Was macht die Komponente?
Bietet dem Benutzer ein Auswahl aus genau zwei Optionen an.
Wann soll die Komponente eingesetzt werden?
Bei Entweder-Oder Auswahl von wichtigen Werten welche prominent angezeigt werden sollen.
Regeln
- Standardmässig ist immer die erste Option vorausgewählt.
- Der Text der Optionen kann mehrzeilig sein.
- Dem Text der Option darf ein Icon zur besseren Verständlichkeit vorangestellt werden.
Zustände
Die Komponente hat folgende Zustände:
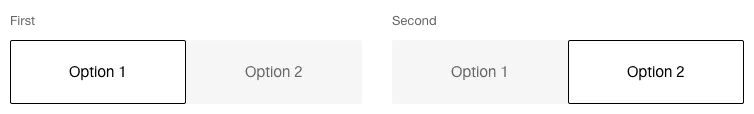
- First (erstes Option gewählt)
- Second (zweite Option gewählt)
Varianten
Standard

Mit Icon

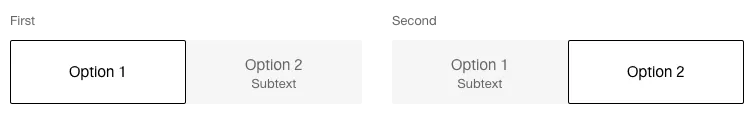
Mit Infotext

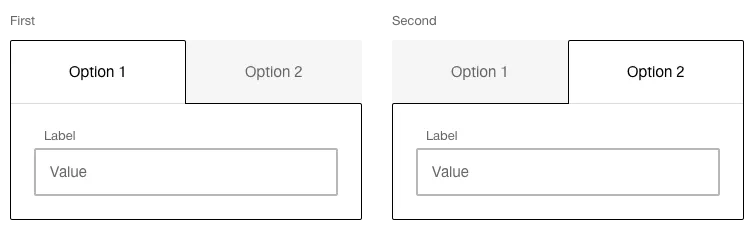
Mit zusätzlichem Eingabekontext