Cette page n'est pas disponible dans la langue souhaitée. Langues disponibles Deutsch English Typografie Schrift
Als Schriftart wird die Hausschrift «SBB Web» als Web-Font verwendet und in den Schnitten Thin, Light, Roman und Bold eingesetzt.
Stile
Die hier definierten Schriftstile bilden die Basis von Webseiten und deren Komponenten. Werden andere eingesetzt ist auf eine klare Hierarchie zu achten ebenso wie auf ausreichenden Kontrast und entsprechenden Zeilen- / Absatzabstand. Für die Schriftfarben gelten die SBB-Farben.
Überschrift H1
* Pro Seite nur einmal.{.lead} * Beinhaltet nie einen Link.{.lead} * Text der Überschrift soll dem Titel in der Navigation entsprechen.{.lead} Überschrift H2
* Ausrichtung ist grundsätzlich linksbündig.{.lead} * Wird der H2-Titel für zusätzliche Informationen direkt unter einem H1-Titel verwendet, darf dieser auch zentriert ausgerichtet werden.{.lead} * Darf nicht ohne vorangehenden H1-Titel eingesetzt werden.{.lead} Überschrift H3
* Ausrichtung ist linksbündig.{.lead} * Darf nicht ohne vorangehenden H2-Titel eingesetzt werden.{.lead} Überschrift H4
* Ausrichtung ist linksbündig.{.lead} * Darf nicht ohne vorangehenden H3-Titel eingesetzt werden.{.lead} Lead
Fliesstext (Copy)
Link
* Gilt als Standardlink innerhalb von Texten.{.lead} * Zusätzliche Ausführungen von Links sind unter Link zu finden.{.lead} Subtext
Tabellenheader
* Definition der Tabelle als Komponente ist unter Table zu finden.{.lead} Tabellendaten
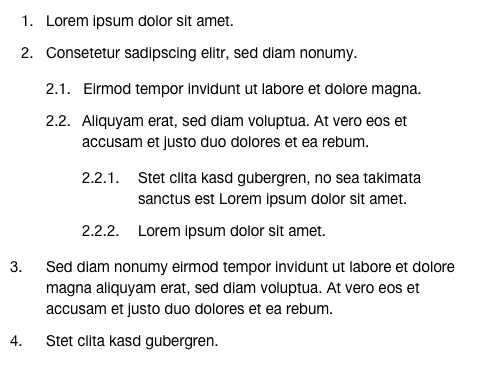
* Definition der Tabelle als Komponente ist unter Table zu finden.{.lead} Liste geordnet
* Liste hat maximal drei Hierarchie-Stufen.{.lead} * Einfache Links sind erlaubt.{.lead} * Auszeichnungen (Bold), hoch- und tiefgestellte Zahlen sind zugelassen.{.lead} * Wenn immer möglich, sollten kurze Beschreibungen für einen Listeneintrag (keine vielzeiligen Texte) definiert werden.{.lead} Liste ungeordnet
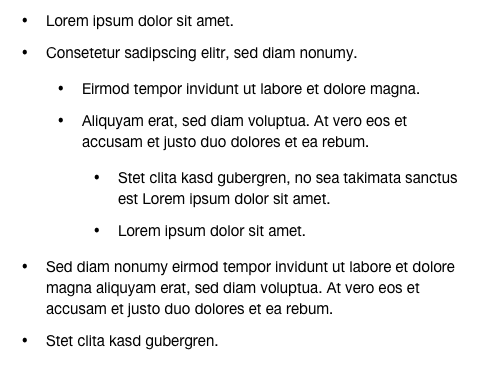
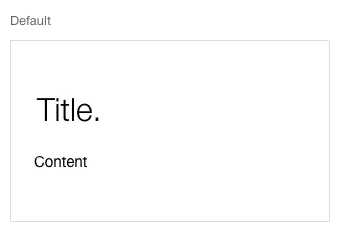
* Liste hat maximal drei Hierarchie-Stufen.{.lead} * Einfache Links sind erlaubt.{.lead} * Auszeichnungen (Bold), hoch- und tiefgestellte Zahlen sind zugelassen.{.lead} * Wenn immer möglich, sollten kurze Beschreibungen für einen Listeneintrag (keine vielzeiligen Texte) definiert werden.{.lead} Fieldset einfach
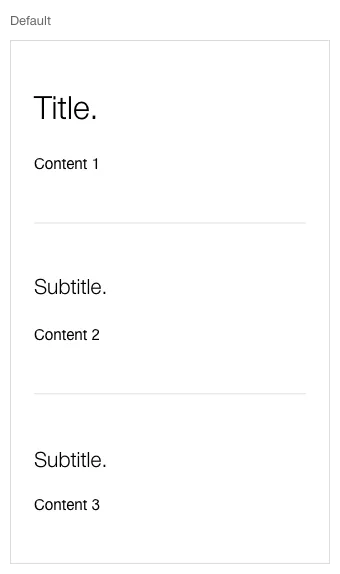
Fieldset verschachtelt
Spezifikationen
DesignCode