Was macht die Komponente?
Links stellen Verbindungen zwischen Informationen, bzw. Seiten her.
Wann soll die Komponente eingesetzt werden?
Wenn von einer Seite auf eine andere (interne oder externe) Seite oder auf eine
Regeln
- Eine visuelle Unterscheidung zwischen internen und externen Links gibt es nicht.
- Hover und On-Click haben das gleiche visuelle Interaktionsverhalten.
- Links können auf
Texte ,Icons undBilder gesetzt werden. - Textlinks auf Teile von Wörtern sind nicht erlaubt.
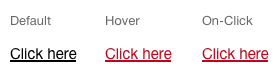
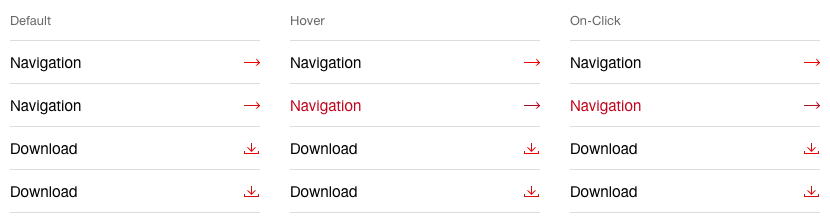
Zustände
Die Komponente hat folgende Zustände:
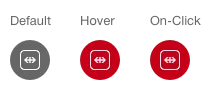
- Default
- Hover
- On-Click
Varianten
Standard

Lead Link

Nach Textabschnitten (Paragraph)


In Menüs

Socialmedia

Spezifikationen
Der Standard-Link ist keine eigenständige Komponente sonder ist direkt im Bereich