Was macht die Komponente?
Dient zur Anzeige von Meldungen welche eine ganze Seite betreffen.
Wann soll die Komponente eingesetzt werden?
Wenn ein Benutzer auf einer Seite eine Aktion ausgelöst hat und vom System ein Feedback erhalten soll.
Regeln
- Notifications erscheinen immer erst nach dem Auslösen einer Aktion durch den Benutzer.
- Die Breite entspricht immer dem Content-Bereich.
- Die Höhe richtet sich nach der Textlänge der Meldung.
Varianten
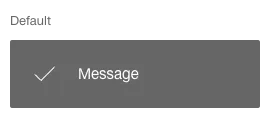
Bestätigung

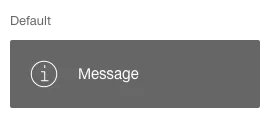
Hinweis

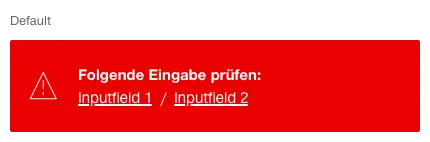
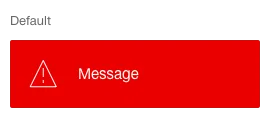
Fehler

Fehler mit Sprungmarke