Was macht die Komponente?
Stellt unterschiedliche Informationen und Funktionen zur Verfügung.
Wann soll die Komponente eingesetzt werden?
Zur Ergänzung von Inhaltsseiten.
Regeln
- Die Komponente wird immer in der Marginalspalte (rechts) eingesetzt.
- Es können mehrere Komponenten in der Marginalspalte untereinander platziert werden.
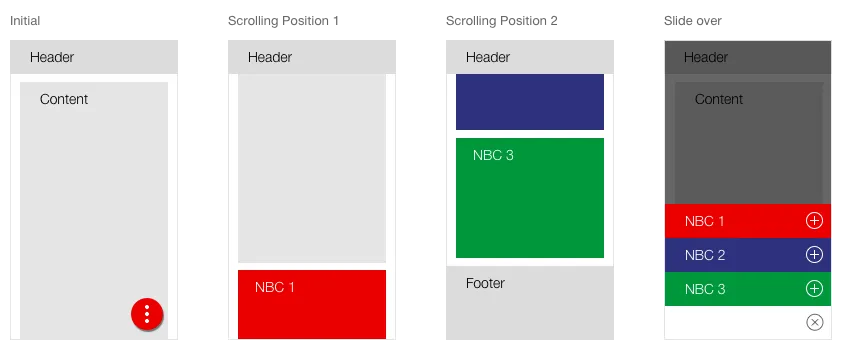
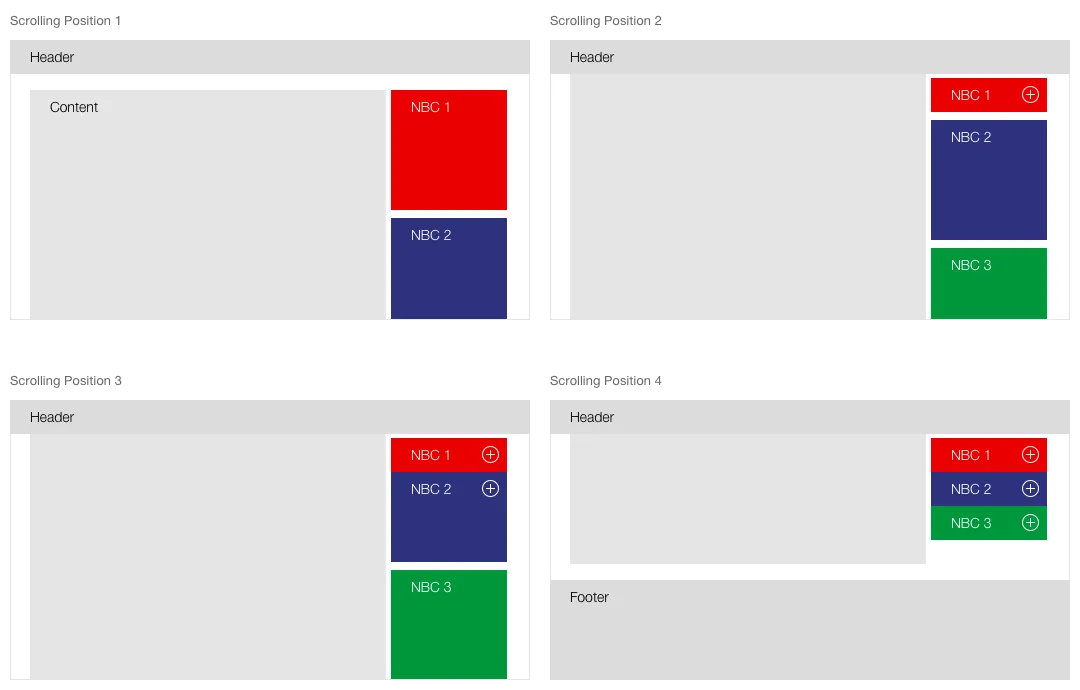
- Beim Scrollen werden alle Boxen in der Marginalspalte sticky. Die einzelnen Boxen werden sukzessive minimiert, sobald sie am oberen Rand des Viewports angelangt sind.
- Einzelne Boxen im gescrollten Zustand können vom Benutzer aufgeklappt werden.
- Es darf im gescrollten Zustand immer nur eine Box aufgeklappt sein.
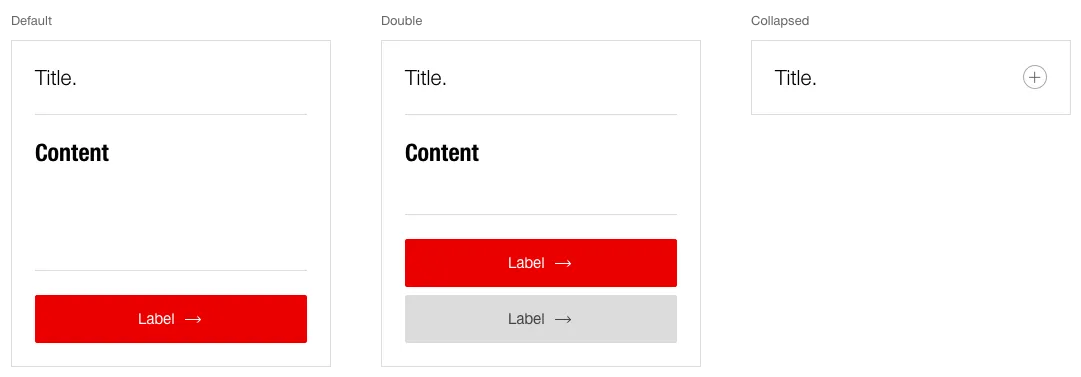
Zustände
Der Next Best Click Container hat keine Viewport übergreifenden Zustände, da sie sich unterschiedlich verhalten.
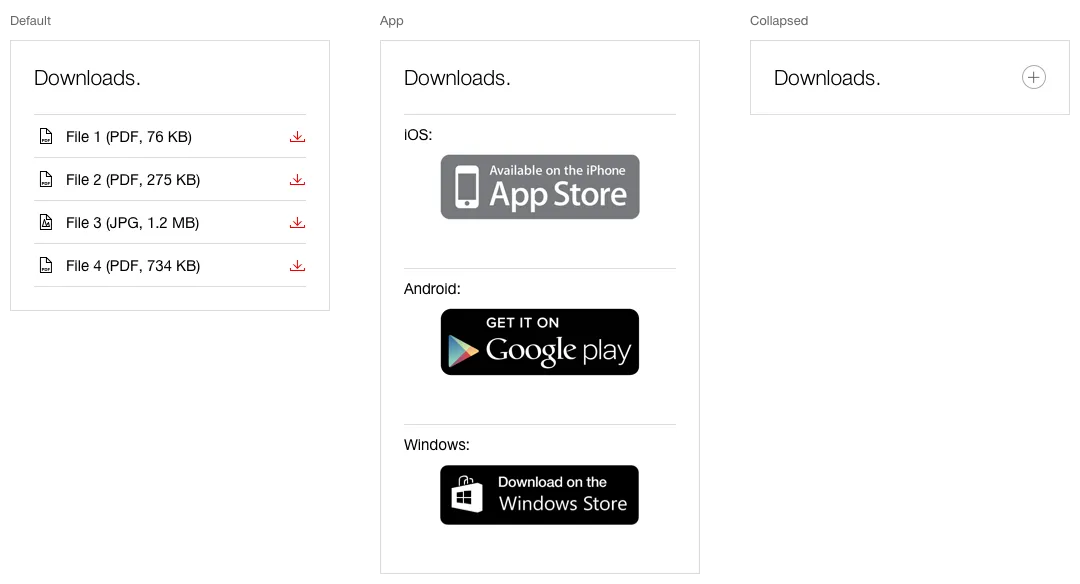
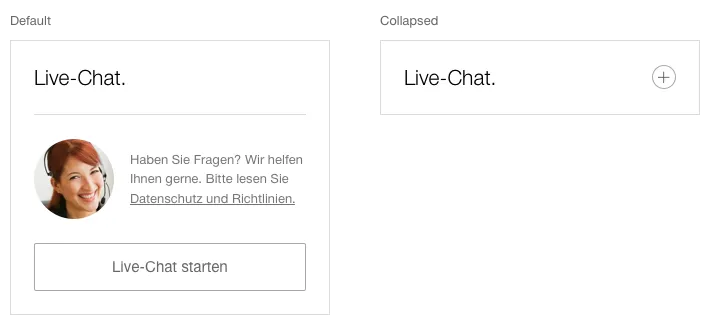
Varianten
Aktion

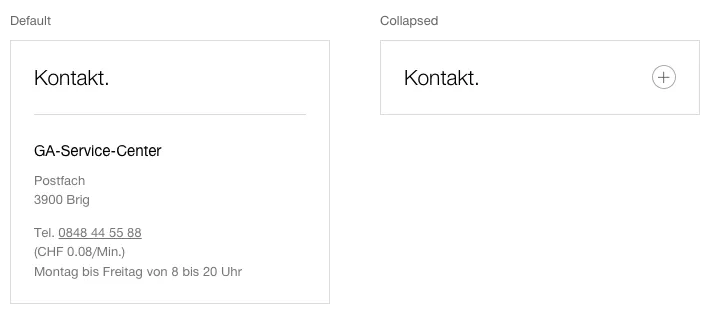
Kontakt

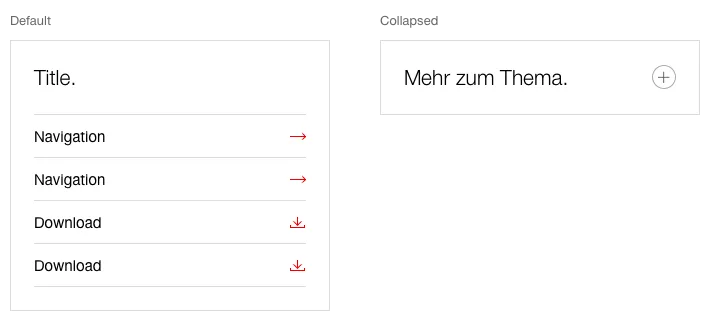
Link

Download

Chat

Verhalten
Desktop
- Alle Next-Best-Click Optionen sind auf Inhalts-Seiten in der Margin-Spalte (rechten Spalte) angeordnet.
- Beim Scrollen werden alle Boxen in der rechten Spalte sticky. Die einzelnen Boxen werden sukzessive minimiert, sobald sie an den oberen Rand des Viewports (unterhalb des Sticky Headers) angelangt sind (respektive bei schon minimierten Boxen jeweils darunter).
- Im minimierten Zustand bleiben alle Boxen jederzeit für den User zugängig/erreichbar.
- Der User kann dann jeweils eine Box öffnen (und auch wieder schliessen).
- Im gescrollten Zustand kann jeweils nur eine Box zugleich geöffnet sein.
- Die NBC-Box bleibt solange sticky, bis der User am Ende der Content-Area angelangt ist. Scrollt der User weiter nach unten werden die Boxen mit dem Content nach oben weggescrolled.
- Scrollt der User danach wieder nach oben, erscheint auch die NBC-Box wieder und bleibt wieder sticky.

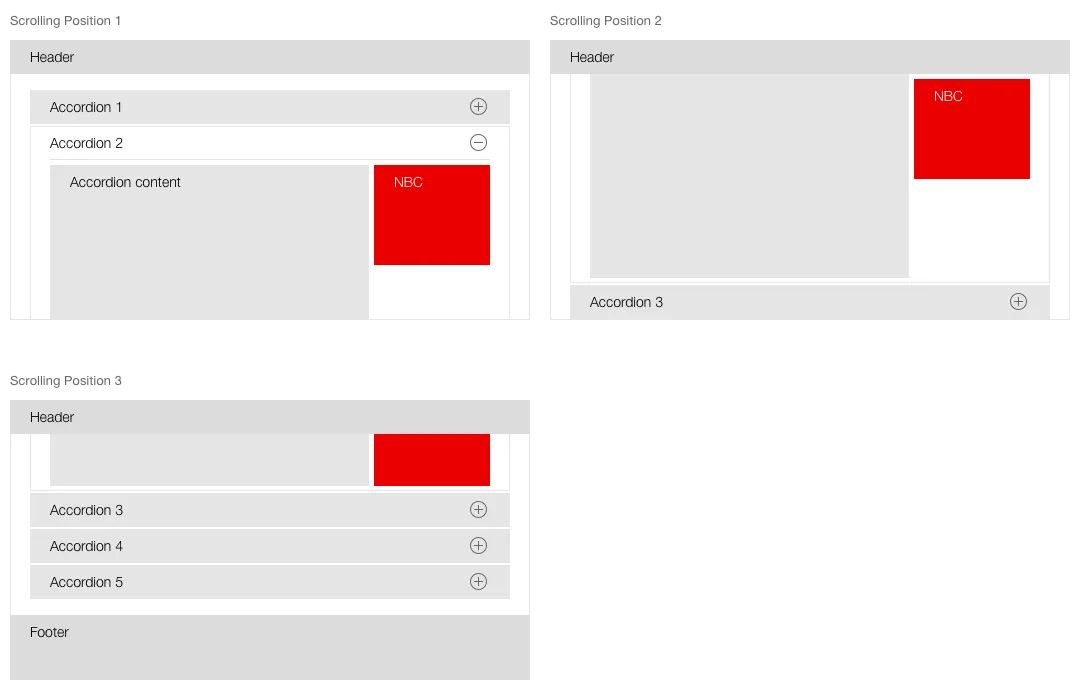
Sonderfall NBC-Box innerhalb eines Accordion
- Bei der Anwendung einer NBC-Box innerhalb eines
Accordion wird diese nie minimiert. - Es darf nur eine NBC-Box in einem Accordion eingesetzt werden.
- Beim Scrollen bleibt die NBC-Box sticky am oberen Rand bis zum Ende der Content-Area des Accordions, dannach wird die Box mit dem Content weitergescrollt.

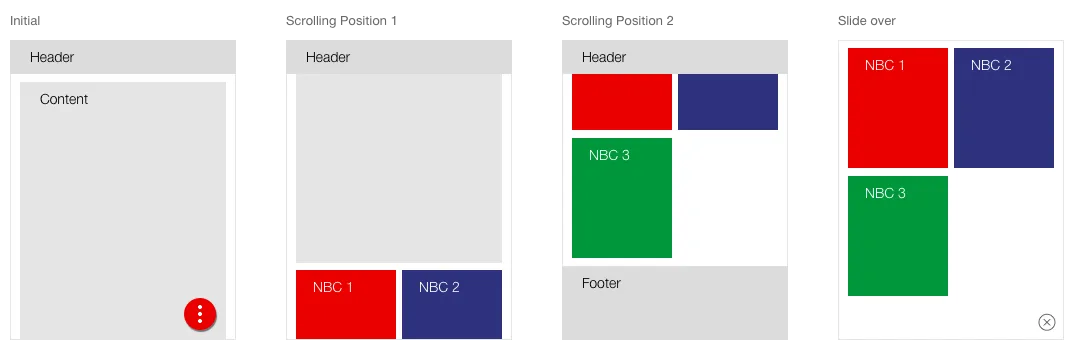
Tablet
- Alle Next-Best-Click Optionen sind jederzeit über das sticky Element rechts unten verfügbar.
- Auf Klick öffnet sich ein Layer mit allen NBC-Komponenten im offenen Zustand nebeneinander (zweispaltige Darstellung).
- Das Icon im Sticky-Element wechselt dann zum Schliessen-Button (Toggle-Button).
- In der Tablet-Variante werden die NBC-Boxen am Ende der Content-Area redundant (offen) dargestellt.
- Scrollt der User in den entsprechenden Bereich (und darüberhinaus) wird das Element zum Öffnen des NBC-Layers ausgeblendet.
- Scrollt der User wieder nach oben erscheint auch das Sticky-Element wieder.

Mobile
- Alle Next-Best-Click Optionen sind jederzeit über das Sticky-Element rechts unten aufrufbar.
- Auf Klick öffnet sich ein Layer mit allen NBC-Komponenten im geschlossenen Zustand.
- Es kann jeweils nur eine Komponente einzeln geöffnet werden.
- Das Icon in dem Sticky Element wechselt zum Schliessen-Icon (Toggle-Button).
- In der mobilen Variante werden die NBC-Boxen am Ende der Content-Area redundant (offen) dargestellt.
- Scrollt der User in den entsprechenden Bereich (und darüberhinaus) wird das Element zum Öffnen des NBC-Layers ausgeblendet.
- Scrollt der User wieder nach oben erscheint auch das Sticky-Element wieder.