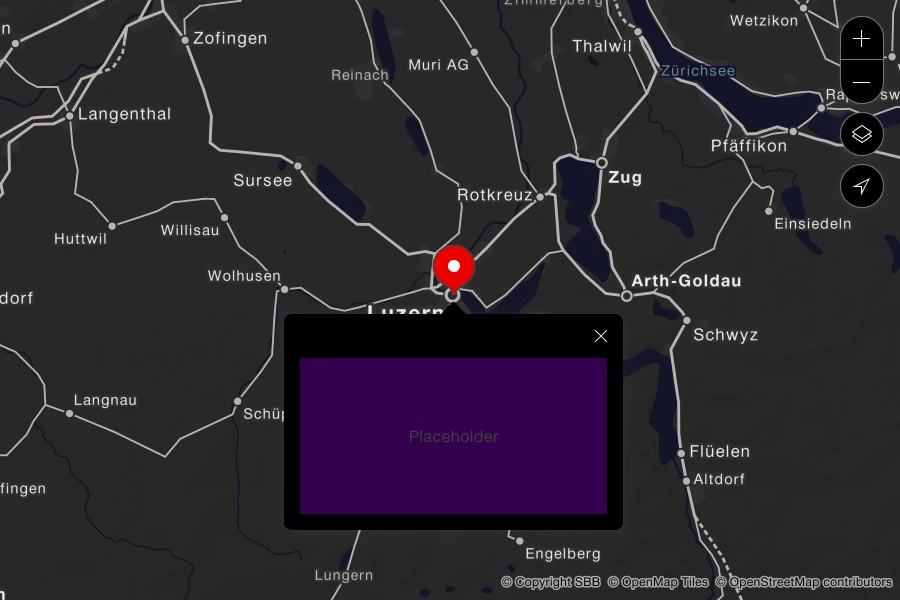
- Das Pop-Up ist immer im Kartenausschnitt ersichtlich. Wird der Kartenausschnitt verschoben, kann sich die Positionierung des Pop-Ups ändern (links, unterhalb, rechts).
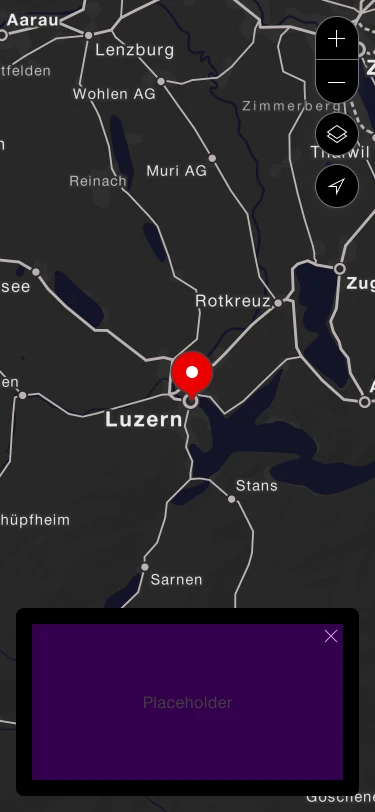
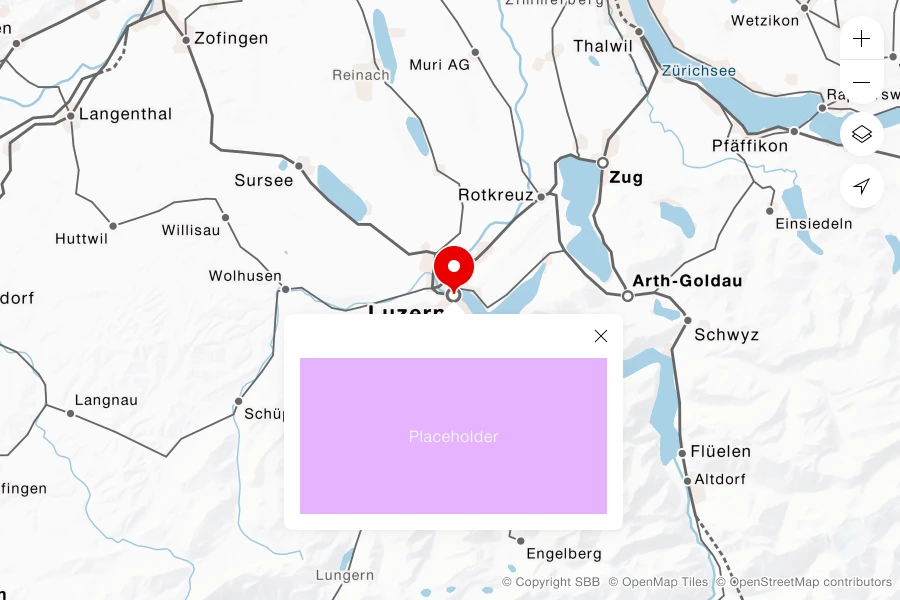
- Bei kleinen Screens wird der Inhalt in einer Box am unteren Bildrand dargestellt - analog Sidebar und Cards. Die Höhe ist nicht beschränkt.
- Ein Kreuz in der oberen rechte Ecke ermöglicht die Schliessung des Pop-Up.
- Sind zu einem Marker mehrere Informationen verfügbar, werden diese untereinander dargestellt. Die Höhe des Pop-Up nimmt entsprechend zu oder wird mittels Pagination dargestellt.
Varianten
Die Komponente hat folgende Varianten:
- Mode: Light/Dark
- Breakpoint: Desktop/Mobile
- Position: Links/Unten/Rechts
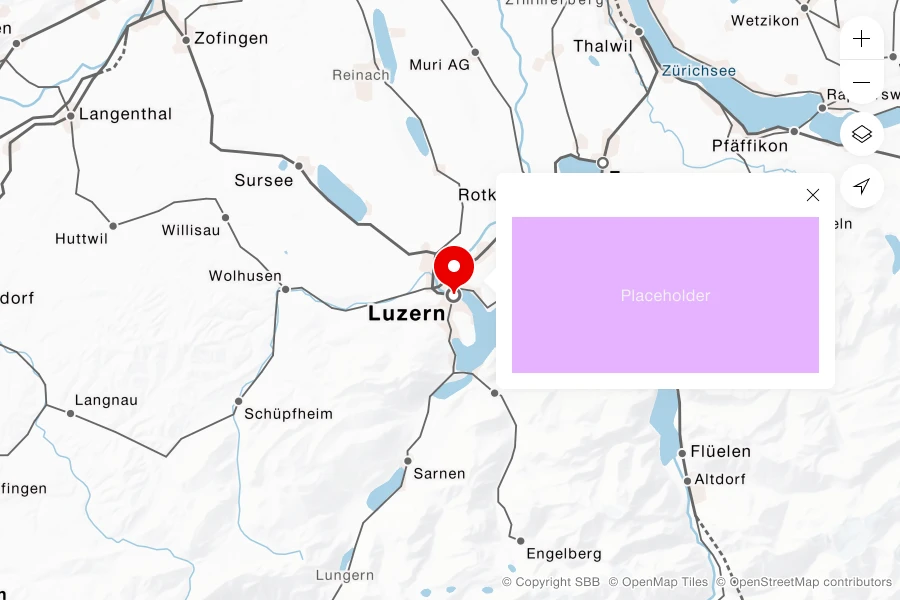
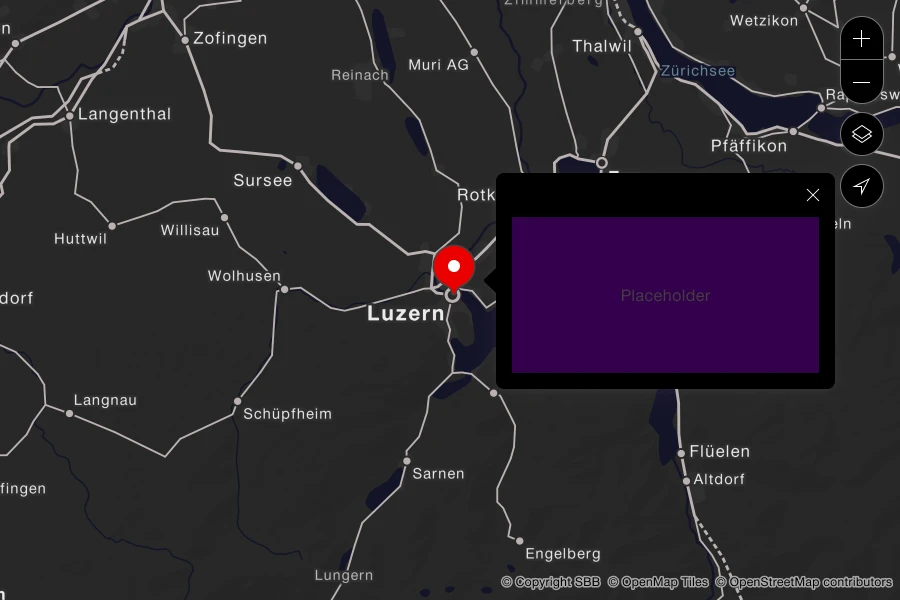
Position rechts


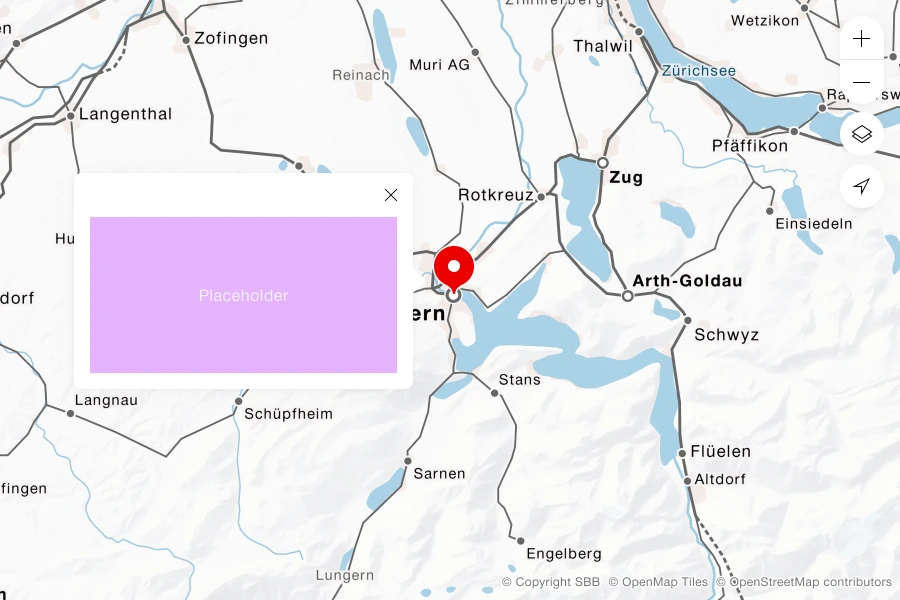
Position links


Position unten


Mobile