Was macht die Komponente?
Kategorisiert eine grosse Anzahl an Informationen.
Wann soll die Komponente eingesetzt werden?
- Beim Filtern von Ergebnissen mit vielen Kategorien.
- In einer Tagcloud als Linktag um Absprungspunkte auf eine neue Kategorienseite zu verwenden.
Regeln
- Ein Tag hat immer einen Indikator, welcher angibt wie viele Ergebnisse dahinterstecken.
- Die Ausrichtung der Tags ist bei Content-Seiten immer links, bei Übersichtsseiten immer zentriert.
- Die Reihenfolge der Tags werden redaktionell bestimmt.
- Der Begriff im Tag ist immer einzeilig (keine Zeilenumbrüche) und das Tag selber wächst in der Breite mit dem Text mit.
- Wird ein Tag aufgrund des Textes zu lang für den Viewport, wird der Text mit «...» gekürzt.
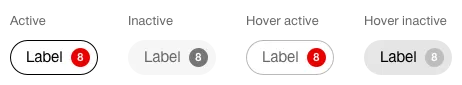
Zustände
Die Komponente hat folgende Zustände:
- Active (Default)
- Inactive
- Hover active
- Hover inactive
Varianten
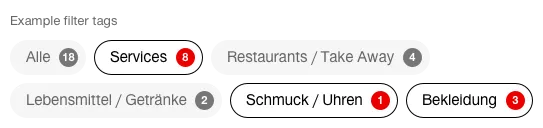
Filtertag

Beispiel:

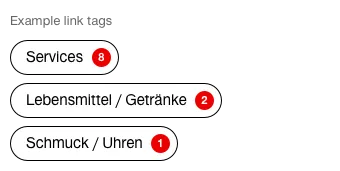
Linktag

Beispiel: