Was macht die Komponente?
Dient zur Eingabe von Texten und Zahlen.
Wann soll die Komponente eingesetzt werden?
Wenn vom Benutzer eine Eingabe benötigt. wird.
Regeln
- Ein Eingabefeld hat immer ein Label.
- Optionale Eingaben werden mit dem Text «(optional)» hinter dem Label-Text versehen. Bei kurzen Feldern darf der Text «(optional)» mit «(opt.)» abgekürzt werden.
- Für detaillierte Erklärungen kann neben dem Label ein Fragezeichen im Kreis dargestellt werden. Beim Klick auf dieses Fragezeichen öffnet sich ein
Tooltip . - Der Eingabetext ist immer einzeilig.
- Wird der Text während der Eingabe länger als die Breite des Eingabefeldes wird der geschriebene Text nach links verdrängt, damit das aktuell Geschriebene immer gesehen wird.
- Nach dem Verlassen des Eingabefeldes mit einem langen Text wird dieser am Ende abgeschnitten und mit «...» gekennzeichnet.
- Ein Eingabefeld kann einen Hinweistext (Placeholder) enthalten, welcher direkt im Eingabefeld angezeigt wird, solange vom Benutzer kein Wert eingetragen wurde.
- Ein Eingabefeld kann drei unterschiedliche Breiten haben:
- Kurz → 1/6 der verfügbaren Breite des Containers/Parent-Elements (1/4 bei Tablet Portrait, 1/3 bei Mobile Portrait).
- Mittel → 1/2 der verfügbaren Breite des Containers/Parent-Elements (ganze Breite bei Mobile Portrait).
- Lang → ganze verfügbare Breite des Containers/Parent-Elements.
- Kann der Benutzer ein Formularfeld nie bearbeiten, so darf kein Eingabefeld verwendet werden (Darstellung als Text).
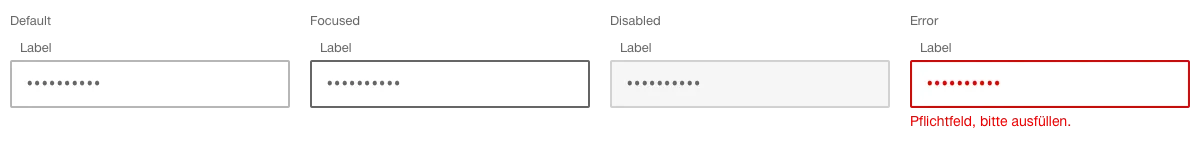
Zustände
Die Komponente hat folgende Zustände:
- Default
- Hinted
- Focused
- Disabled
- Error
Varianten
Standard

Passworteingabe