Verwendung
Zum Wechseln der Stockwerke bei Kartenmaterial mit mehrstöckigen Gebäuden.
Regeln
- Das Level-Menu wird nur angezeigt wenn das Kartenmaterial mehrstöckige Gebäude enthält und auf die Indoor-Ansicht gewechselt, bzw. herangezoomt wurde.
- Das Level-Menu wird am rechten Rand unterhalb der übrigen Controls aufgeführt.
- Während eines aktiven Routings kann ein Stockwerk-Wechsel zusätzlich mittels eines Buttons (on Map) ausgelöst werden.
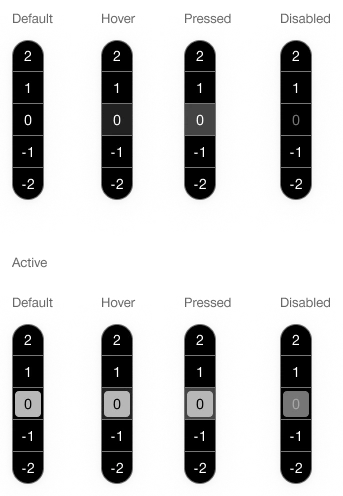
Zustände
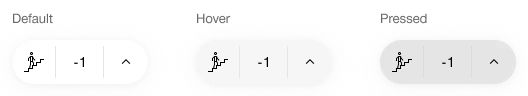
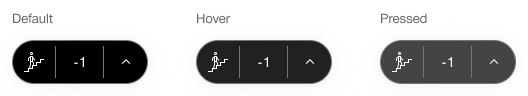
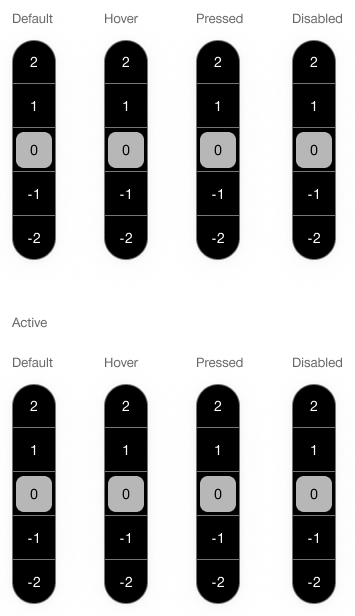
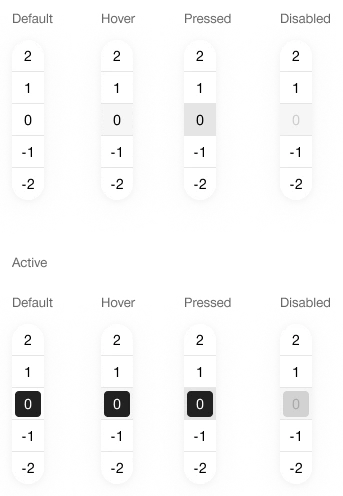
Die Komponente hat folgende Zustände:
- Default
- Hover
- Pressed
- Active
Varianten
Die Komponente hat folgende Varianten:
- Mode: Light/Dark
- Size: Default/Small
- Type: Default/on Map
Default


Small


on Map