Was macht die Komponente?
Bietet dem Benutzer eine Auswahl aus mehreren Optionen an.
Wann soll die Komponente eingesetzt werden?
- Bei Listen mit zwei oder mehr Auswahlmöglichkeiten, die sich gegenseitig ausschliessen.
- Bei Auswahlmöglichkeiten, welche mehrere Informationen beinhalten.
Regeln
- Der Titeltext der Optionen ist immer einzeilig.
- Die ganze Fläche der Optionenwahl ist klickbar und ändert den Zustand.
- Die verschiedenen Optionen sind immer untereinander aufgelistet.
- Ob ein Default-Wert gesetzt ist oder nicht, ist für jeden Anwendungsfall zu entscheiden.
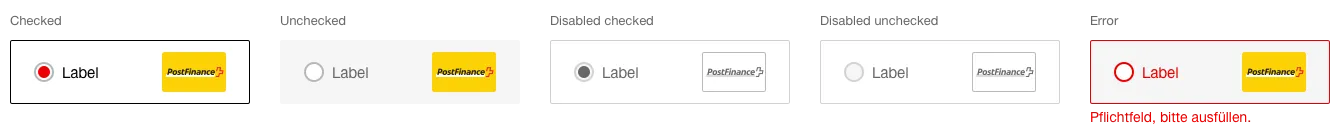
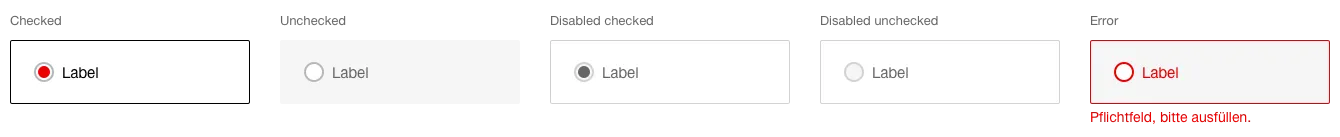
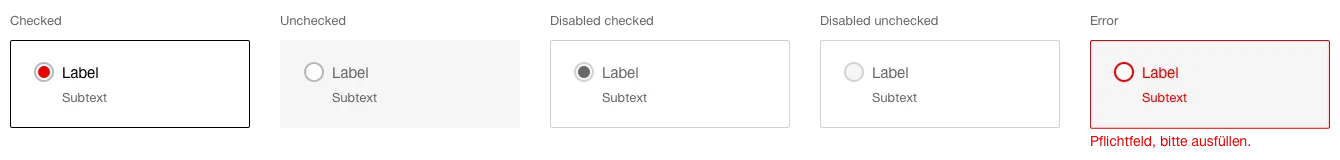
Zustände
Die Komponente hat folgende Zustände:
- Checked
- Unchecked
- Disabled checked
- Disabled unchecked
- Error
Varianten
Standard

Mit Infotext

Mit Piktogramm / Logo