Verwendung
Zeigt die Copyright-Informationen rund um das eingesetzte Kartenmaterial an.
Regeln
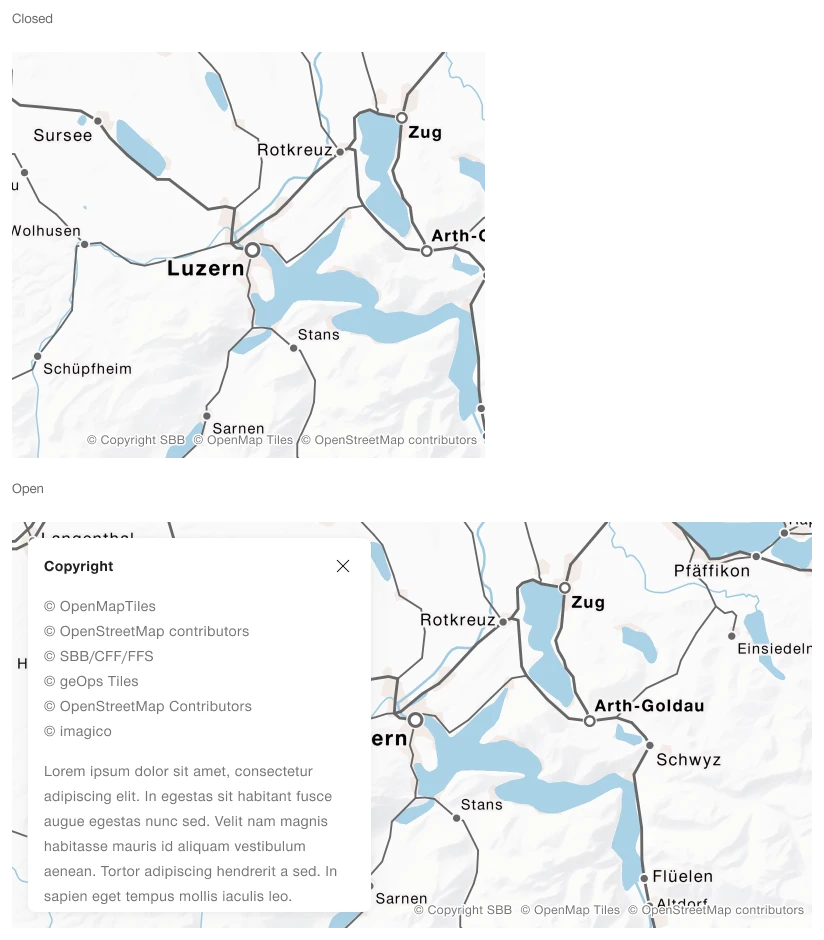
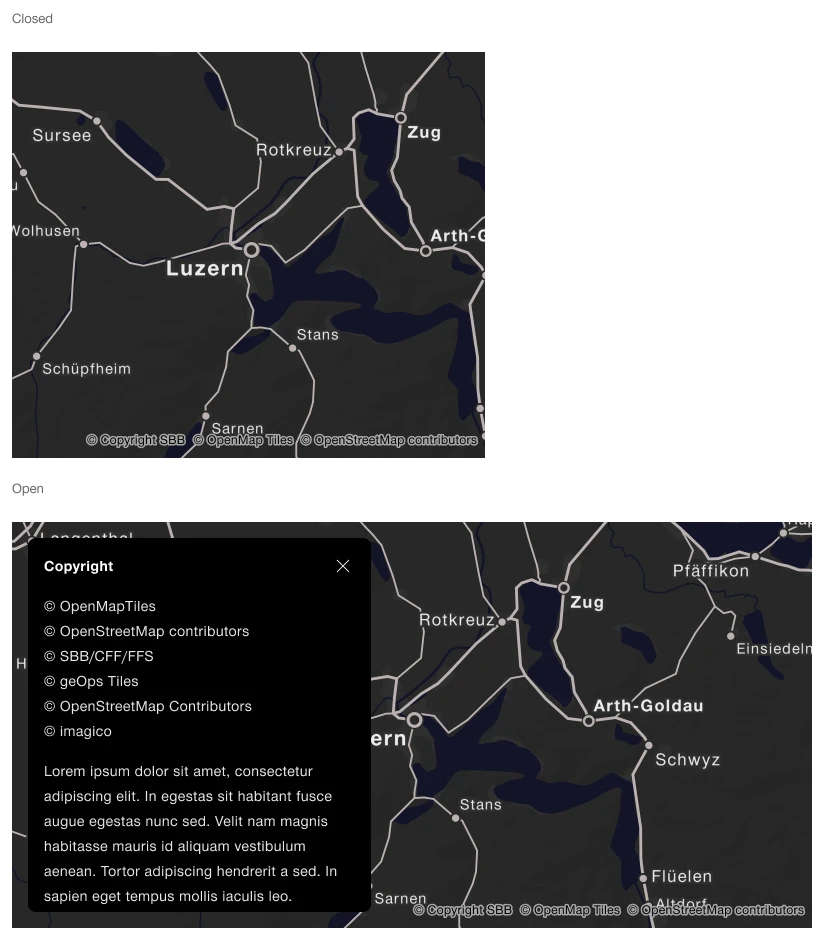
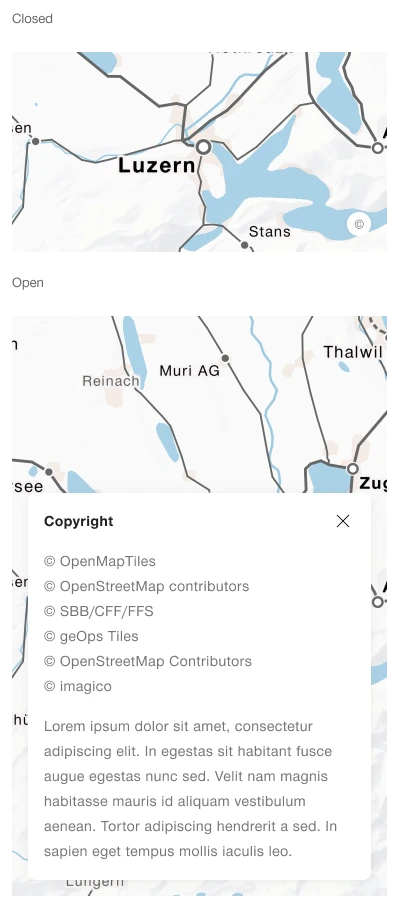
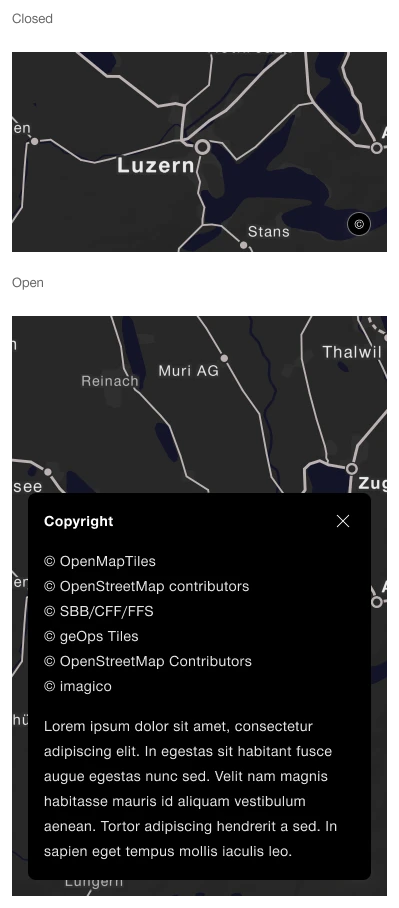
- Die Links werden in der rechten unteren Ecke platziert.
- Mit Klick auf einen Link öffnet sich ein separates Tab mit dem Inhalt des Links.
- Haben aufgrund der Screengrösse nicht alle Links nebeneinander Platz, werden die Links mittels eines Buttons zusammengefasst. Dieser Button wird am rechten unteren Rand platziert. Mit Klick auf den Button öffnet sich ein Overlay, in welchem die Links angewählt werden können.
Varianten und Zustände
Zustände
Die Komponente hat folgende Zustände:
- Default
- Hover
- Open (sofern Links keinen Platz haben)
- Closed (sofern Links keinen Platz haben)
Varianten
Die Komponente hat folgende Varianten:
- Mode: Light/Dark
- Breakpoint: Mobile/Desktop
Mobile


Desktop