Verwendung
Ermittelt und zeigt den eigenen Standort auf der Karte an.
Regeln
- Wird sowohl bei Web- wie auch bei Mobile-Anwendungen eingesetzt.
- Der Button ist rechts oben platziert.
- Durch Klick auf den Button zentriert sich der Kartenausschnitt basierend auf dem aktuellen Standort des Geräts.
- Ist keine Standorterkennung aktiviert, erscheint durch Klick auf den Button ein Pop-Up in welchem der Standortaktivierung zugestimmt werden kann.
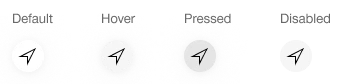
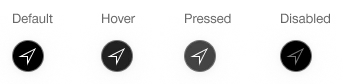
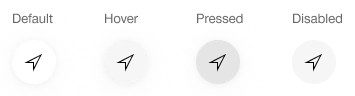
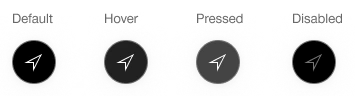
Zustände
Die Komponente hat folgende Zustände:
- Default
- Hover
- Pressed
Varianten
Die Komponente hat folgende Varianten:
- Mode: Light/Dark
- Size: Default/Small
Default


Small