Was macht die Komponente?
- Dient zum An-/Abmelden, zur Rollenauswahl und bietet den angemeldeten Benutzer*innen ein Menü mit übergreifenden Funktionalitäten an.
Wann soll die Komponente eingesetzt werden?
- Immer wenn sich die Benutzer*innen bei einer Anwendung anmelden können soll.
Regeln
- Das Usermenü ist immer im Header platziert und darf nur dort eingesetzt werden.
- Das aufgeklappte Usermenü kann durch Klick ausserhalb des Dropdowns geschlossen werden.
- Der letzte Menüpunkt in der Liste ist immer «Abmelden».
- Optional können für die Menüeinträge Icons verwendet werden.
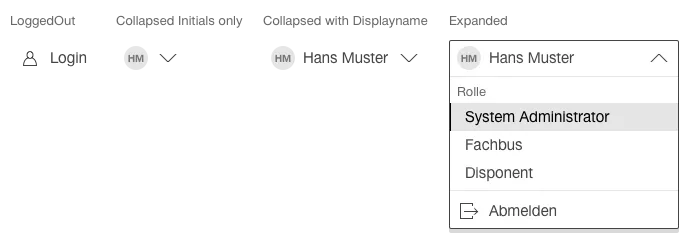
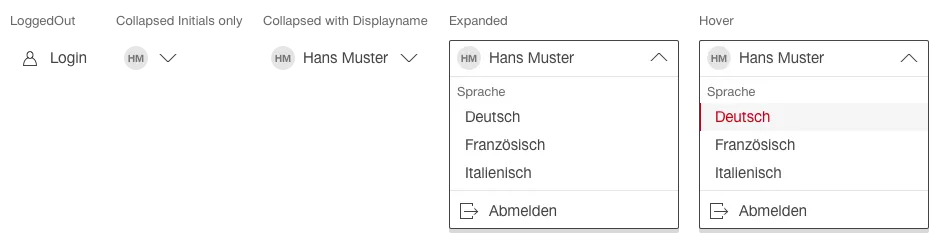
Zustände
Die Komponente hat folgende Zustände:
- LoggedOut
- Collapsed
- Expanded
- Hover
Varianten
Standard

Rollenauswahl